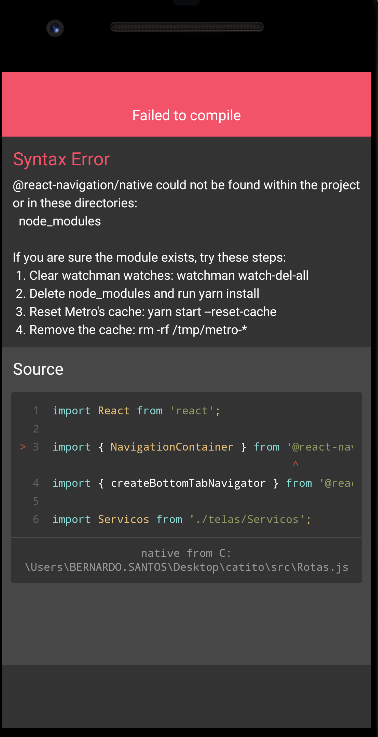
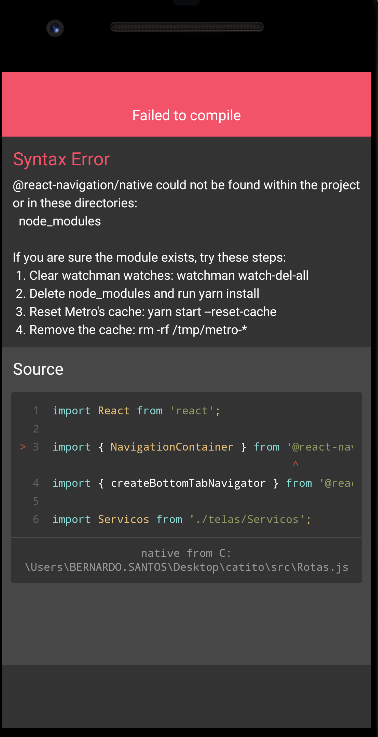
Tentei seguir as versões do vídeo, não funcionou, tentei outras sugestões na internet, mas o erro permanece:

Tentei seguir as versões do vídeo, não funcionou, tentei outras sugestões na internet, mas o erro permanece:

Alguém? Travei nessa etapa!
Sim, conforme o vídeo, depois tentei outras coisas, ficou assim:


Perfeito,
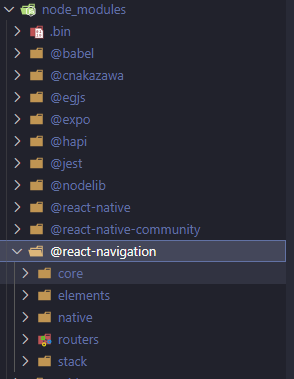
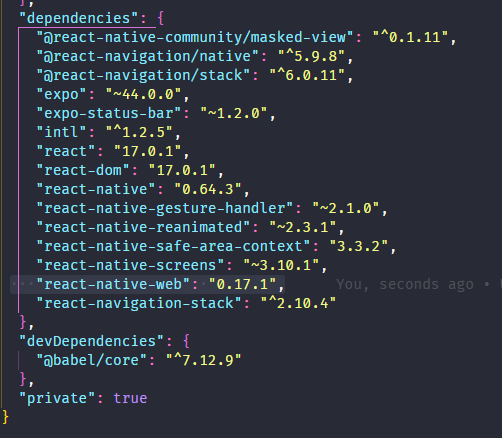
Você pode excluir o node_modules e depois dar um npm install ou yarn install. Será recriada esta pasta com as dependências. Lembrando, sempre que copiar um projeto ou clonar e mesmo seu, deve dar um npm install ou yarn install.
tenta e me diz se obteve sucesso!!
Consegui resolver apagando o node_modules, copiando o package.json do git hub e dando um npm install, mas na verdade descobri que o erro era outro
Estava importando assim:
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from'@react-navigation/native';Mas o correto é:
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';Show Bernardo!!!
Umas das qualidades do bom programador é encontrar o erro e tu foi muito bem nessa atividade!
Se a resposta te ajudou, marca como concluido que mais pessoas vão encontrar essa resposta!