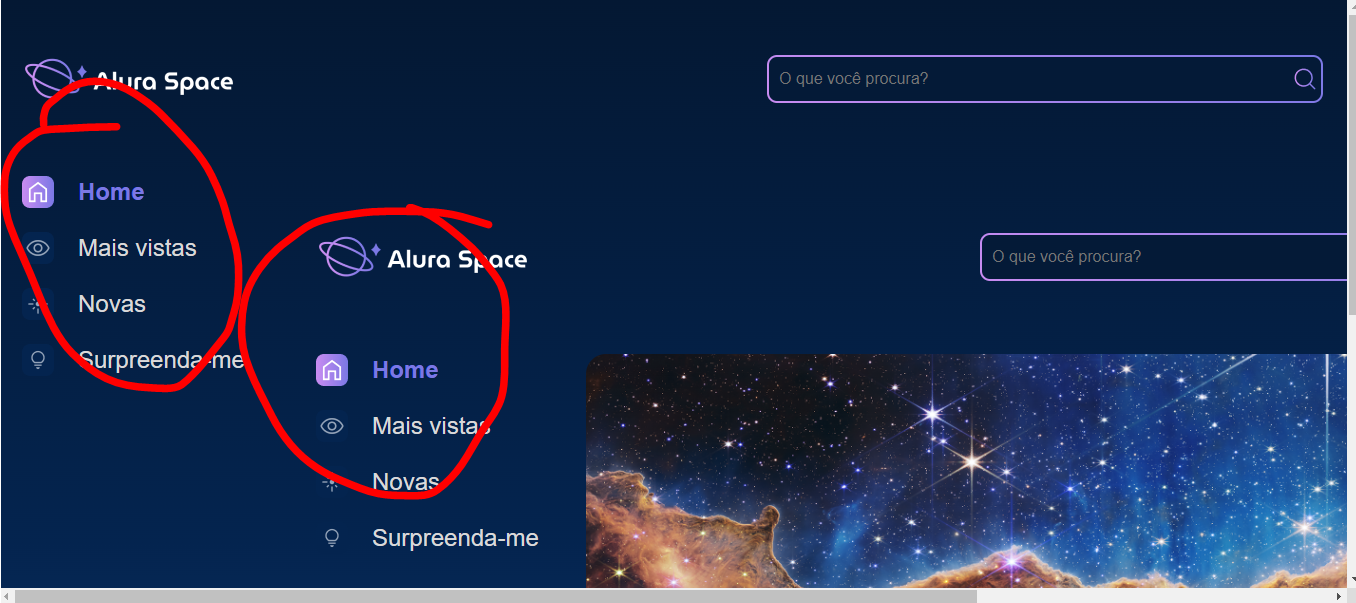
Fiz o desafio do partial do menu, mas a tela carrega errado quando clica Home.
{% load static %}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
</head>
<body>
{% include 'galeria/partials/_menu.html' %}
{% block content %}{% endblock %}
{% include 'galeria/partials/_footer.html' %}
</body>
</html>