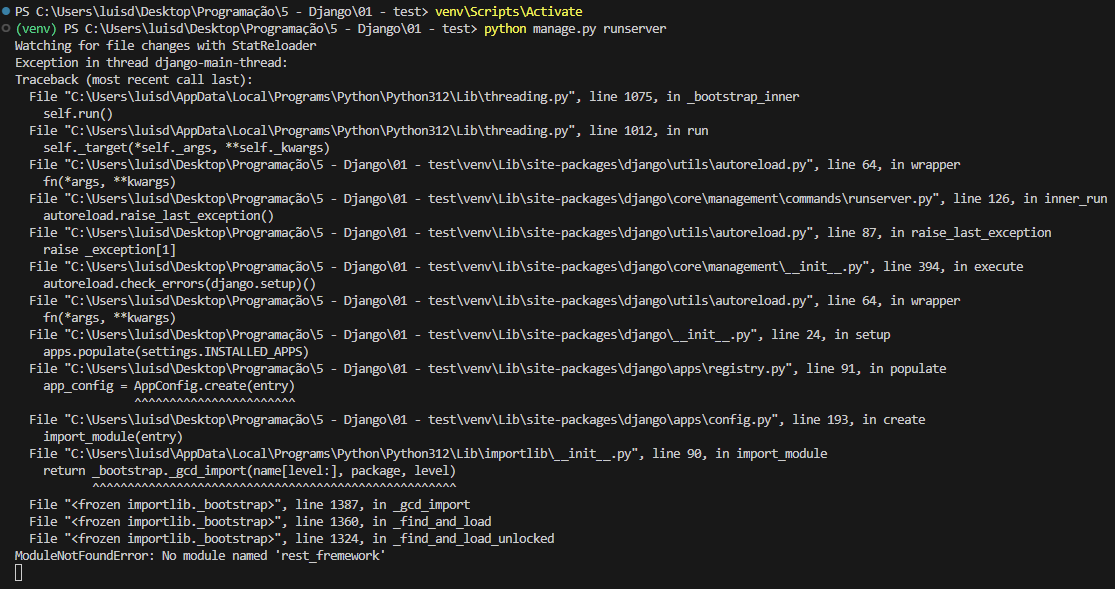
Tentei todas as soluções do fórum e não resolveu, e precis de solução para continuar os estudos, alguém pode me ajudar?

link no git: https://github.com/LuDesigner/alura_space
Tentei todas as soluções do fórum e não resolveu, e precis de solução para continuar os estudos, alguém pode me ajudar?

link no git: https://github.com/LuDesigner/alura_space
Observação, consegui resolver da seguinte forma, em vez de por o nome urls.py na galeria, eu coloquei urls1.py , e tudo voltou a funcionar, eu fui retirando aos poucos partes do projeto regressando para vê ocorreu o erro, pelo que entendi, ele deu erro por ter dois arquivos com o mesmo nome, mesmo não sendo da mesma pasta.
mesmo assim gostaria de uma solução para entender como na video aula funcionou sem erro e comigo deu erro.
Boa tarde, Luis! Tudo bem?
Analisando e testando o seu código não identifiquei nenhum problema e levando em consideração a natureza do problema, imagino que você não atualizou o repositório ou enviou o repositório errado, já que ele conta apenas com arquivos iniciais de uma aplicação Django, sem criação de rotas fora a padrão criada.
Verifique esse ponto e me retorne assim que possível. Fico no aguardo!
Boa noite, vou subir novamente, eu fiz o commit mas pode ter ocorrigo algum erro, durante o curso eu consegui resolver e nem sei como, só funcionou e consegui terminar, estou agora no outro, mas mesmo assim vou subir no git amanhã cedo, obrigado.
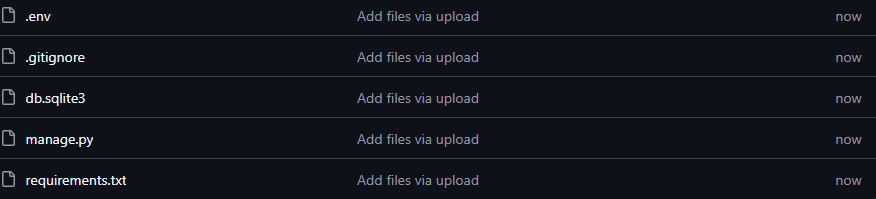
Bom dia, estou tentando subir o projeto no git, mas não esta indo e não sei porque, as pastas não estão subindo só os arquivos :
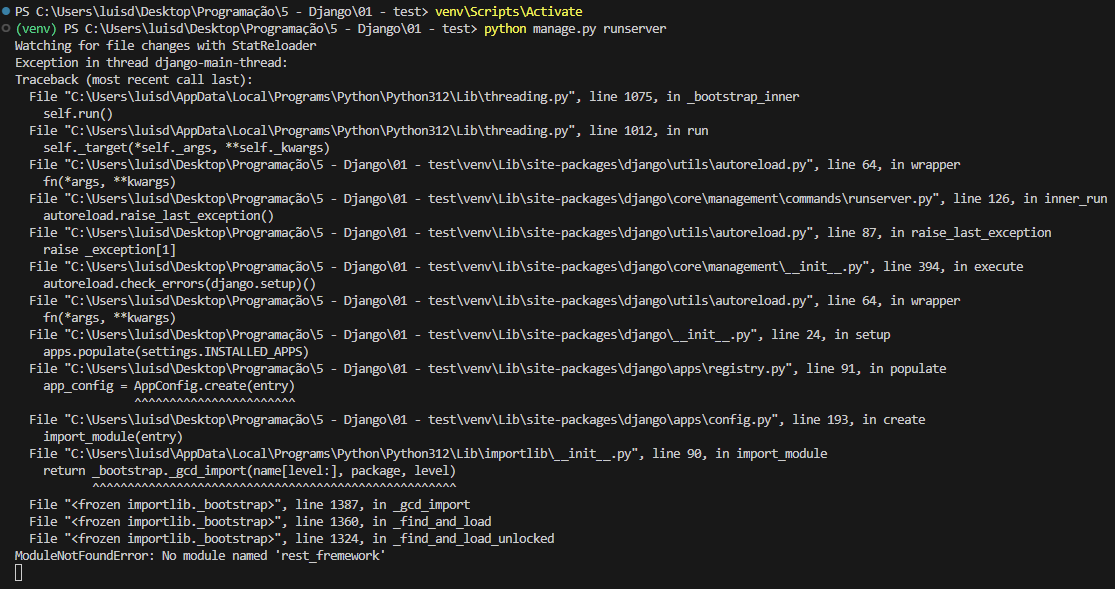
 e novamente no modulo seguinte deu erro mesmo usando os mesmos códigos do professor
e novamente no modulo seguinte deu erro mesmo usando os mesmos códigos do professor
Eu compactei em zip e coloquei em link para transferência porque não esta subindo no git, vou deixar aqui para que você possa verificar o que deu errado, estava seguindo os estudos no outro curso, mas voltou a dar muitos erros e isso me deixa muito chateado, fiz uma reclamação e vou retomar a formação do zero para tentar entender porque esta dando tanto erro se estou fazendo exatamente igual a aula, nesse código tentei usar as soluções dos alunos, mas não resolveu, se poder me ajudar fico agradecido.
subi o link no site wetransfer link para download: https://we.tl/t-YJoWnBHzkU
Boa tarde, Luis!
No seu projeto os problemas estão localizados na sintaxe da forma como você está tentando aplicar as informações da foto nas suas páginas index.html e imagem.html. Aqui segue a correção de cada:
Para o arquivo index.html você precisa alterar a forma que você está passando o id da imagem no link do card, antes você estava passando assim:
<a href="{% url 'imagem' fotografia.id %}">
<img class="card__imagem" src="{% static '/assets/imagens/galeria/'%}{{ fotografia.foto }}" alt="foto">
</a>
Deve alterar para ficar assim:
<a href="{% url 'imagem' fotografia.id %}">
<img class="card__imagem" src="{% static '/assets/imagens/galeria/'%}{{ fotografia.foto }}" alt="foto">
</a>
Agora em imagem.html, você deve ajustar a forma da estrutura que você está usando para chamar as informações, do banco. Antes estava assim:
<img class="imagem__imagem" src="{% static '/assets/imagens/galeria/' %}{{% fotografia.foto %}}">
<div class="imagem__info">
<div class="imagem__texto">
<p class="imagem__titulo">{{% fotografia.nome %}}</p>
<p class="imagem__descricao">{{% fotografia.legenda %}}</p>
<p class="imagem__texto"></p>
</div>
</div>
Agora, altere para ficar assim:
<img class="imagem__imagem" src="{% static '/assets/imagens/galeria/' %}{{ fotografia.foto }}">
<div class="imagem__info">
<div class="imagem__texto">
<p class="imagem__titulo">{{ fotografia.nome }}</p>
<p class="imagem__descricao">{{ fotografia.legenda }}</p>
<p class="imagem__texto"></p>
</div>
</div>
Assim o seu projeto rodará sem mais problemas!
Muito obrigado, vou aplicar aqui