Olá Daniel, tudo certo? Espero que sim.
Peço desculpas pela demora para respondê-lo.
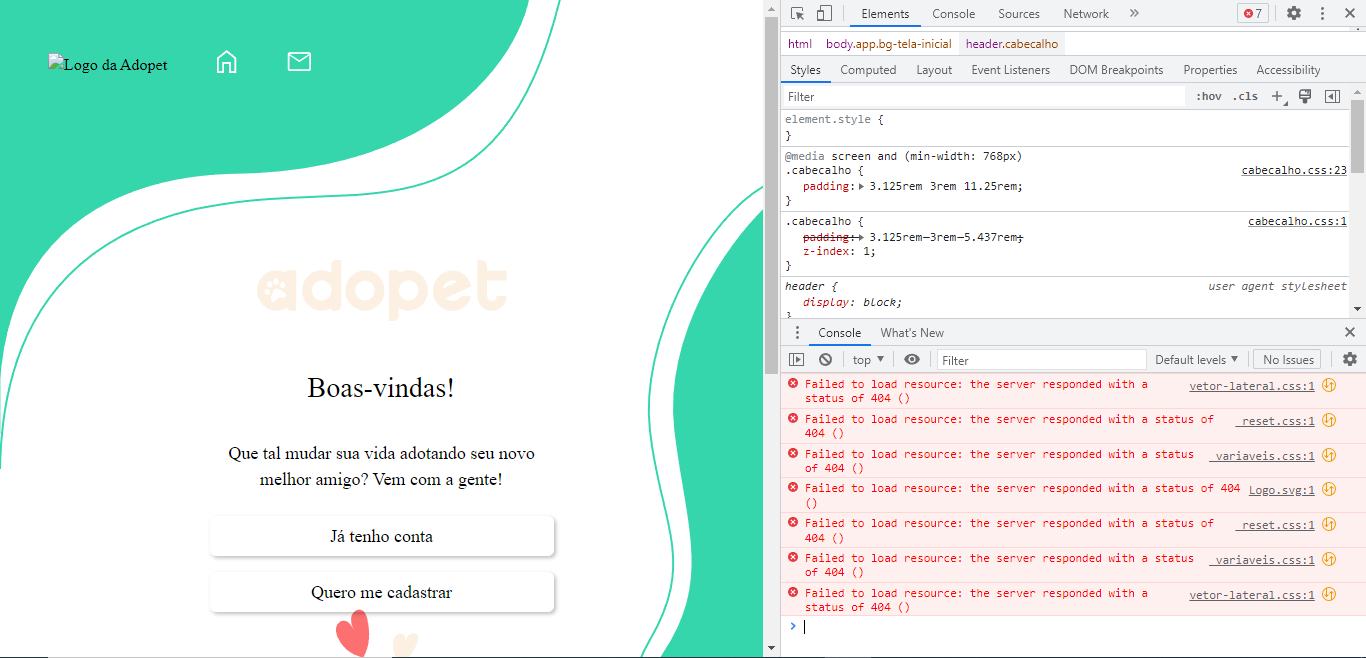
Esse problema de não estar carregando os estilos que você adicionou com o CSS, pode está acontecendo por alguns fatores, sendo eles:
O Github Pages tem como builder, que roda por trás dele para reproduzir essas páginas estáticas, o Jekyll, e o mesmo contém alguns padrões que devem ser respeitados. Pegando como exemplo, caso criamos um arquivo com "_" a frente dele, esse builder não vai reconhecê-lo ao construir a página, logo é importante está dentro do padrão para que todos os arquivos sejam carregados corretamente.
Outro caso seria que a versão do seu projeto está desatualizada. Como você comentou, você testou o projeto localmente usando o Live Server, e nele correu normalmente, mas ao utilizar o Github Pages ele já não estava com as configurações de estilo, com isso podemos dizer que o Github está em uma versão anterior, em relação ao projeto local.
Contudo, para que eu consiga lhe responder de forma mais assertiva, preciso que você compartilhe comigo o seu repositório, para que assim eu consiga entender melhor o que está acontecendo com o seu projeto.
Espero o seu retorno.

 Um desses documentos que ele não está encontrando (vetro-lateral.css) nem existe mais no projeto.
Alguém sabe o que posso fazer para resolver esse problema?
Um desses documentos que ele não está encontrando (vetro-lateral.css) nem existe mais no projeto.
Alguém sabe o que posso fazer para resolver esse problema?


