Estou com uma duvida. Eu revi a aula 3 vezes buscando o erro mas não o encontei...
meu problema é o seguinte: criamos a pagina de nova_imagem ela foi uma copia do html do login como logica ela funciona, porem o css não fica formatado
Para solucionar isso eu pensei em percorrer os caminhos dos htmls e não encontrei erro algum... depois limpei o cache e também dei ctrl+F5 e mesmo assim o CSS apenas da pagina nova_imagem está com problema header_base
{% load static %}
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
</head>
base:
{% load static %}
<!DOCTYPE html>
<html lang="pt-br">
{% include 'partials/_head_base.html' %}
<body>
{% include 'partials/_pagina_inicial.html' %}
{% include 'partials/_menu_lateral.html' %}
{% block content %} {% endblock %}
{% include 'partials/_footer.html' %}
</body>
</html>
login com css funcionando:
{% extends 'shared/base.html' %}
{% load static %}
{% block content %}
<section class="galeria" style="margin-left: 5em">
<form action="{% url 'login' %}" method="POST">
{% csrf_token %}
<div class="row">
{% for field in form.visible_fields %}
<div class="col-12 col-lg-12" style="margin-bottom: 10px;">
<label style="color:#D9D9D9; margin-bottom: 5px;" for="{{ field.id_for_label }}">{{field.label}}</label>
{{ field }}
</div>
{% endfor %}
</div>
<div>
<button class="btn btn-success col-12" style="padding: top 5px;" type="submit">Logar</button>
</div>
</form>
</section>
</main>
</div>
</body>
{% endblock %}
nova_pagina com css não funcionando:
{% extends 'shared/base.html' %}
{% load static %}
{% block content %}
<section class="galeria" style="margin-left: 5em">
<form action="{% url 'login' %}" method="POST">
{% csrf_token %}
<div class="row">
{% for field in form.visible_fields %}
<div class="col-12 col-lg-12" style="margin-bottom: 10px;">
<label style="color:#D9D9D9; margin-bottom: 5px;" for="{{ field.id_for_label }}">{{field.label}}</label>
{{ field }}
</div>
{% endfor %}
</div>
<div>
<button class="btn btn-success col-12" style="padding: top 5px;" type="submit">Logar</button>
</div>
</form>
</section>
</main>
</div>
</body>
{% endblock %}
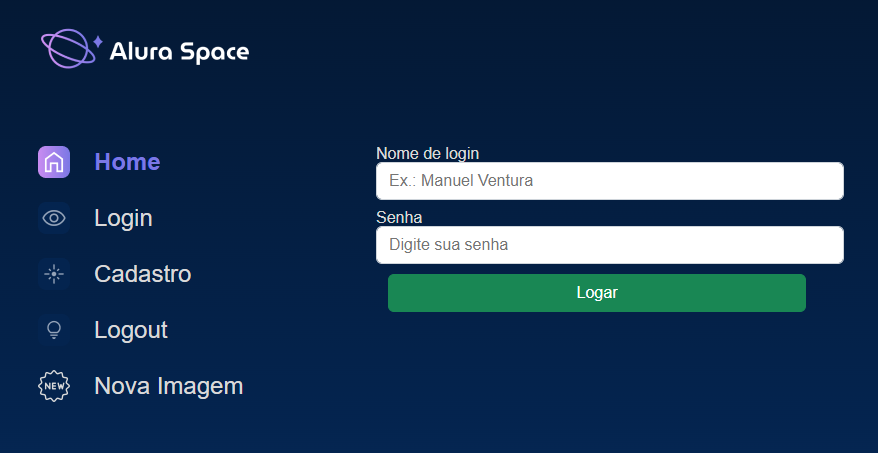
como está a pagina de login:

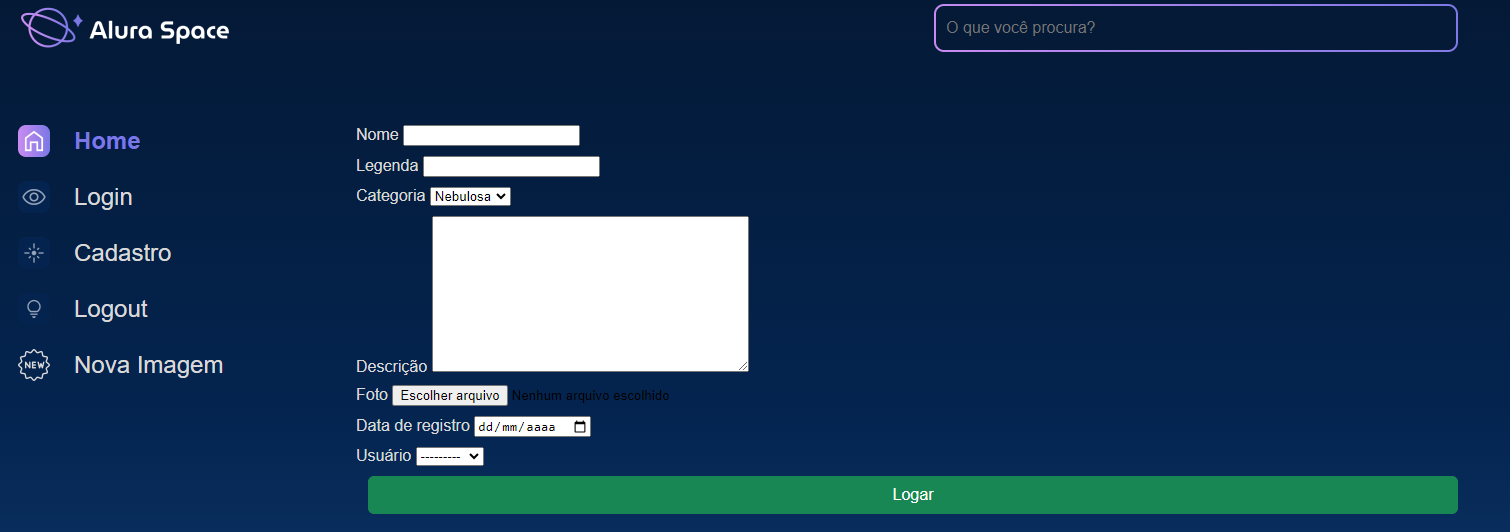
como está a pagina de nova_imagem:

a logica funciona, o html é o mesmo, o cache foi limpado... o que mais poderia ser?




