Acredito que seja alguma coisa desta nova versão

Acredito que seja alguma coisa desta nova versão

Fala Leandro, de boa?
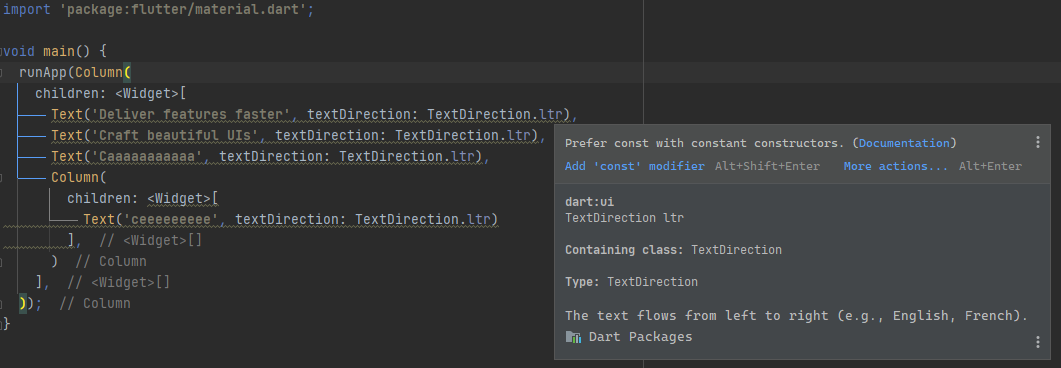
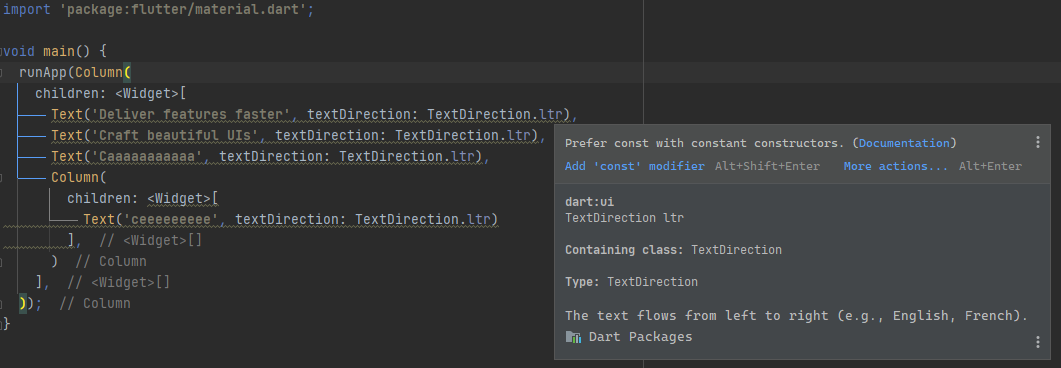
Na real é mais uma boa prática, no geral quando as coisas não são dinâmicas, ele sugere que coloquemos const para que o aproveitamento de memória seja mais eficiente.
Boa noite
Ao invés de tornar os childrem "const" coloque "const" nos filhos
Não é somente boa prática, siga a linguagem, identifique o problema e tente resolver. A falta de boas práticas no código não costuma gerar erros.
Veja:
import 'package:flutter/material.dart';
void main() {
runApp(
Column(
children: <Widget>[
const Text(
'Deliver features faster',
textDirection: TextDirection.ltr,
),
const Text(
'Craft beautiful UIs',
textDirection: TextDirection.ltr,
),
Column(
children: const [
Text('text', textDirection: TextDirection.ltr,)
],
)
],
),
);
}Faça isso sempre que precisar colocar um componente construtor dentro de um componente constante. Veja no segundo Column vc pode usar const direto pois dentro dele não tem outro filho construtor, mas se tiver use a abordagem que está no primeiro Column passando const para os filhos (Text).