Olá Gustavo, tudo bem?
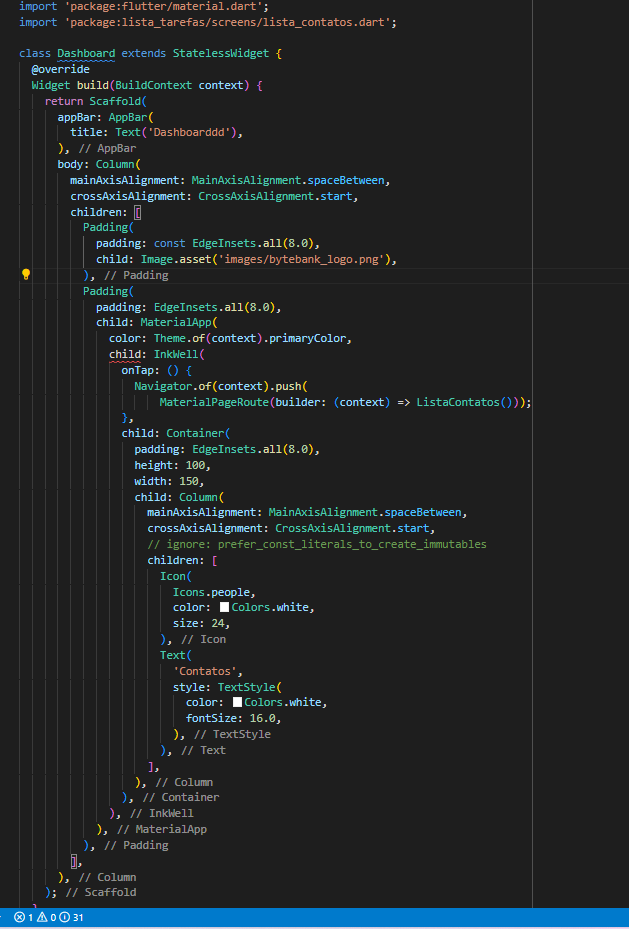
Duas linhas para cima, no child do Padding você passou um MaterialApp ao invés de um Material. Outra coisa que já vou avisando que o curso não tem atualizado é com a questão do Inkwell. Na minha experiência eu precisei colocar um componente Ink dentro de Inkwell para fazer o efeito funcionar.
Meu código ficou assim:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Material(
child: InkWell(
onTap: () => {onClick()},
child: Ink(
width: 150,
color: Theme.of(context).colorScheme.primary,
padding: const EdgeInsets.all(8.0),
child: Column(
Espero ter ajudado!