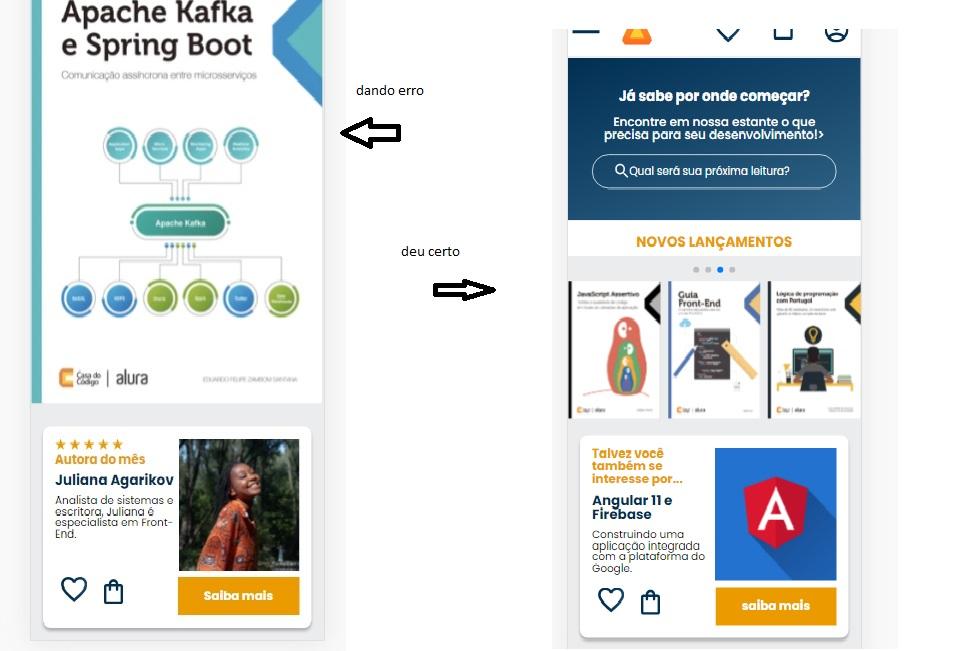
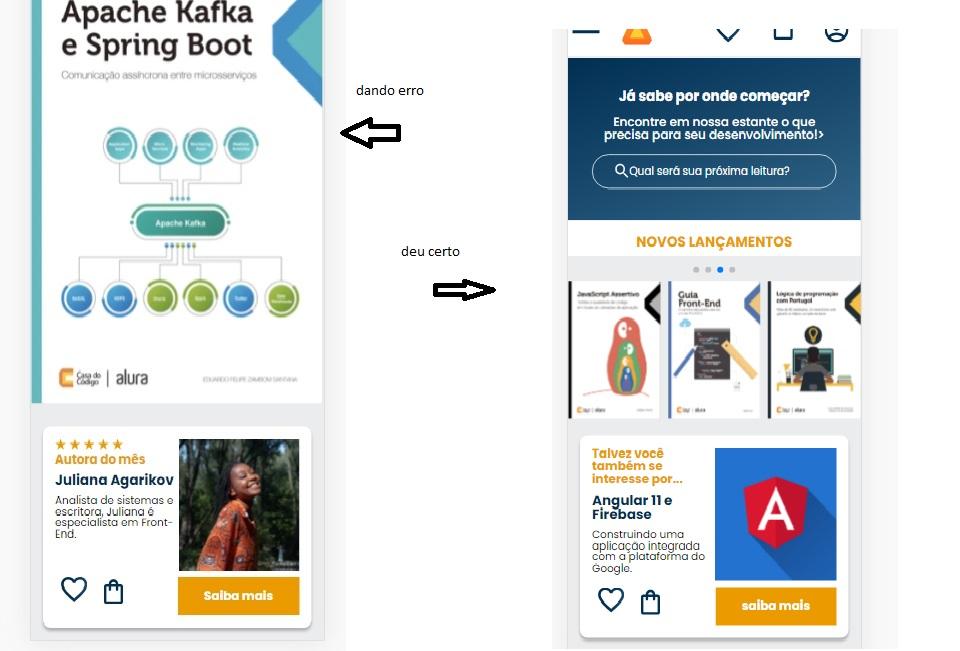
o carrossel não esta girando, ja tentei tudo, reaproveitei as edições do projeto anterior e nada.
**abaixo segue meu projeto, fotos e descrições.
Mais vendidos
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre javascript assertivo da alurabooks"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro Guia front end"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="livro sobre acessibilidade"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1º linha -->
<div class="card__descrição">
<!-- 1º coluna -->
<div class="descrição">
<img src="img/Estrelinhas.svg" alt="Avaliação 5 estrelas">
<h3 class="descrição__titulo">Autora do mês</h3>
<h2 class="descrição__titulo-livro">Juliana Agarikov</h2>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- 2º coluna -->
<img src="img/escritora.svg" class="descrição__imagem">
</div>
<!-- 2º linha -->
<div class="card__botões">
<!-- 1º coluna -->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botões__item"><img src="img/Sacola.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2º coluna -->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</div>
**abaixo segue o script para o carrossel: