



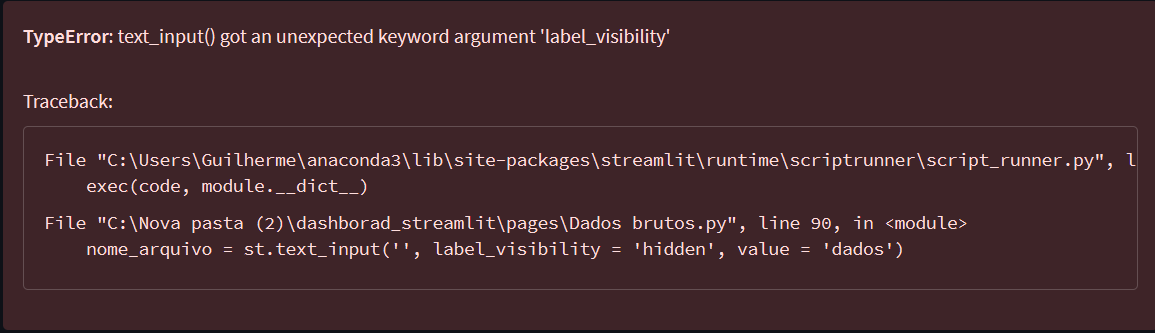
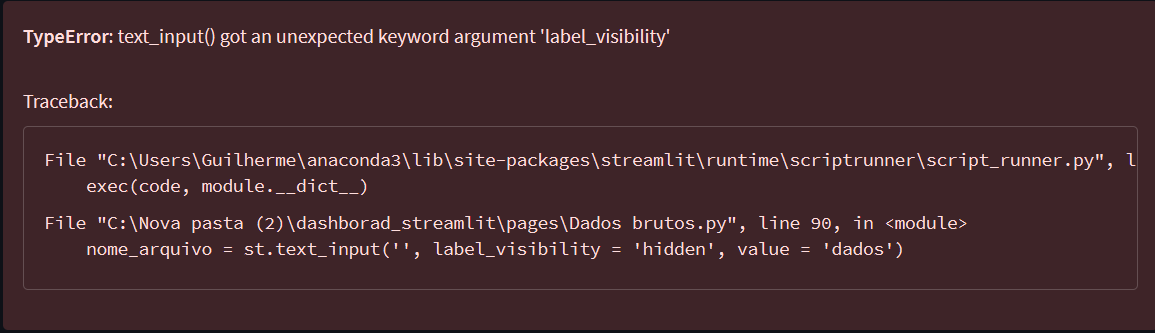
O problema parece ser com a utilização do argumento label_visibility na função text_input do Streamlit, que pode não estar disponível ou não ser reconhecido na versão do Streamlit que você está usando. Se você deseja ocultar o rótulo do campo de entrada de texto, uma abordagem que você pode tentar é passar '' (uma string vazia) como o primeiro argumento da função text_input, que é o rótulo.
Experimente o seguinte código:
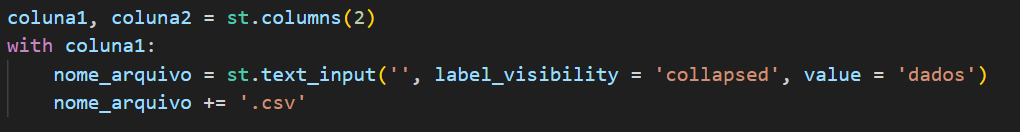
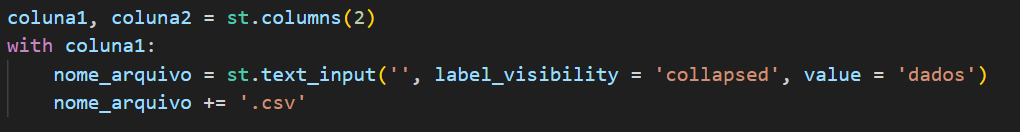
coluna1, coluna2 = st.columns(2)
with coluna1:
nome_arquivo = st.text_input('', value='dados')
nome_arquivo += '.csv'
Se você ainda quiser usar a funcionalidade de visibilidade do rótulo e estiver disponível em uma versão mais recente, considere atualizar o Streamlit como mencionado anteriormente.
Infelizmente essa solução acabou acarretando em outro erro.

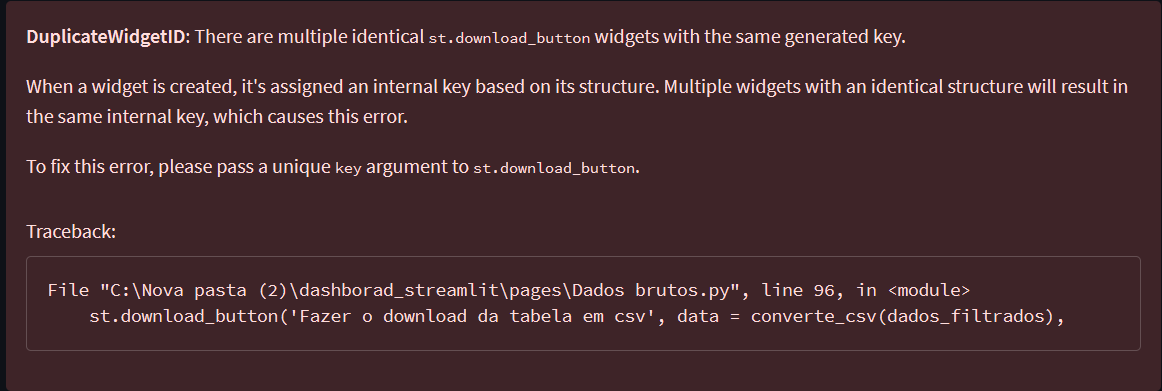
O erro que você está encontrando é devido a múltiplos widgets no Streamlit que têm a mesma chave interna, ou "key". No Streamlit, cada widget precisa ter uma chave única para que a aplicação possa identificá-los corretamente. Esse erro pode acontecer quando você tem mais de um botão de download ou outros widgets idênticos na mesma aplicação sem chaves únicas.
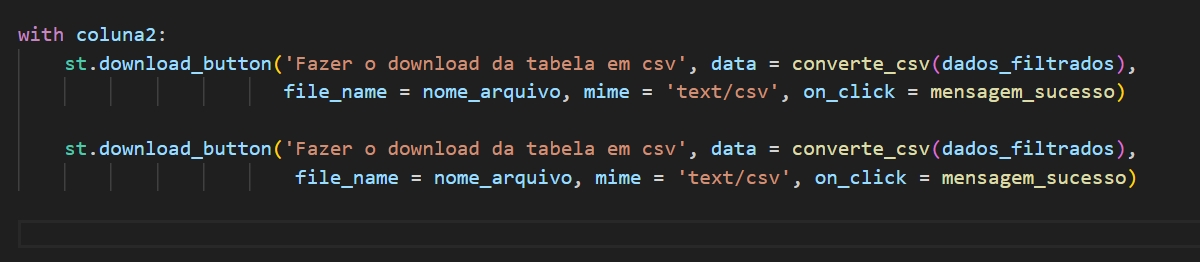
Para corrigir esse erro, você deve passar um argumento key exclusivo para cada chamada do widget st.download_button. A chave não precisa ser algo complicado, apenas algo que seja único para cada instância do widget. Por exemplo:
st.download_button('Texto do botão', data, key='unique_key_1')
Se você tiver múltiplos botões de download, certifique-se de que cada um tenha uma chave diferente:
st.download_button('Texto do botão 1', data1, key='unique_key_1')
st.download_button('Texto do botão 2', data2, key='unique_key_2')
Você terá que verificar seu código e adicionar uma chave única a cada widget de download que estiver duplicado.
Eu realizei o código a cima porém não obtive nenhum sucesso. Deixarei a baixo o meu código para você dar uma olhada.