Fala Leonildo, tudo bem ?
Baixei seu projeto aqui pra testar. Vou descrever as etapas que segui buscando qual o possível problema.
Abri a pasta do projeto no VS Code pra ter uma noção de como estava o código.
Em seguida, abri a pasta android/ como projeto no Android Studio, pra ver pela IDE quais problemas ela apresentava. O gradle não conseguia buildar a app e apresentava erro logo de cara. Percebi que o gradle não estava conseguindo adicionar o módulo da lib react native navigation ao projeto.
Rodei então um yarn add react-native-navigation@latest na pasta do projeto no terminal pra adicionar a lib de navegação no projeto.
Depois de baixar voltei ao Android Studio e dei um retry no processo de build que tinha falhado. Demorou um pouco mas fez o build com sucesso.
Percebi que você já tinha feito todos os demais ajustes (no build.gradle do module app, na MainActivity.java, e na MainApplication.java), exceto por um método que ficou faltando na MainApplication.java.
Adicionei o método ao fim da classe:
public class MainApplication extends NavigationApplication {
...
//código anterior omitido da MainApplication
@Override
public String getJSMainModuleName() {
return "index";
}
}
INFO: Esse último método passou a ser importante desde que o React Native optou por usar apenas um arquivo de entrada (o index.js) ao invés de usar os arquivos de entrada separados por plataforma (os index.ios.js e index.android.js)
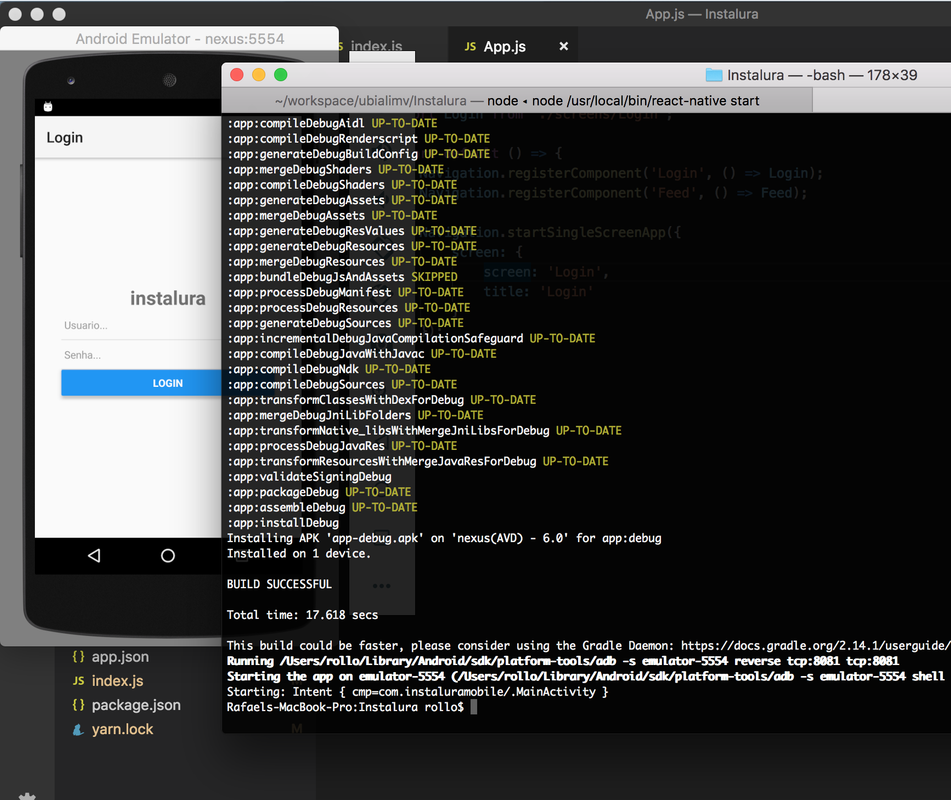
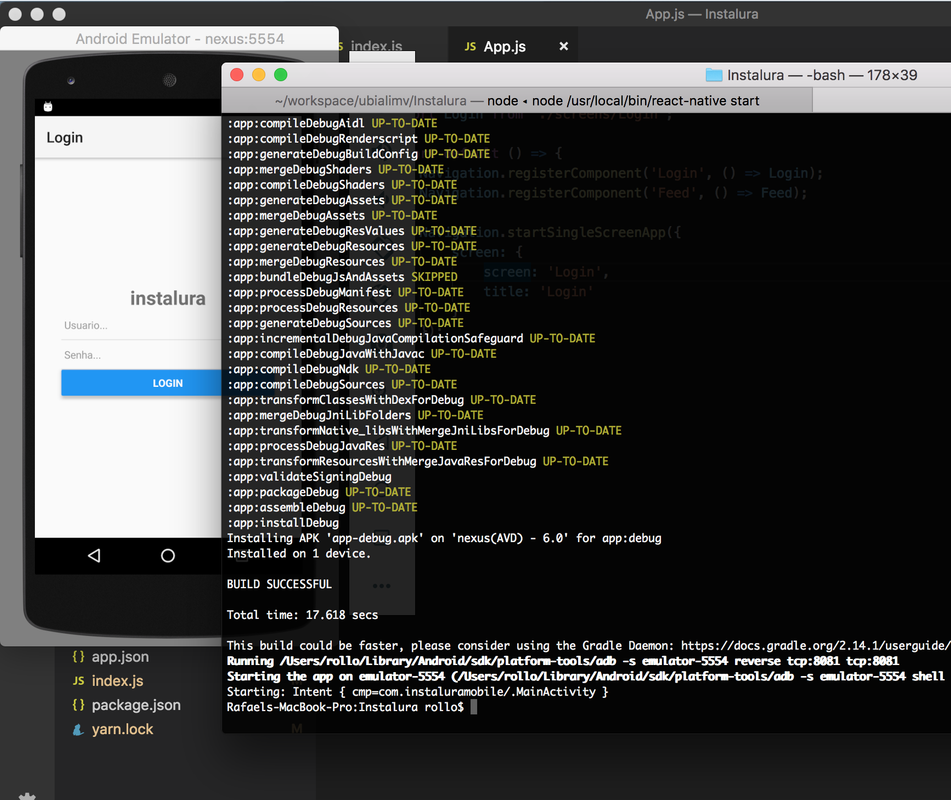
Após esses primeiros ajustes terem corrigido o problema com o build. Tentei executar pelo terminal normalmente com react-native run-android. Obtive o mesmo erro, parece que algo estranho aconteceu com a pasta de build do projeto e nem começa a tentar empacotar a aplicação.
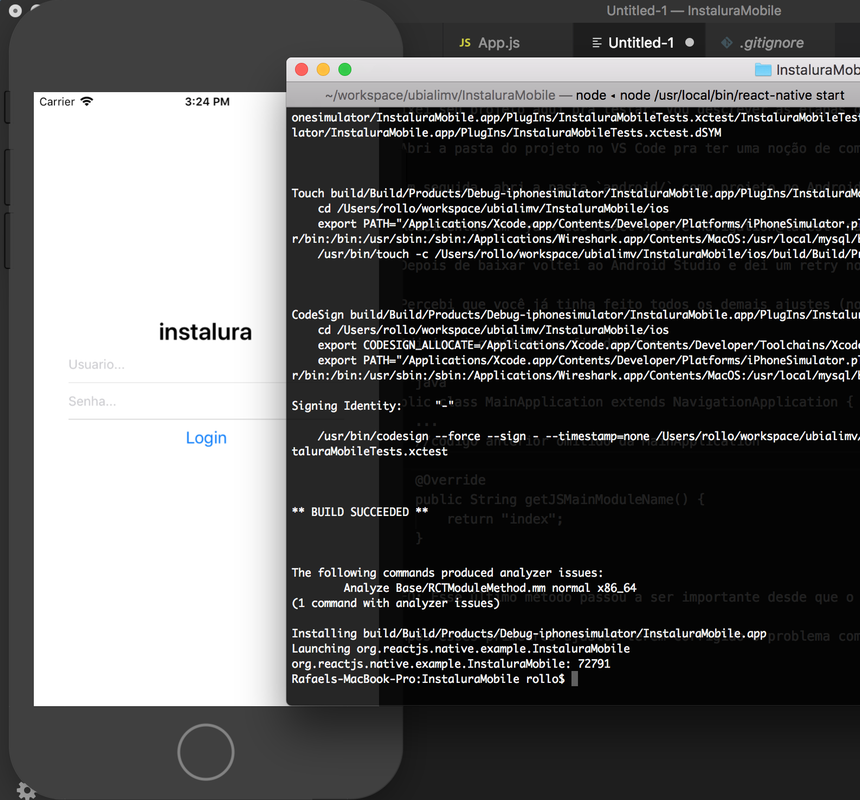
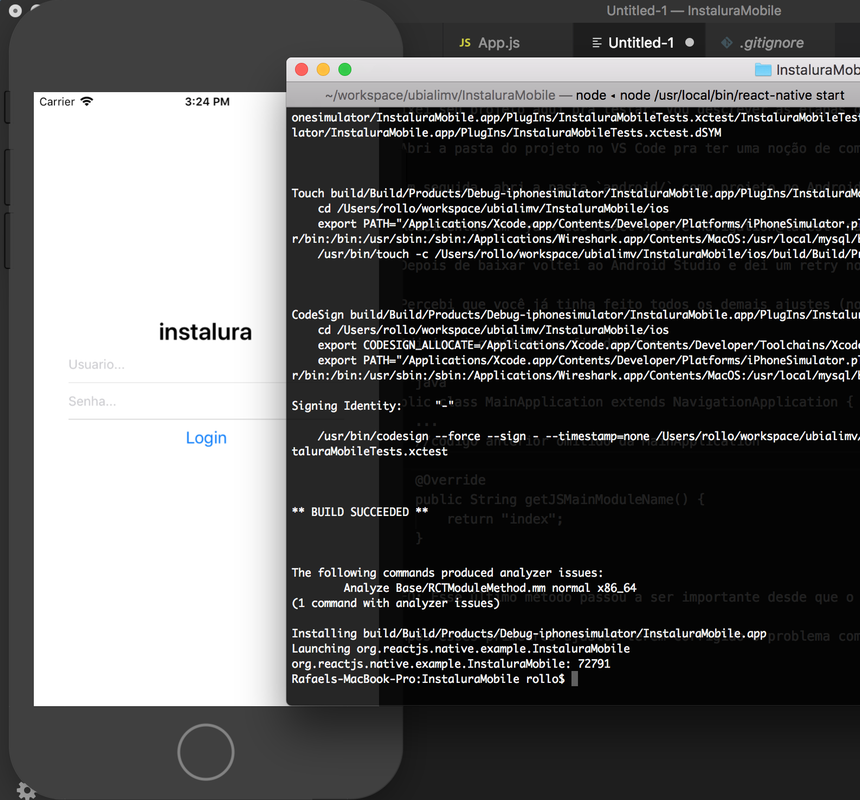
Tentei subir com o ios só pra ter certeza. Fez o build com sucesso e iniciou a app.

Tentei apagar o conteúdo da pasta build/ (interna à pasta do projeto android/) e apagar também o conteúdo da pasta build/ (interna à pasta android/app/) e rodar de novo. Mesmo erro.
Fiz novamente o build por dentro do android studio e voltei a tentar rodar pelo terminal. Mesmo erro. :(
Testei mais um monte de coisas. Realmente não consegui entender por que o processo de compile package e install no device sequer começa a executar pelo terminal e já vem esse erro.
Aí então tentei outra opção ao invés de continuar nessa investigação que parece não chegar ao fim. Decidi criar outro projeto do zero e transportar seu código para ele. Com um projeto zerado, no ultimo release da versão, o build continuava falhando por outro motivo. Um módulo específico da lib react native navigation não era encontrado. Imagino que aqui a causa seja incompatibilidade entre as versões instaladas das libs.
Então criei com base nesse boilerplate (com versões compatíveis entre react, react-native e react-native-navigation) https://github.com/rafael-rollo/boilerplate-js56-navigation
Com o novo projeto criado, transportei seu código para dentro dele e apenas alterei o App.js para que registre as telas no componente superior da lib de navegação. (Passo que ainda estava faltando)
App.js
import { Navigation } from 'react-native-navigation';
import Feed from './components/Feed';
import Login from './screens/Login';
export default () => {
Navigation.registerComponent('Login', () => Login);
Navigation.registerComponent('Feed', () => Feed);
Navigation.startSingleScreenApp({
screen: {
screen: 'Login',
title: 'Login'
}
});
}
Com esse ajuste e mais nenhum problema de versão nem de build a app subiu com sucesso.

Pra facilitar a sequencia do seu estudo disponibilizei o projeto ajustado no github neste repo: https://github.com/rafael-rollo/instalura-ubialimv
Clone ele no sua máquina delete a pasta .git/ interna e aponte pro seu repositório no github, futuramente pode ser que ele não esteja mais lá :)
Espero ter ajudado. Abraço!