Fiz todas as modificações que o curso ensinou, onde ao estar na página de uma foto e clicar no ícone HOME, voltar para a página inicial, porém não tive sucesso, vou mandar aqui os códigos onde acrescentei name='index' no arquivo urls.py e alterei no index.html a linha do HOME para "{% url 'index' %}"
urls.py - Galeria:
from django.urls import path
from galeria.views import index, imagem
urlpatterns = [
path('', index, name='index'),
path('imagem/', imagem, name='imagem'),
]
index.html:
{% load static %}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
</head>
<body>
<div class="pagina-inicial">
<header class="cabecalho">
<img src="{% static '/assets/logo/Logo(2).png' %}" alt="Logo da Alura Space" />
<div class="cabecalho__busca">
<div class="busca__fundo">
<input class="busca__input" type="text" placeholder="O que você procura?">
<img class="busca__icone" src="{% static '/assets/ícones/1x/search.png' %}" alt="ícone de search">
</div>
</div>
</header>
<main class="principal">
<section class="menu-lateral">
<nav class="menu-lateral__navegacao">
<a href="{% url 'index' %}"><img src="{% static '/assets/ícones/1x/Home - ativo.png' %}"> Home</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Mais vistas - inativo.png' %}"> Mais vistas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Novas - inativo.png' %}"> Novas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Surpreenda-me - inativo.png' %}"> Surpreenda-me</a>
</nav>
</section>
Vou mandar também da views.py:
from django.shortcuts import render
def index(request):
return render(request, 'galeria/index.html')
def imagem(request):
return render(request, 'galeria/imagem.html')
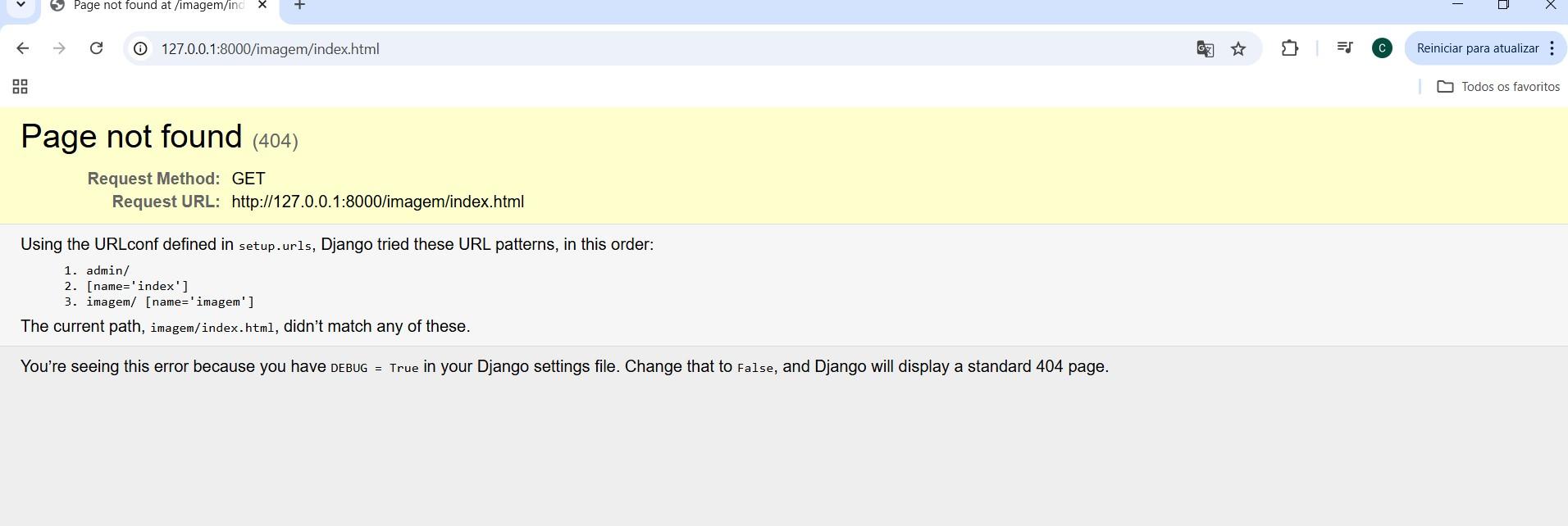
Vou mandar a foto também do errou ao clicar no icone HOME, mesmo com as alterações feitas ensinadas no curso