
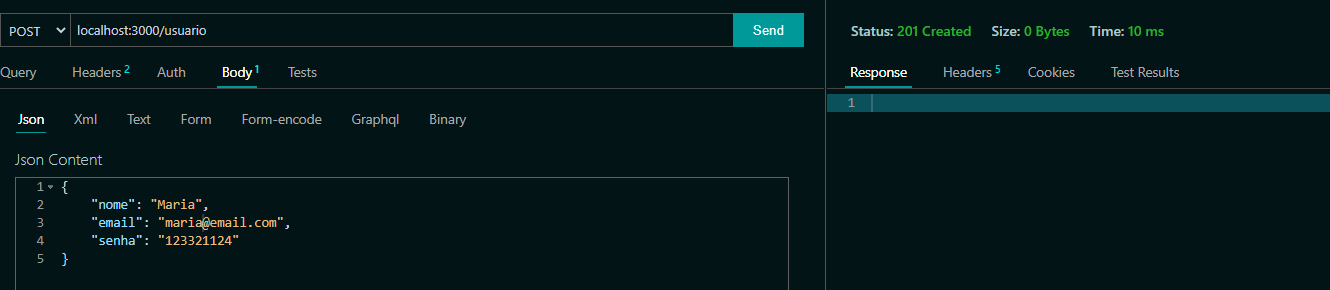
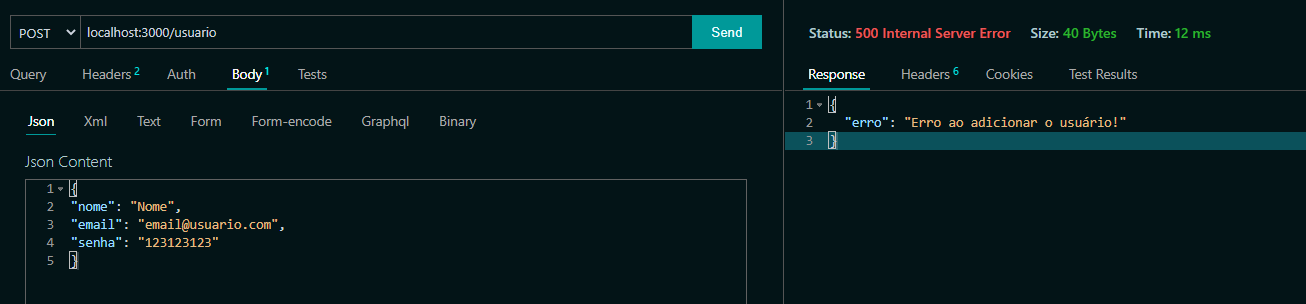
Após correção dos erros iniciais de instalação, não estou conseguindo criar o usuário.
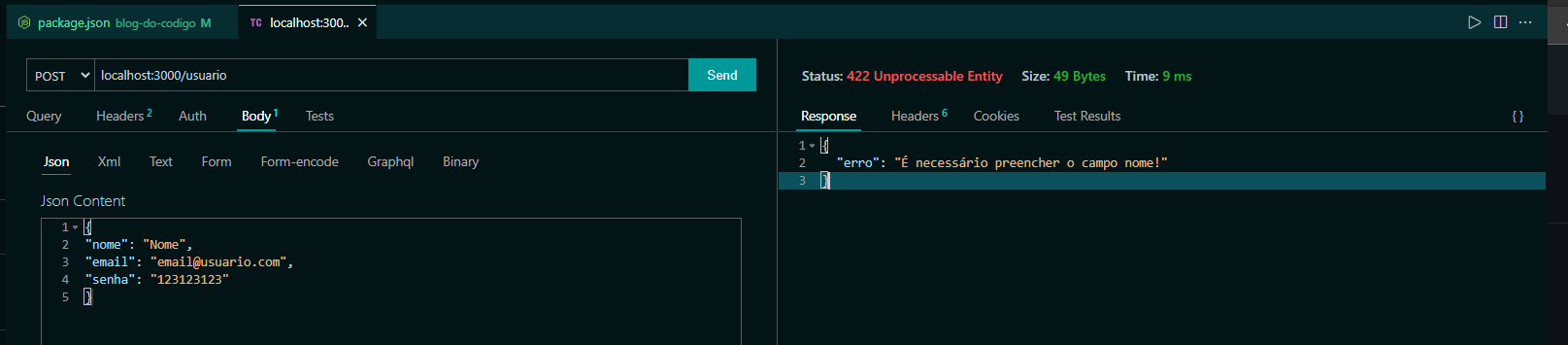
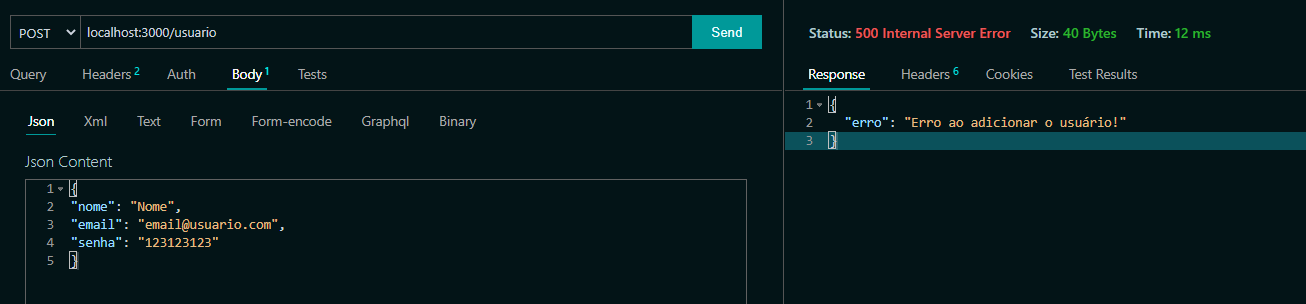
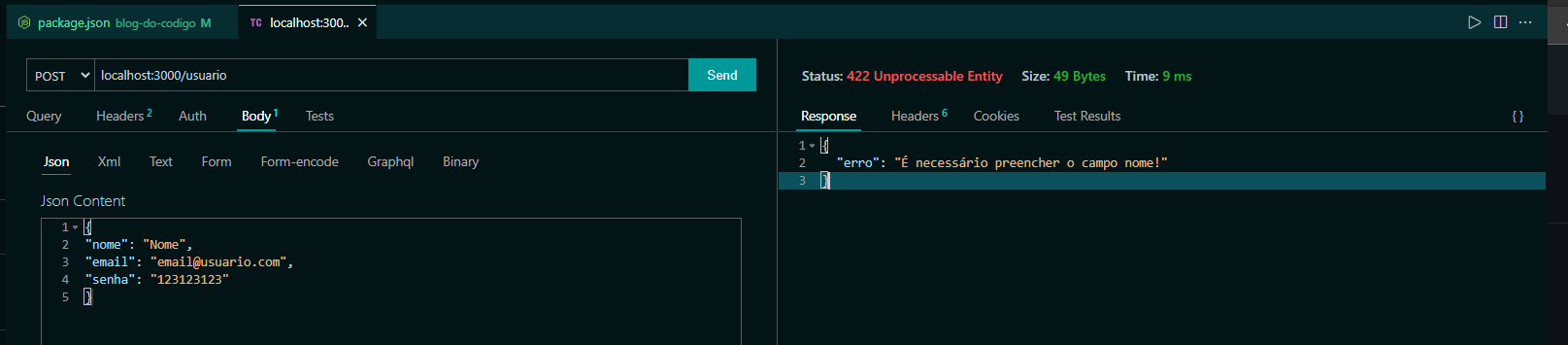
Ao comentar a linha de validação, ocorre o erro:


Após correção dos erros iniciais de instalação, não estou conseguindo criar o usuário.
Ao comentar a linha de validação, ocorre o erro:

Olá, Henrique! Tudo bem com você?
Poderia compartilhar o código via github ou aqui mesmo pelo fórum, e o seu package.json?
Dessa forma irá ficar mais fácil para conseguir visualizar o erro.
Um aluno aqui da plataforma teve um problema similar e compartilhou uma solução excelente, vou deixar o link para o tópico aqui:
Fico no aguardo e espero que as informações tenham ajudado!
Até breve e bons estudos!
Olá, desisti dos 3 cursos faltantes da formação devido a erros nos projetos.
Neste caso, o erro permanece e foi utilizado o mesmo erro inicial do projeto (sem alterações nos fontes).
Os problemas iniciais descritos aqui referem-se a instalações do projeto usando o arquivo package.json original.
Para correção foi necessário a instalação manualmente de cada extensão.
O meu arquivo ficou assim:
{
"name": "blog-do-codigo",
"version": "1.0.0",
"description": "> Um blog simples em Node.js",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@mapbox/node-pre-gyp": "^1.0.7",
"bcrypt": "^5.0.1",
"body-parser": "^1.19.0",
"express": "^4.17.1",
"nodemon": "^2.0.15",
"sqlite3": "^5.0.2"
}
}Att Henrique
Obs.: Iniciei um quarto curso de node onde há vários erros, e alguns com mais de 7 meses no fórum sem respostas, no caso o curso: NodeJS: Adicionando CI ao projeto e deploy no Google Cloud
Olá, eu resolvi alterando o seguinte trecho de código no arquivo usuarios-modelo.js:
class Usuario {
constructor(usuario) {
this.id = usuario.id;
this.nome = usuario.nome;
this.email = usuario.email;
this.senhaHash = usuario.senha
this.valida();
}Olá, mesmo alterando a linhathis.senhaHash = usuario.senha os erros permanecem.
Oi Henrique, tenta manter essa parte com this.senhaHash = usuario.senha e no arquivo usuarios-controlador vc mantem o envio da senha assim:
module.exports = {
adiciona: async (req, res) => {
const { nome, email, senha } = req.body;
try {
const usuario = new Usuario({
nome,
email,
senha
});
await usuario.adicionaSenha(senha)
await usuario.adiciona();
...Opa, não tem como editar resposta, então corrigindo o que eu escrevi por último, vc mantem no constructor do arquivo usuarios-modelo.js assim como na aula: this.senhaHash = usuario.senhaHash
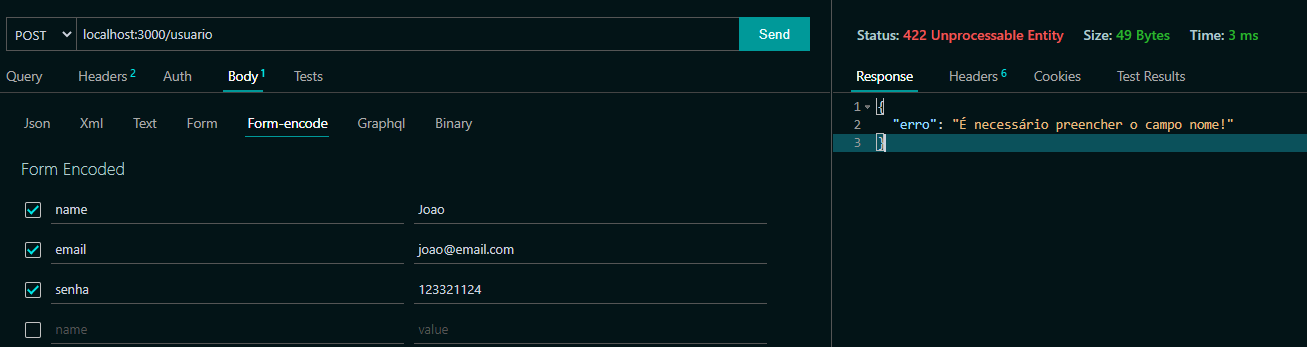
Bom dia, permanece, lembrando que o erro inicial é no campo "nome".
Abrir este ticket com os iniciais que tive o que foi feito para correção: https://cursos.alura.com.br/forum/topico-erros-de-instalacao-das-extensoes-190953
Após isso, inicio e tento efetuar o post, é quando ocorre o erro deste ticket.
Att Henrique
Segue o github do projeto, sem as alterações informadas aqui, dento somente o arquivo package.json alterado.
https://github.com/HenriqueMSimoes/blog-do-codigo
Att Henrique
Boa noite Henrique,
Tenta passar os parametros pelo "form-encode", pode ser que esteja indo vazio. Tem alguns jeitos de debugar o código usando o nodemon, caso esteja usando o vscode, pelo menos só conheço esse.
Olá novamente, Henrique!
Sinto muito pelo ocorrido com os demais cursos. A Formação em JavaScript vem passando por reformulação e estamos atentos aos seus apontamentos. Obrigada por compartilhar conosco e o processo de fix já está em andamento.
Sobre o projeto em questão. O André deu uma boa sugestão acima, pois pode ser que o problema esteja ocorrendo ao enviar os parâmetros via form-encode.
Outro ponto é o consumo do body-parser. Este método está desabilitado e isso pode causar alguns erros. Nas versões mais atuais o Express fornece um middleware que trabalha com os dados (objetos) de entrada no corpo da requisição.
Então, como solucionar o problema?
Para configurar então basta substituir o bodyParser pelo middleware do express em app.js. Vou deixar um exemplo:
module.exports = () => {
const app = express()
app.use(express.urlencoded({extended: true}))
app.use(express.json())
return app
}Teste novamente , por gentileza, e confirme aqui se funcionou. Tudo bem?
Um abraço e até breve!
Bons estudos!
Fiz conforme o André falou, ocorre o mesmo erro.

Camila, ao usar o teu exemplo, ocorreram mais erros ao executar o app.
Mas a partir da tua explicação, consegui fazer uma alteração no código atual para usar o JSON.
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
app.use(
bodyParser.json(),
bodyParser.urlencoded({ extended: false }),
);
module.exports = app;Vou segui com o curso e caso ocorra mais erros, estarei reportando aqui.
Obs.: Ao alterar o app.js conforme o meu exemplo, o POST irá funcionar somente com a opção JSON.