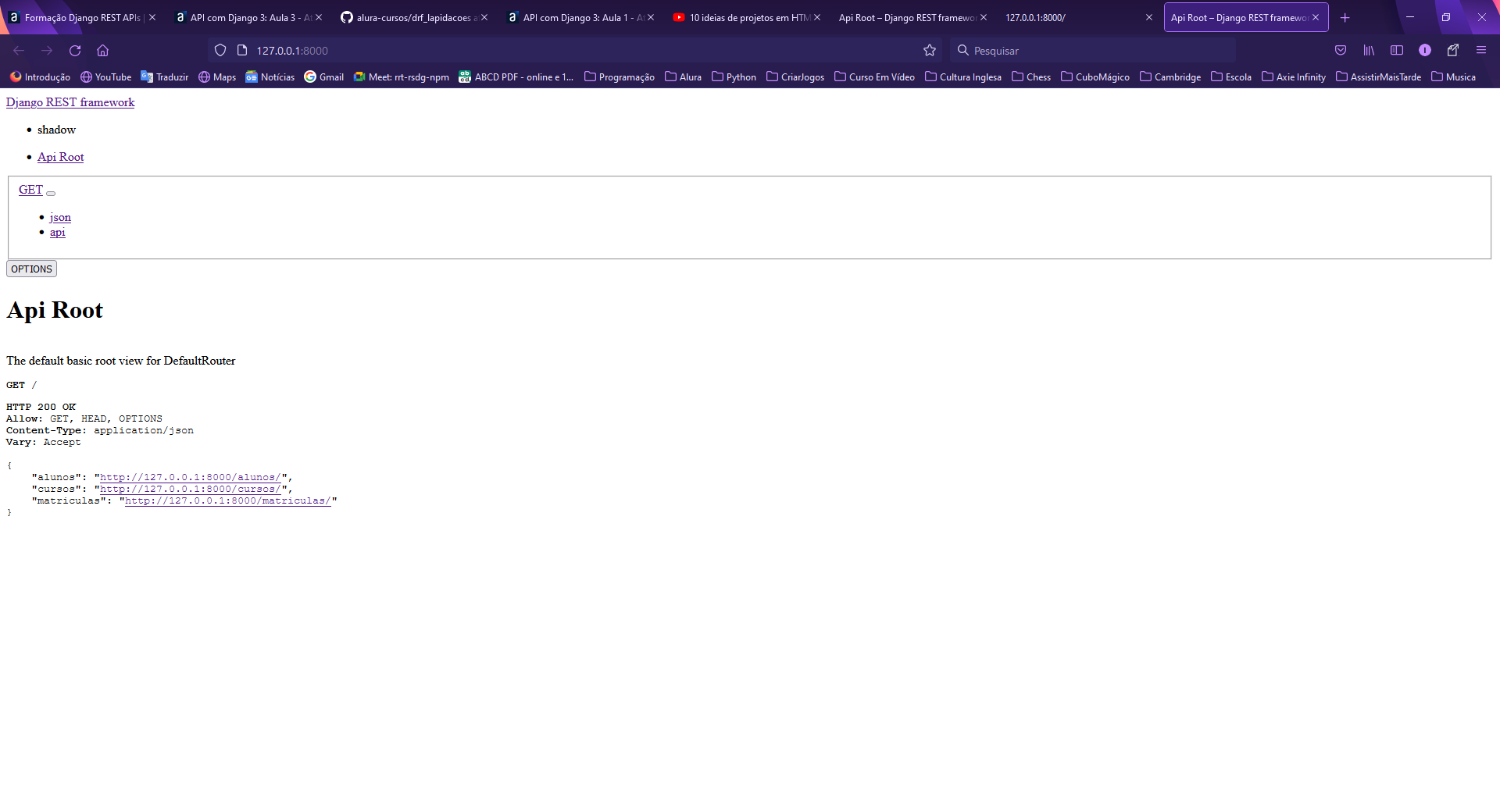
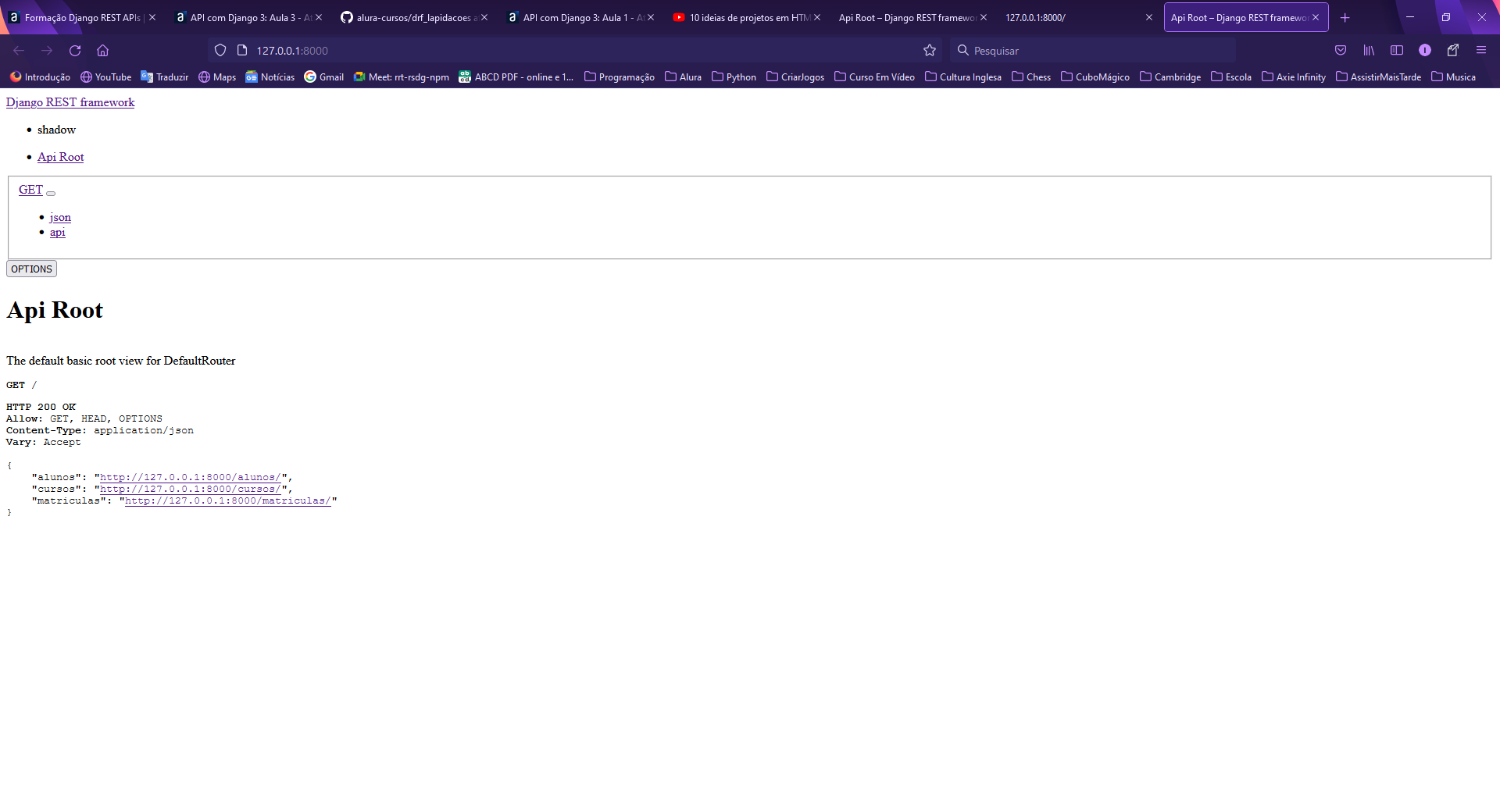
Olá, o projeto inteiro foi um sucesso, o problema foi no final que a aplicação retornava 404 ao carregar o css:
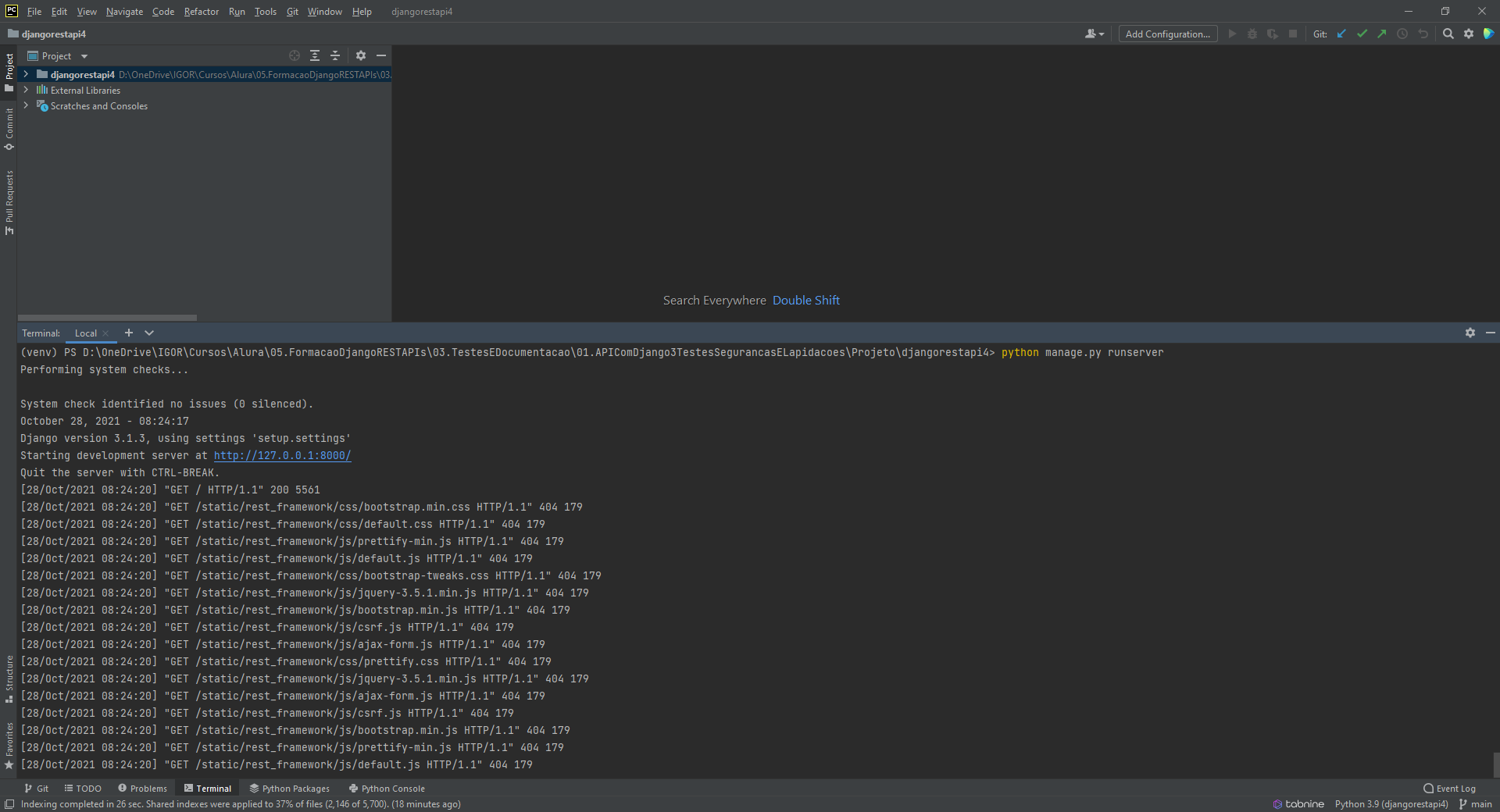
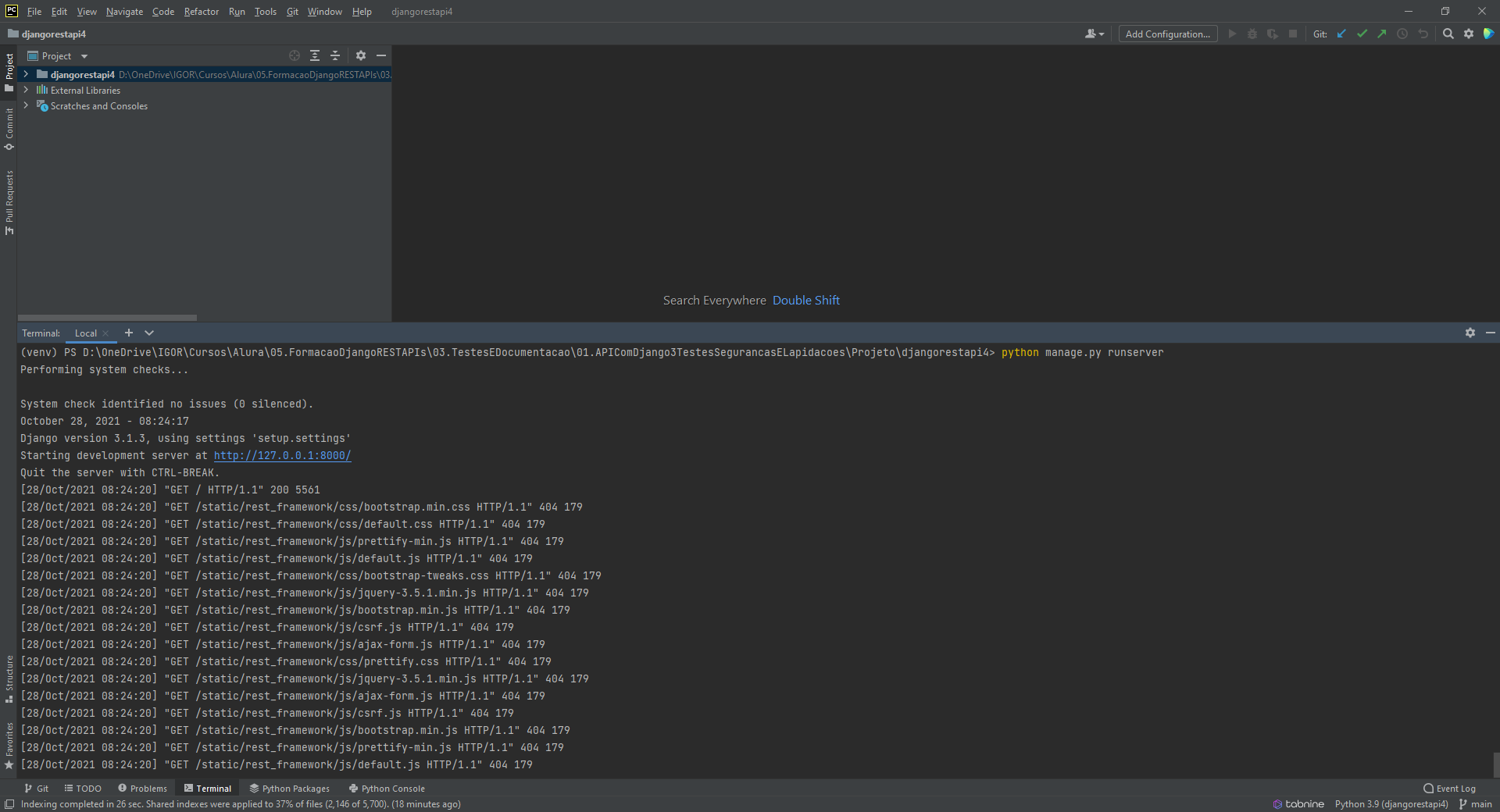
 No Pycharm aparece as seguintes informações no terminal:
No Pycharm aparece as seguintes informações no terminal:
 Gostaria de saber como faço para resolver isso.
Gostaria de saber como faço para resolver isso.
Olá, o projeto inteiro foi um sucesso, o problema foi no final que a aplicação retornava 404 ao carregar o css:
 No Pycharm aparece as seguintes informações no terminal:
No Pycharm aparece as seguintes informações no terminal:
 Gostaria de saber como faço para resolver isso.
Gostaria de saber como faço para resolver isso.
Olá Igor, tudo bem com você?
Peço desculpas pela demora no retorno.
Analisando as imagens apresentadas, há um indício de que a API foi iniciada com o modo de debug como False. Quando iniciamos um servidor Django usando a configuração de DEBUG = False presente no arquivo settings.py, o Django não realiza o carregamento dos arquivos estáticos, esse carregamento ficará sob a responsabilidade de um servidor web.
Mas caso seja necessário realizarmos testes de um projeto com o DEBUG = False, e com o carregamento dos arquivos estáticos locais, basta adicionar a opção --insecure ao comando usado para iniciar o servidor, esse comando forçará o carregamento dos arquivos estáticos mesmo com o debug como False.
Confirme se a configuração do debug está como False, caso esteja, basta executar o comando abaixo no terminal aberto na pasta do projeto para iniciar o servidor forçando o carregamento dos arquivos estáticos.
python manage.py runserver --insecure
Agora o servidor deverá iniciar e apresentar os arquivos estáticos.
Fico à disposição em caso de dúvidas.
Abraços e bons estudos.