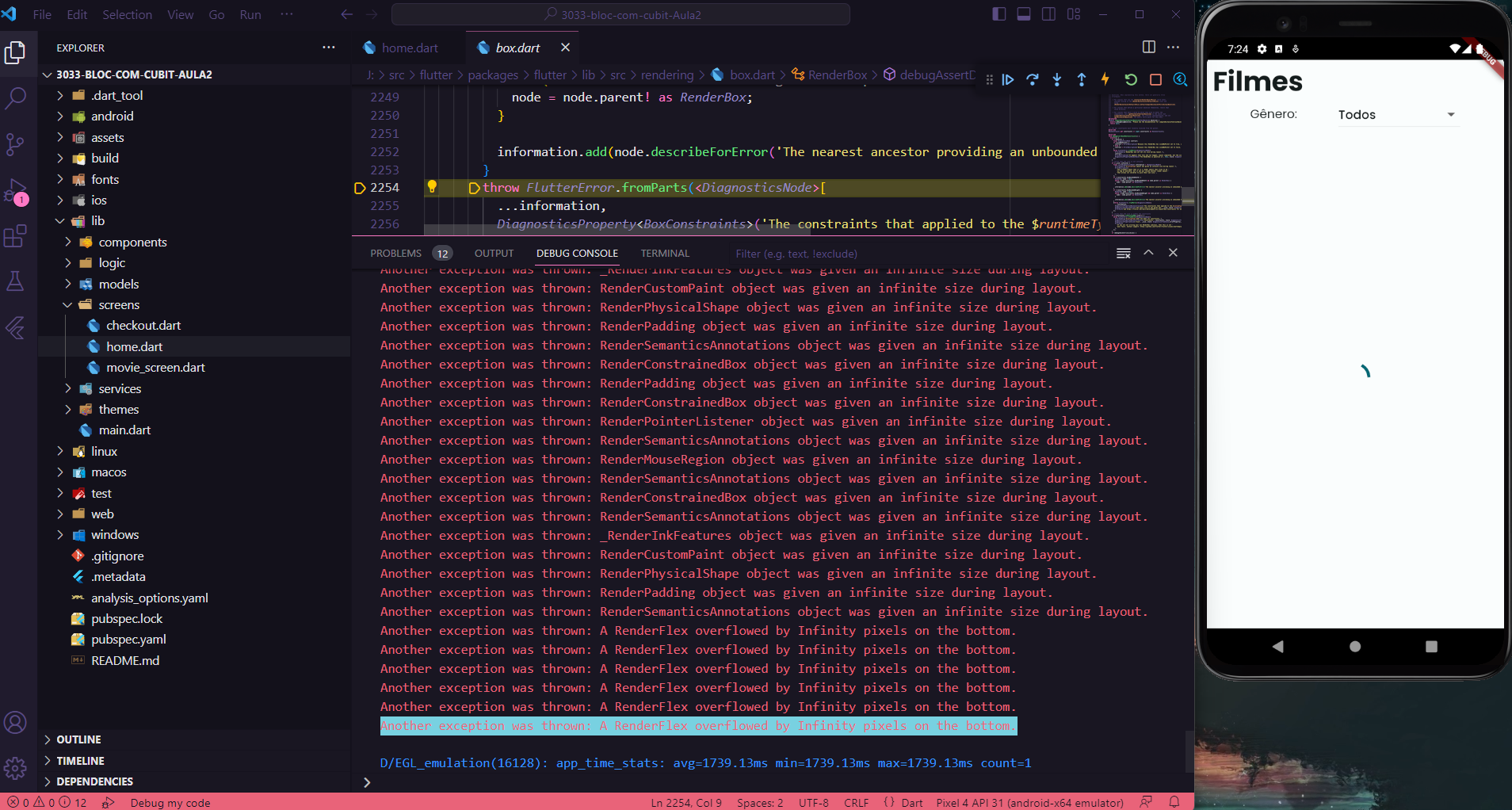
Olá, o meu parou de da error quando coloquei um tamanho máximo na ConstrainedBox do MovieCard e aumentei mainAxisExtent: 320 do SliverGrid.builder
```class MovieCard extends StatelessWidget {
const MovieCard({Key? key, required this.movie}) : super(key: key);
final Movie movie;
@override
Widget build(BuildContext context) {
return Column(
children: [
Card(
clipBehavior: Clip.hardEdge,
child: ConstrainedBox(
constraints: const BoxConstraints(maxHeight: 290,),
child: InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => MovieScreen(movie: movie),
),
);
},
child: movie.imageURI != null
? Ink(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(movie.imageURI!),
fit: BoxFit.cover),
),
)
: Ink(
child: const Center(
child: Icon(Icons.error),
),
)),
)),
Text(
movie.name,
style: Theme.of(context).textTheme.displaySmall,
)
],
);
}
}
SliverGrid.builder(
itemCount: state.movies.length,
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 8,
crossAxisCount: 2,
crossAxisSpacing: 16,
mainAxisExtent: 320,
),
itemBuilder: (context, index) {
return MovieCard(movie: state.movies[index]);
},
);