Estou conseguindo compilar meu projeto Porem no meu app onde importo o modulo de negociação esta gerando sem .js no final
import { Negociacao } from "./models/negociacao";
const negociacao = new Negociacao(new Date(), 10, 100);
console.log(negociacao);
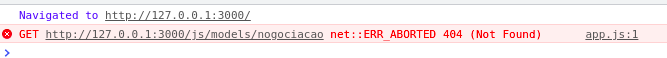
console.log(negociacao.volume);O que acaba resultando no erro

quando alterno na mão o app.js adicionando o .js na frente de negociacao funciona
import { Negociacao } from "./models/negociacao.js";Alguem sabe me diser como corrigir isso sem precisar ficar alterando os arquivos na mao ?

