Bom dia! Compartilhando mais uma solução.
<!DOCTYPE html>
<html lang="pt_BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
div {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border: 3px double brown;
padding: 25px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.6);
}
div h1 {
margin-bottom: 5px;
color: brown;
}
canvas {
background-color: lightblue;
scale: (0.1);
animation: .8s ease-in-out 0s 1 normal both running aparecimento
}
@keyframes aparecimento {
from {
transform: scale(0.1);
}
to {
transform: scale(1.0);
}
}
</style>
<title>Interações</title>
</head>
<body>
<div>
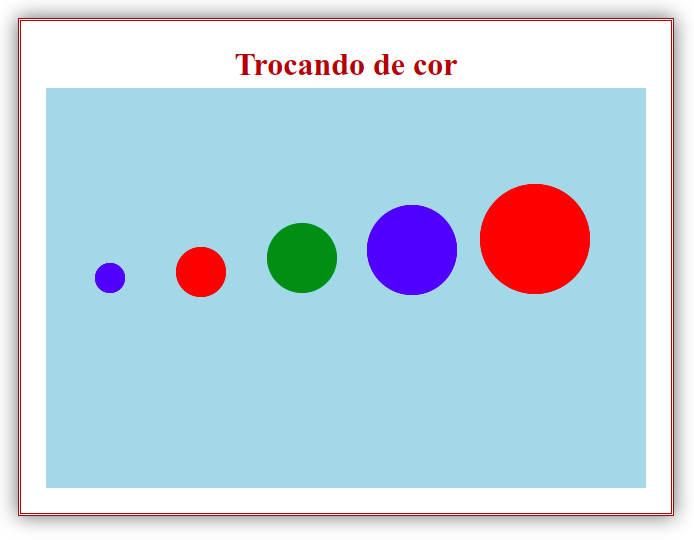
<h1>Trocando de cor</h1>
<canvas width="600" height="400" onclick="drawCircle"></canvas>
</div>
<script>
// Declaração das constantes.
const canvas = document.querySelector("canvas");
const context = canvas.getContext("2d");
const colors = ["blue", "red", "green"];
// Declaração das variáveis.
var chosenColor = colors[0];
var radiusCircle = 15;
// Função responsável por desenhar círculos coloridos na tela.
function drawCircle(e) {
let x = e.pageX - canvas.offsetLeft;
let y = e.pageY - canvas.offsetTop;
if (e.shiftKey) {
radiusCircle = radiusCircle + 10;
}
context.fillStyle = chosenColor;
context.beginPath();
context.arc(x, y, radiusCircle, 0, 2 * Math.PI);
context.fill();
}
// Função responsável por realizar a troca das cores.
function changeColor() {
let colorIndex = colors.indexOf(chosenColor) + 1;
chosenColor = colorIndex < colors.length ? chosenColor = colors[colorIndex] : chosenColor = colors[0];
return false;
}
// Definição dos eventos ao ser realizar cliques do mouse sobre o canvas.
canvas.onclick = drawCircle;
canvas.oncontextmenu = changeColor;
</script>
</body>
</html>