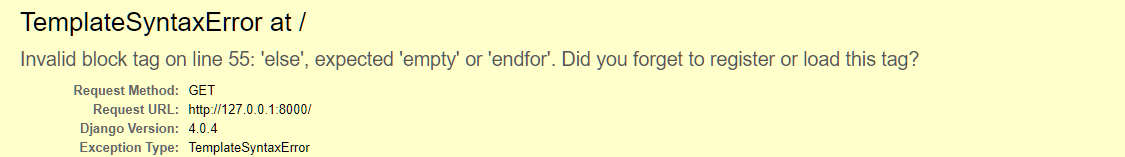
Erro:

Views:
def index(request):
receitas = Receita.objects.order_by('-data_criacao').filter(publicada=True)
paginator = Paginator(receitas, 6)
page = request.GET.get('page')
receitas_por_pagina = paginator.get_page(page)
return render(request, 'receitas/index.html', {'receitas': receitas_por_pagina})HTML:
<section class="top-catagory-area section-padding-20-0">
<div class="container">
{% if receitas.has_other_pages %}
<ul class="pagination">
{% if receitas.has_previous %}
<li class="page-item">
<a href="?page={{ receitas.previous_page_number }}" class="page-link"
>«</a
>
</li>
{% else %}
<li class="page-item disabled">
<a class="page-link">«</a>
</li>
{% endif %} {% for pagina in receitas.paginator.page_range %} {% if
receitas.number == pagina %}
<li class="page-item active">
<a class="page-link">{{ pagina }}</a>
</li>
{% else %}
<li class="page-item">
<a href="?page={{pagina}}" class="page-link">{{pagina}}</a>
</li>
{% endif %} {% endfor %} {% if receitas.has_next %}
<li class="page-item">
<a href="?page={{ receitas.next_page_number }}" class="page-link"
>»</a
>
</li>
{% else %}
<li class="page-item disabled">
<a class="page-link">»</a>
</li>
{% endif %}
</ul>
{% endif %}
</div>
</section>


