Oi pessoal, tudo bem com vocês? Espero que sim. Bom, vamos lá...
A primeira dúvida envolve o RESET. Quando faço um checklist envolvendo SEO, a primeira coisa que analiso é se existe uma tag H1 na página. Entretanto, quando comecei a estudar front, comecei a ter um olhar diferente. Por exemplo, quando uso "reset.css" a tag "h1" que tem sua "estilização natural sem ser resetada" perde o seu "tamanho/padrão" normal (que é o maior entre os H´s). É aí que surge a minha dúvida. Os mecanismos de busca utilizam ferramentas para analisar o conteúdo, rastrear, indexar e classificar o site de acordo com a relevância, ordem cronológica, boas práticas, linguagem e o uso correto da semântica. Neste caso os mecanismos de busca analisam somente a tag H1 ou o tamanho dela também vai interferir na classificação feita pelos mecanismos de busca? Por exemplo, vamos supor que o tamanho natural do H1 é 18px mas quando reseto através do reset.css ele perde o padrão e volta ao natural.
Se eu coloco dentro do <main> um H1 de 12px e logo em seguida uma H2 de 18px e um H3 de 24px como se dá essa análise pelo mecanismo de busca? Ele considera que a escrita está ok porque vai ler um código e não a estilização desse código ou não?
A segunda dúvida é sobre a tag <I>
Eu resolvi aprender front p/ sair do wordpress e estou recriando o meu site em html. Só que daí me deparei com uma aula que o prof. utilizou o para ícone. Como usar um ícone em svg salvo na pasta que está o site usando a tag para não cometer nenhum erro na semântica? Seria .
Na aula o prof. incluiu os ícones através de códigos e conseguiu aumentar o tamanho deles através do font-size. Porque isso acontece? Como foi possível incluir o código e aumentar com o font-size? Se alguém puder enviar uma leitura complementar destinada a um iniciante para entender a base desse assunto ficaria grato. No mais, segue a continuação do raciocínio que iniciei no parágrafo.
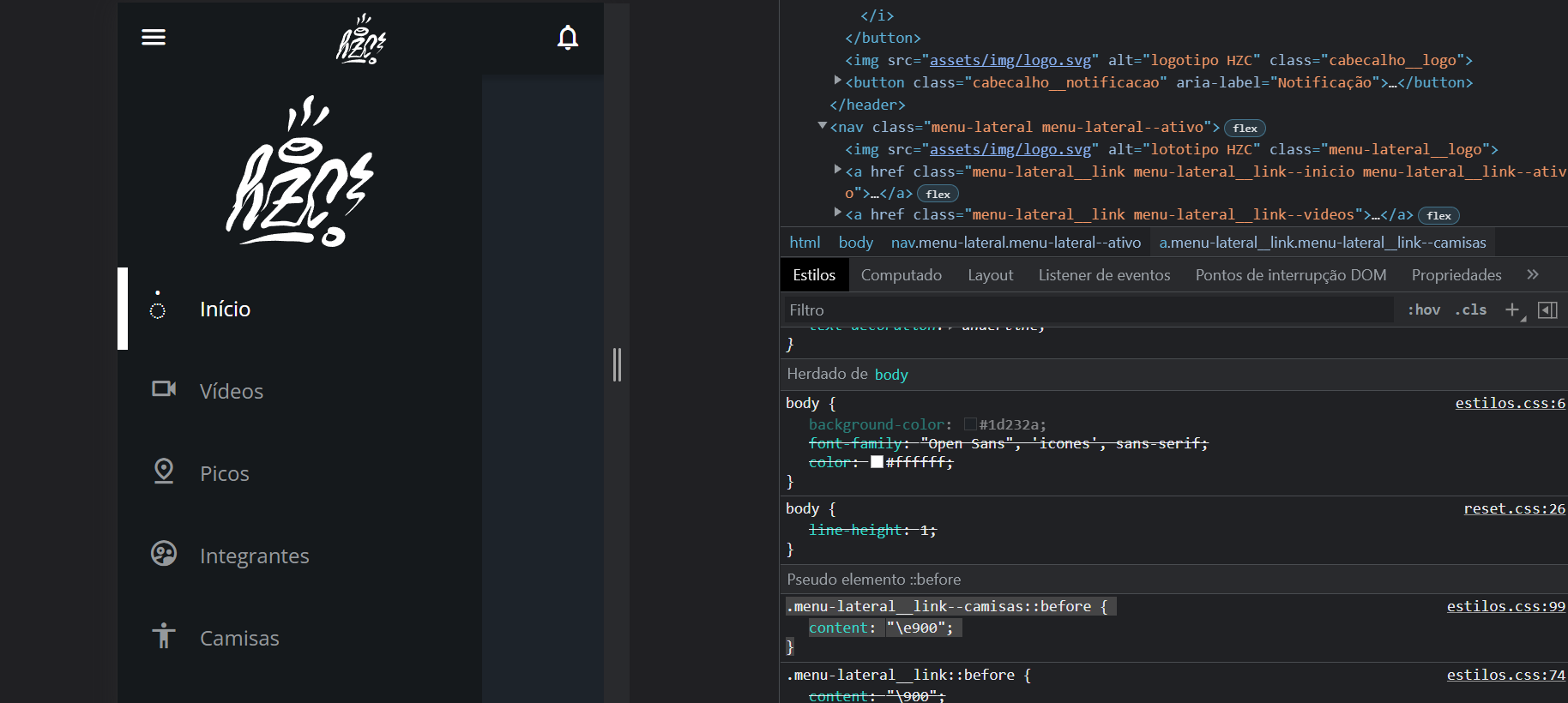
`.menu-lateral__link--camisas::before {
content: "\e900";}`
 E a terceira dúvida é sobre o reset.css Foi o Eric A. Meyer o primeiro que inventou e criou esse padrão de reset? Se eu for usar tags que por padrão já estão estilizadas, ex.:
`<h1>NOTÍCIAS</h1>
<h2>Futebol</h2>
<p> São Paulo perdeu p/ Bahia</p>
<h3>Basquete</h3>
<p> São Paulo perdeu p/ Ferroviária</p>
<h4>Natação</h4>
<p> Time de natação do São Paulo nada e morre na praia</p>
<h5>Volei</h5>
<p> São Carlos massacra São Paulo em partida emocionante</p>
`
Eu posso excluir as tags que não quero usar no reset que não vou ter nenhum problema? Ou existem diferentes resets que eu ainda não conheço?
Bom, as dúvidas são muitas mas por enquanto deixo no ar somente essas três perguntas... o resto tento achar as respostas sozinho, e o que não conseguir volto e posto aqui.
Um abração p/ todos!



