Ola, deem uma olhada em meu codigo.
Basicamente, possuem dois blocos um do lado do outro, usei o float: left para deixar assim.
Estou determinando os valores de largura deles como 50% -> width: 50%
Estou usando o box-sizing: border-box para que eu possa colocar as bordas e continuar o tamanho em 50%
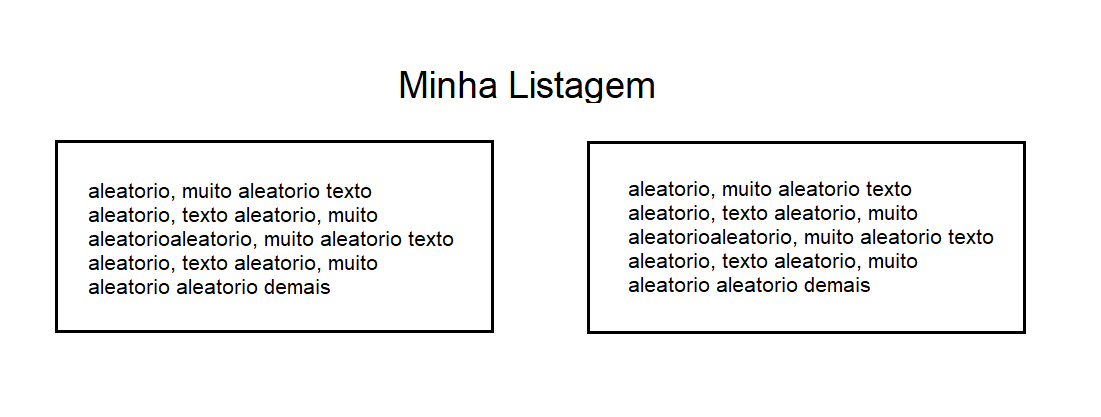
Porem eu gostaria de por uma margem neles para que fiquem separados, meu objetivo é fazer como na imagem abaixo.
 Se tiver maneiras de fazer mais facilmente, por favor me falem, sou iniciante ainda.
Segue o código abaixo:
Se tiver maneiras de fazer mais facilmente, por favor me falem, sou iniciante ainda.
Segue o código abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> teste</title>
<style>
* {
box-sizing: border-box;
margin: 0;
}
body {
margin: 30px;
}
h1 {
margin: 100px;
text-align: center;
}
.container{
}
p {
text-align: center;
background-color: #F4A460;
border: 1px solid black;
width: 50%;
float: left ;
}
</style>
</head>
<body>
<h1> Listagem minha </h1>
<div class="container">
<p> Estou fazendo um teste aqui com esse texto, não há necessidade de continuar lendo, porque nada faz sentido nesse texo, por isso quem leu até aqui é corno</p>
<p> Estou fazendo um teste aqui com esse texto, não há necessidade de continuar lendo, porque nada faz sentido nesse texo, por isso quem leu até aqui é corno</p>
</div>
</body>
</html>



