Olá, vou disponibilar meus códigos HTML e CSS aqui, pois sozinho não consegui solucionar. Para eu ver o rodapé, eu tenho que rolar a página. Se algum dos colegas poder me ajudar, agradeço. Ah, e não descobri ainda porque a tag de fechamento de head , está em vermelho...
HTML
<header></header>
<main class="apresentacao">
<section class="apresenta__conteudo">
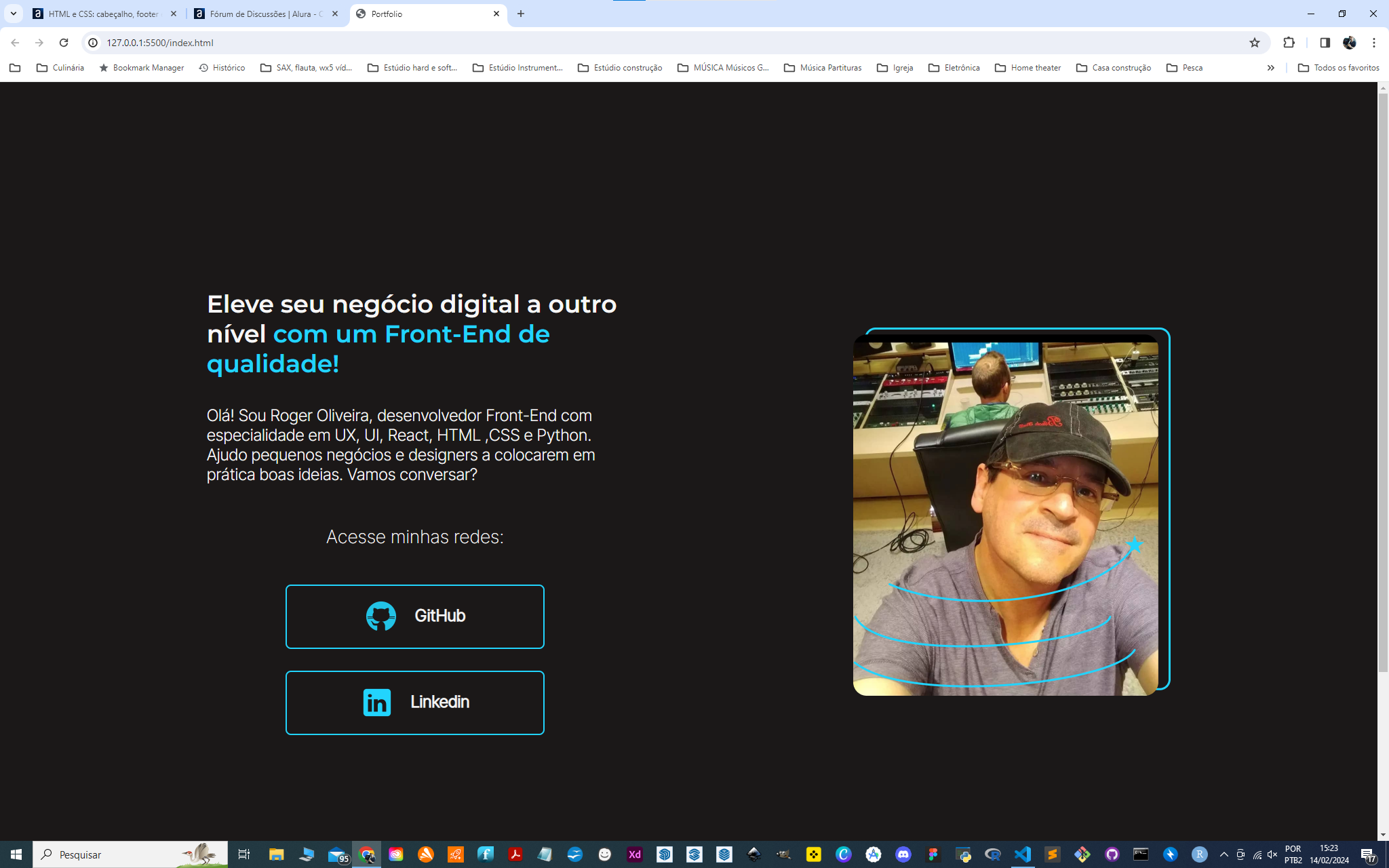
<h1 class="apresenta__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destacasubtitulo">com um Front-End de qualidade!</strong></h1>
<p class="apresenta__conteudo__texto">Olá! Sou Roger Oliveira, desenvolvedor Front-End com especialidade em UX, UI, React, HTML ,CSS e Python. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__caixa" href="https://github.com/rogeroliveirars"><img class="icon" src= "./assets/github.png"> GitHub
</a>
<a class="apresentacao__links__caixa" href="https://linkedin.com/in/uxrogeroliveira"><img class="icon" src= "./assets/linkedin.png"> Linkedin
</a>
</div>
</section>
<img src="./assets/roger.png" alt="foto do Desenvolvedor Web, UX/UI, e Desenvolvedor Python Roger Oliveira">
</main>
<footer class="rodape"><p>Email: studio.rogeroliveira@gmail.com</p></footer>
CSS
@import url('https://fonts.googleapis.com/css2?family=Inter+Tight:wght@200;300&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Noto+Serif:ital,wght@0,100..900;1,100..900&display=swap'); @import url('https://fonts.googleapis.com/css2?family=DM+Serif+Display:ital@0;1&family=Noto+Serif:ital,wght@0,100..900;1,100..900&display=swap');
/* resetando o CSS*/ *{ margin: 0; padding: 0; }
/* body define propriedades do corpo */ body{ height:100vh; background-color: rgb(27, 24, 24); color: #F6F6F6; box-sizing: border-box; }
/strong{color: #22D4FD;}/ .destacasubtitulo{color: #22D4FD;}
/início das classes/ .apresentacao{ margin: 15%; display: flex; align-items: center; justify-content: space-between; }
.apresenta__conteudo{ width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresenta__conteudo__titulo{ font-size: 36px; font-family:'Montserrat', sans-serif; font-weight: 60; }
.apresenta__conteudo__texto{ font-size: 24px; font-family: 'Inter Tight', sans-serif; color: #F6F6F6; }
.apresentacao__links{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px;
}
.apresentacao__links__subtitulo{ font-family: 'Inter Tight', sans-serif; font-size: 27px; font-weight: 35; padding:21.5px 0; }
.apresentacao__links__caixa{ /* CRIEI UMA CLASSE "icon" background-color: #22D4FD; display:flex; justify-content: center; gap: 16px; */ border:2px solid #22D4FD; width: 378px; text-align: center; border-radius: 8px; font-size: 24px; padding: 21.5px 0; text-decoration: none; color: #F6F6F6; font-family: 'Inter Tight', sans-serif ; font-weight: bold; vertical-align: middle; }
.icon{ vertical-align: middle; margin-right: 20px; }
/*A mesma classe anterior! */ .apresentacao__links__caixa:hover{ background-color: #272727; }
.rodape {padding:24px; color:#000000; background-color:#22D4FD; text-align: center;
}





 )
)