Olá, tudo bem?
Levando em consideração o site que está no ar na Vercel e o código disponível no Github eu pude perceber que você já conseguiu solucionar, o problema foi aparentemente resolvido em partes.
Contudo, eu vou passar algumas dicas para melhorar a visualização Mobile do site!
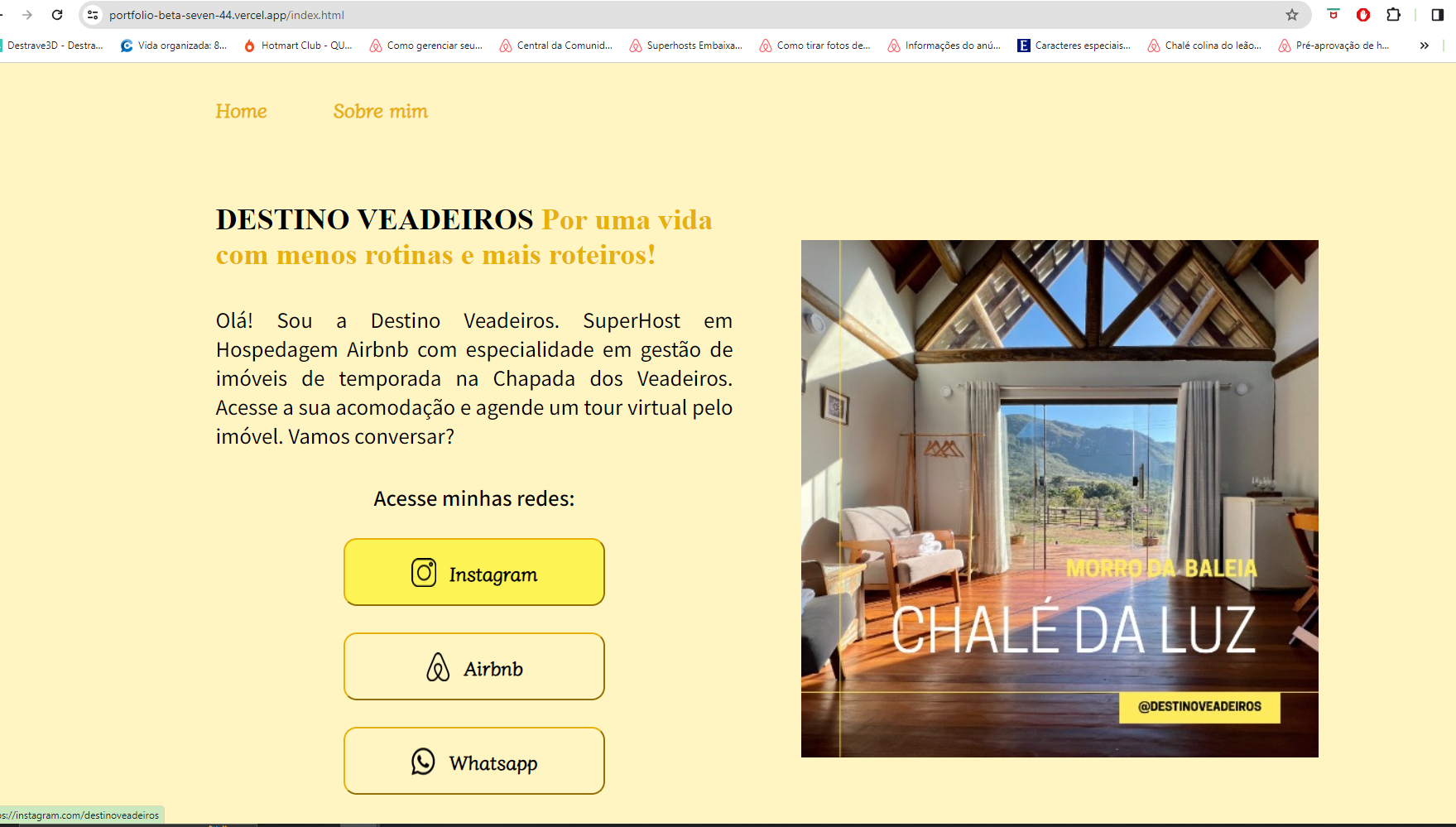
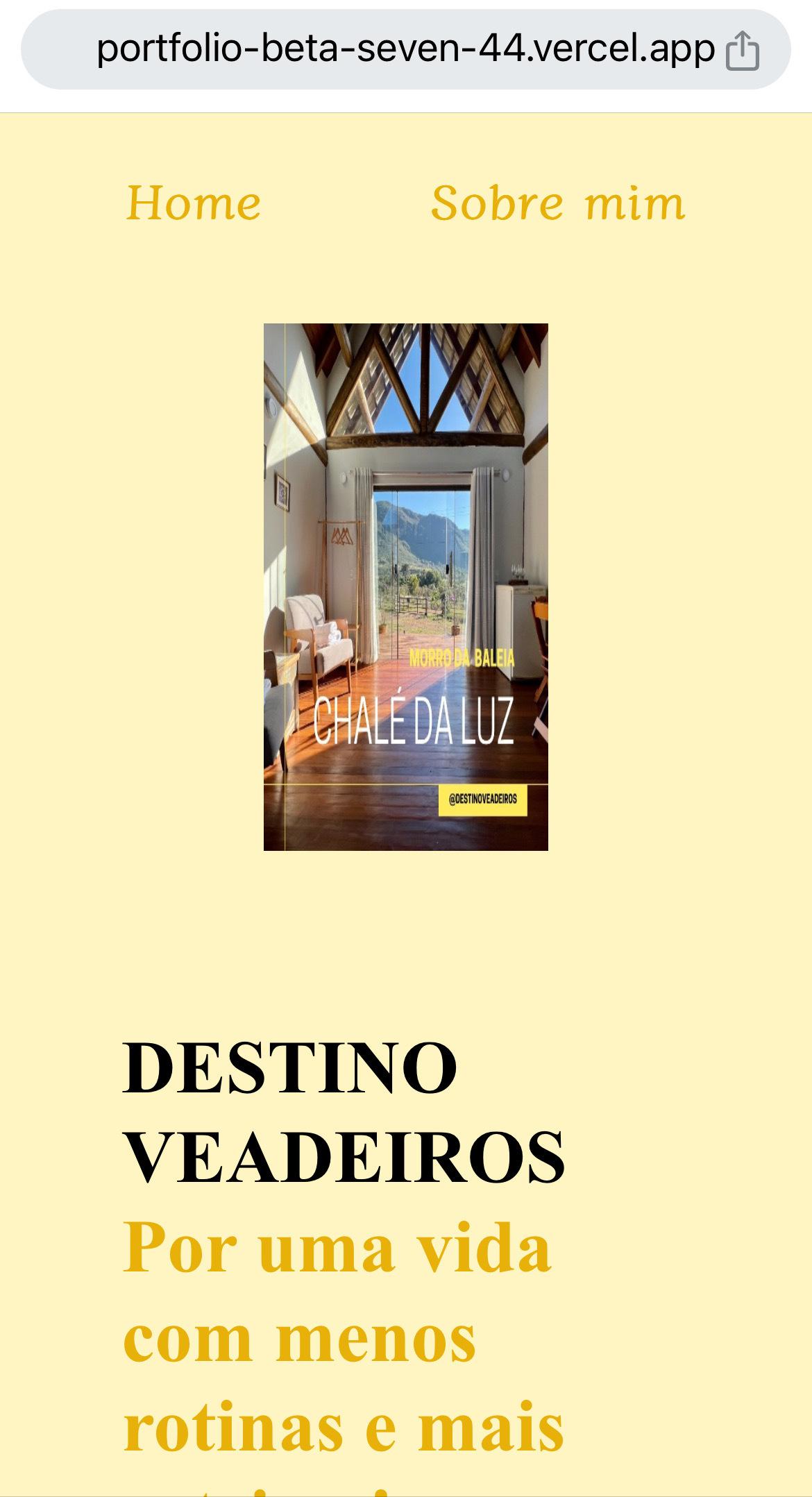
Primeiro, a imagem com a classe .apresentacao__imagem está com o tamanho de 50% da tela, para os estilos mobile tente trocar width: 50%; por width: 100%;.
Outra sugestão, na classe .apresentacao, uma sugestão é mudar padding: 5% 15%; para padding: 5% 10%;, isso deve dar um respiro melhor para o espaço dos componentes e proporcionar uma experiência melhor para o usuário.
E por fim, nos estilos da classe .apresentacao__links__navegacao, mude width: 50%; para width: 100%; ou width: 90%; (ambos ficam com uma visualização boa, mas particularmente eu prefiro com 90%) isso deve arrumar a borda e impedir que ela "estrague" o visual dos botões, e por fim nesse mesma classe adicione align-items: center; para ajudar no posicionamento dos itens.
Isso deve deixar o projeto muito mais responsivo e proporcionar uma experiência muito melhor para seus usuários.
Era isso, se precisar eu estarei por aqui!
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓