Até agora não ficou claro pra mim quando usar o text content, o value e o parseInt. Poderia me explicar?
Até agora não ficou claro pra mim quando usar o text content, o value e o parseInt. Poderia me explicar?
Oi!
O value é utilizado para recuperar o texto digitado pelo usuário em campos de texto (tag <input>) na página HTML.
Já o textContent é utilizado para recuperar o texto de um elemento na página que não é um campo de texto no qual o usuário vai informar algum valor. Por exemplo uma tag <p> ou <h1>.
Em ambos os casos, ao recuperar o texto o JavaScript não considera que o valor é do tipo númerico, pois o texto pode conter letras. A função parseInt diz ao JavaScript para forçar a tratar os valores como números. Isso é importante de ser feito ao se realizar cálculos matemáticos.
Bons estudos!
Desculpa, mas eu não entendi essa parte de campo de texto e tag
Suponha que você tenha uma página com esse trecho de código HTML:
<h1 id="titulo">Bem vindo ao meu site!</h1>
<input id="campo-nome">
<p id="texto-nome">Nome:</p>
No JavaScript, você precisa recuperar o texto digitado pelo usuário (representado pela tag <input>) e alterar o texto do paragrafo (representado pela tag <p>) para colocar o nome que a pessoa digitou:
let campoNome = document.getElementById('campo-nome');
let textoNome = document.getElementById('texto-nome');
textoNome.textContent = `Nome: ${campoNome.value}`;
Repare no código que para pegar o texto digitado no campo foi utilizado o .value, mas para pegar o texto do paragrafo foi utilizado o textContent.
Ok, entendi.
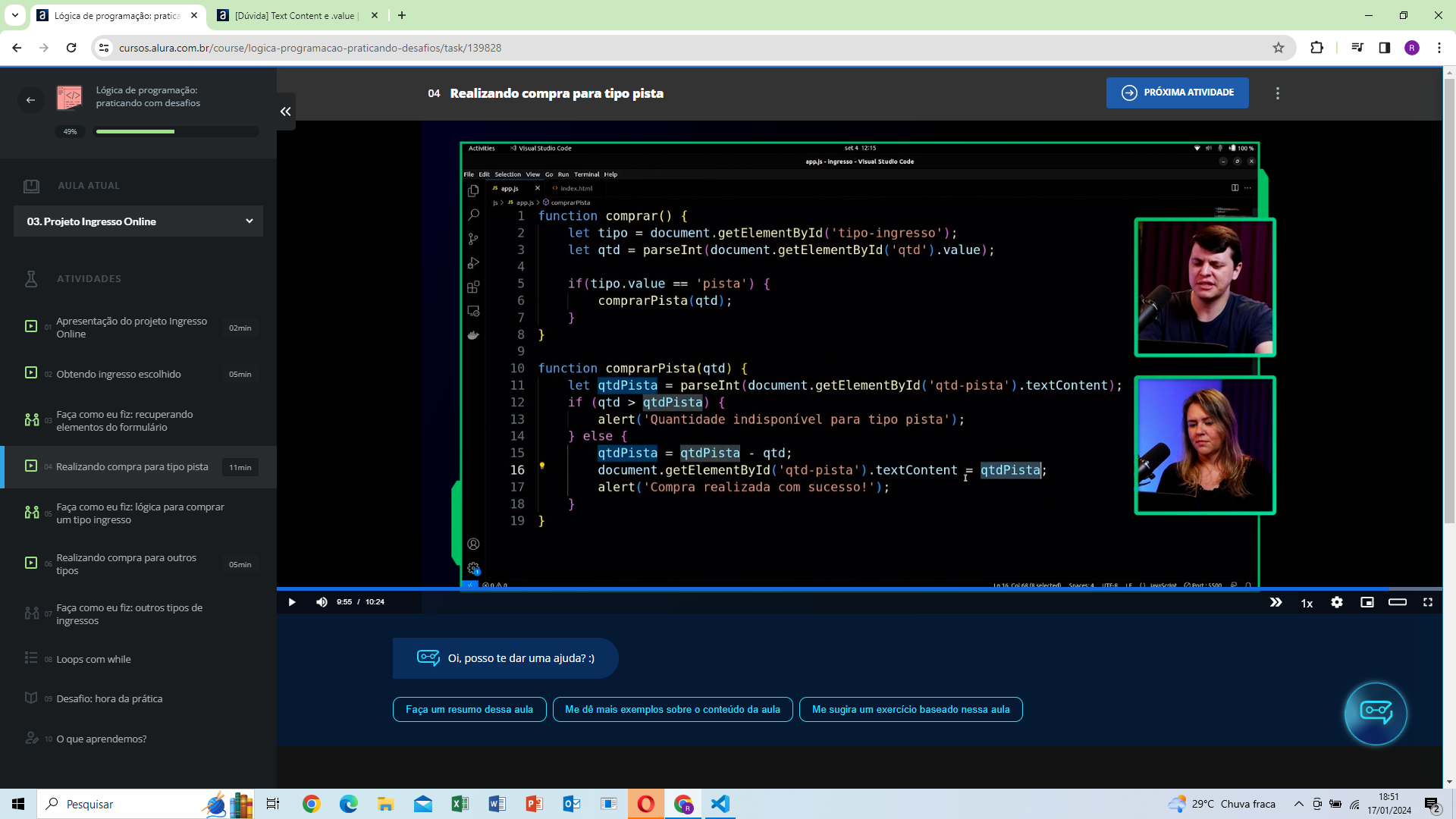
Outra dúvidda é que na linha 16 eu não entendi pq não colocou o parseInt
O parseInt ja foi declarado na variavel qtdPista.
Nessa linha é feita uma atualização no elemento da página html, então não precisa do parseInt. O parseInt é só utilizado quando for ler um elemento da página e depois realizar um cálculo matemático com o valor.