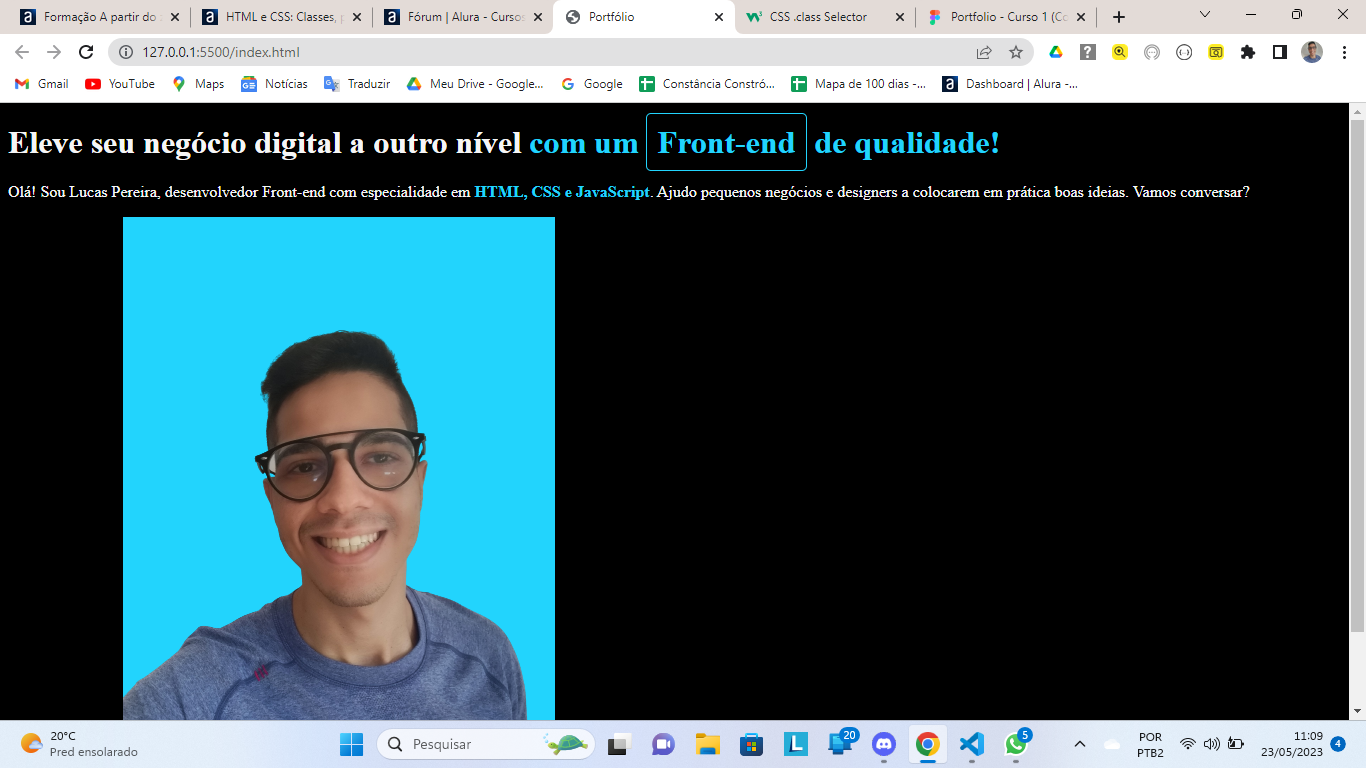
Eu criei a classe destaque para estilizar os textos em destaque, como na aula, porém eu estilizei a palavra Front-end e não estilizei o span que a envolve. Os códigos em print logo abaixo:

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
</header>
<main>
<h1>Eleve seu negócio digital a outro nível <strong class="destaque">com um <span>Front-end</span> de qualidade!</strong></h1>
<p>Olá! Sou Lucas Pereira, desenvolvedor Front-end com especialidade em <strong class="destaque">HTML, CSS e JavaScript</strong>. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<a href="https://www.linkedin.com/in/lucas-pereira-de-lima-programador/">LinkedIn</a>
<a href="https://github.com/LucasDevRJ">GitHub</a>
<img src="foto.png" alt="Foto minha sorrindo de óculos e uma camisa azul">
</main>
<footer>
</footer>
</body>
</html>body {
background-color: #000000;
color: #F6F6F6;
}
.destaque {
color: #22D4FD;
}
span {
color: #22D4FD;
border: 1px solid #22D4FD;
border-radius: 5px;
padding: 10px;
}Tem algum problema em eu não criar uma classe para o span? Tendo em vista que possivelmente não criarei outro. E sobre a classe destaque, esta tudo certo né?




