Olá Walter! Sim, essa confusão tem a ver com os diferentes modelos de cor usados no design. Vamos esclarecer isso:
Modelo RGB (Aditivo - Telas)
Usado para telas (monitores, celulares).
Cores primárias: Vermelho, Verde e Azul.
Cores secundárias (mistura de duas primárias): Ciano, Magenta e Amarelo.
O verde é a cor complementar do vermelho nesse modelo porque, ao misturá-los, você obtém branco (luz total).
Modelo CMYK (Subtrativo - Impressão)
Usado para impressões (tintas).
Cores primárias: Ciano, Magenta, Amarelo e Preto.
O ciano é a cor oposta ao vermelho nesse modelo.
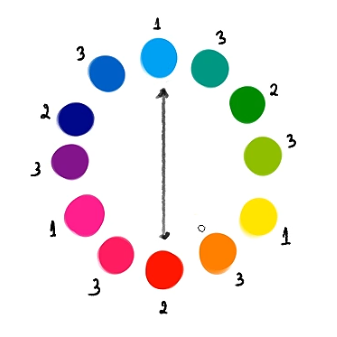
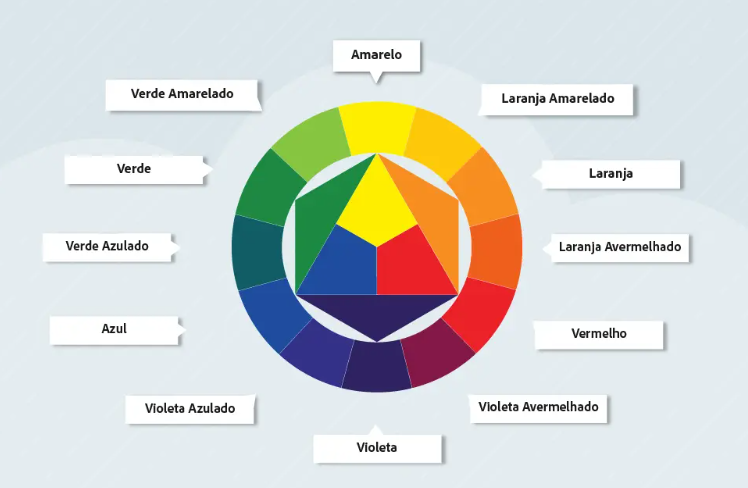
Círculo Cromático Tradicional (Roda das Cores do Design)
Baseado no modelo de cores RYB (Vermelho, Amarelo, Azul).
O verde é a cor complementar do vermelho porque está diretamente oposto no círculo.
Agora, sobre sua dúvida:
No círculo cromático tradicional, a tríade do vermelho geralmente inclui azul e amarelo (se for RYB) ou azul e verde (se for RGB).
No design UI, geralmente evitamos verde + vermelho porque o contraste pode ser agressivo e é um problema para daltônicos.
Já a tríade vermelho + azul + verde pode funcionar se os tons forem ajustados corretamente.