Eu baixei o código que o instrutor falou para baixar, eu baixei mas quando tento colocar no P5.JS ele não deixa

Eu baixei o código que o instrutor falou para baixar, eu baixei mas quando tento colocar no P5.JS ele não deixa

Olá, Julio, tudo bem?
O que pode ter ocorrido é que você tentou fazer o upload do arquivo sem extraí-lo antes.
Após baixar a pasta no site github, a pasta vem zipada, portanto, é necessário extrair os arquivos.
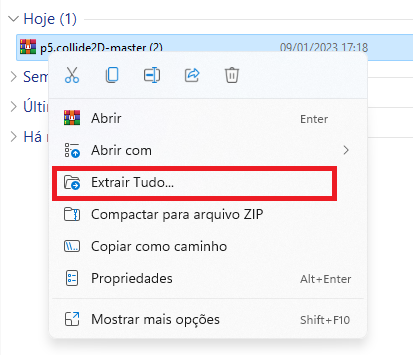
Para isso, acesse a pasta que acabou de baixar, e com o botão direito do mouse, clique em Extrair tudo... Na imagem abaixo você pode ver o exemplo:

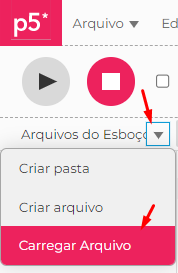
Hora de fazer o upload do arquivo. Abra o seu projeto que está no p5.js, certifique-se de estar logado em sua conta. No canto superior esquerdo do p5.js, clique na setinha para baixo e depois em “Carregar Arquivo”, como no exemplo abaixo:

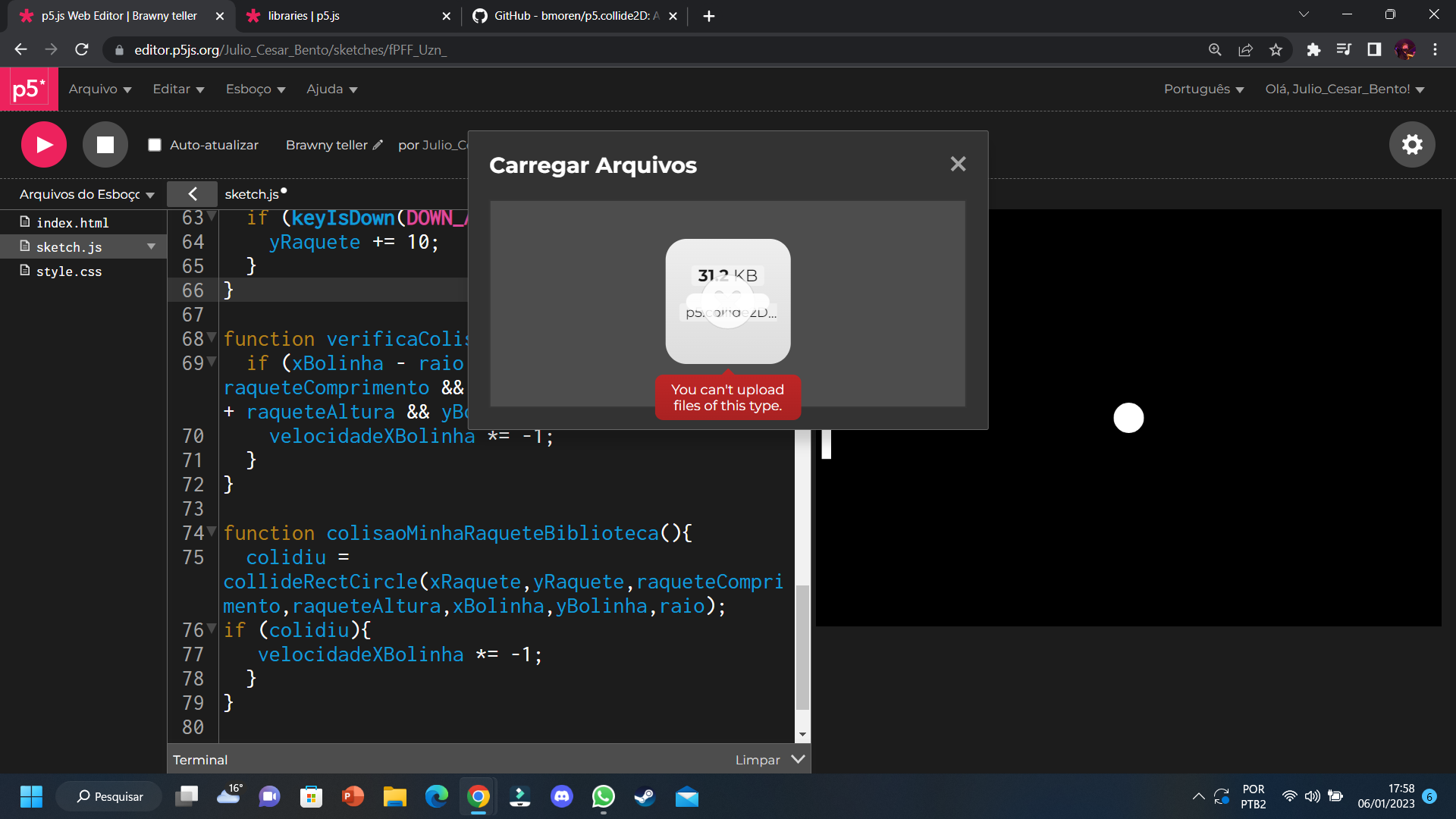
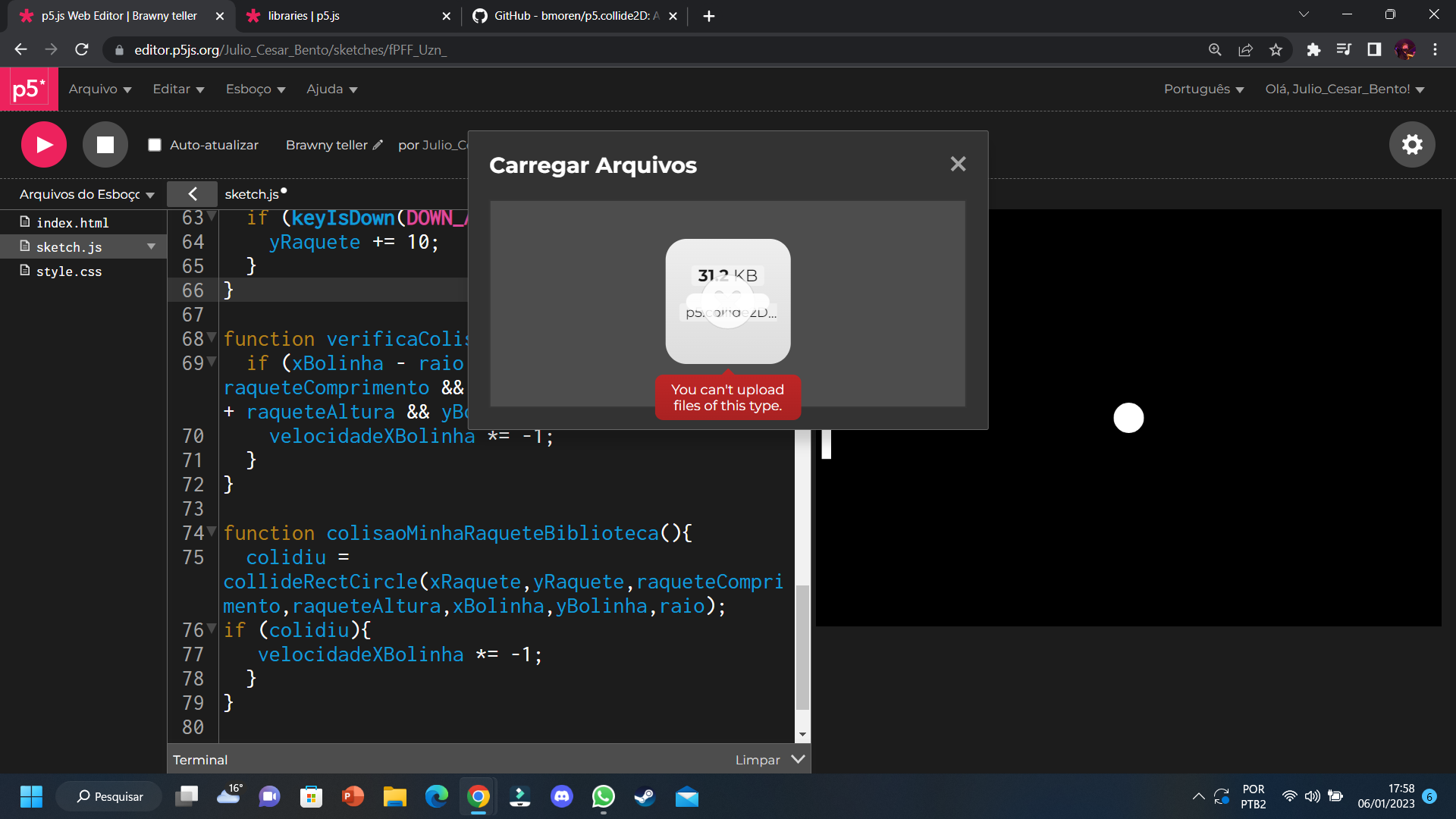
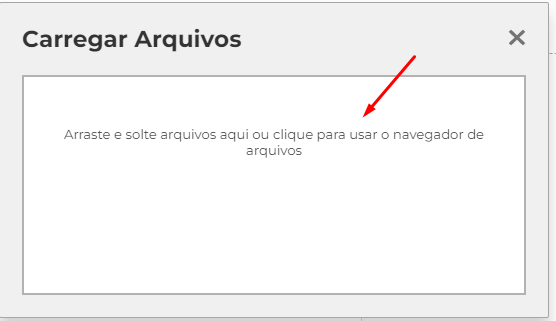
Aparecerá uma janela para carregar o arquivo. Quando clicamos nessa caixa que contém um espaço em branco, abrirá uma janela para escolhermos que arquivo vamos anexar, então selecione o arquivo ‘p5.collide2d.js’ que baixamos.

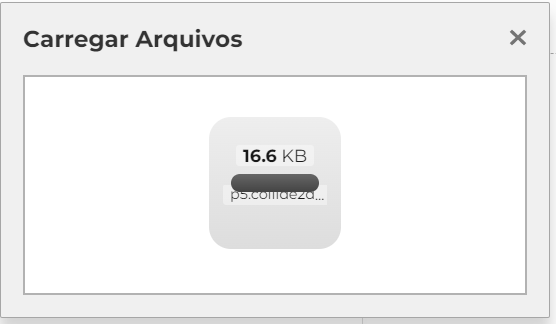
Ele vai começar a carregar o arquivo.

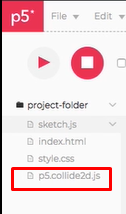
Quando o carregamento finalizar, podemos conferir no canto esquerdo do p5.js o nosso arquivo upado. Veja o exemplo de como ficará:

Espero ter ajudado.
Abraço e até mais!