Oi, Renan, tudo bem?
Ao aplicar a pseudoclasse :visitede :hovernum mesmo elemento do arquivo HTML, neste caso na tag <a> podemos enfrentar o problema que você trouxe em sua postagem, devido à hierarquia do CSS. Essa hierarquia diz que tags são mais fracas que classes que são mais fracas que id.
Vamos pensar da seguinte maneira: uma tag tem força igual a 1, uma classe tem força igual a 10 e um idtem força igual a 100. Ao utilizar para definir as pseudoclasses :visitede :hover uma classe seguida de uma tag, ambas apresentam a mesma força que seria a soma da força da tag com a força da classe, portanto, o valor seria 11.
.lista__link a:hover {
color: red;
}
.lista__link a:visited {
color: purple;
}
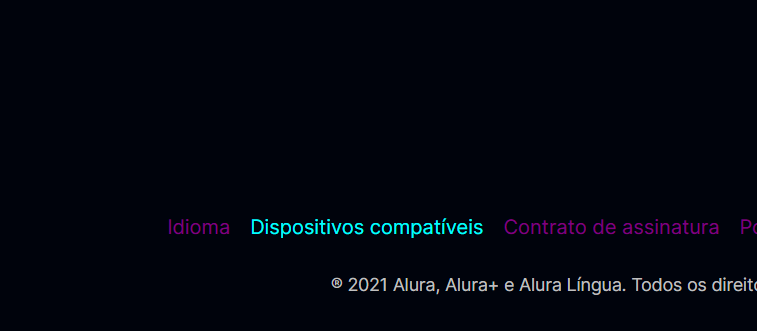
Dessa forma, nenhuma seria superior a outra, e nesse caso, a pseudoclasse :visited teria maior influência visto que ela altera a cor de um elemento visitado para indicar que ele já foi clicado. Com isso, o :hovernão conseguiria exercer alteração na cor, pois teria a mesma força da pseudoclasse :visited não podendo sobrescrever o estilo aplicado por ela.
A forma como você escreveu o código aplicando uma pseudoclasse dentro de outra, pode ser utilizada, entretanto, o mais indicado seria escrever o estilo do :hoverde modo que ele possua uma força na hierarquia, maior que a pseudoclasse :visited. Podemos pensar em algo da seguinte maneira:
.rodape__lista li a:hover {
color: var(--botao-azul);
}
.lista__link a:visited {
color: purple;
}
No exemplo do código acima, estamos usando a classe da tag <ul> seguida da tag <li>e da tag <a> para aplicar o :hover. Dessa forma, a força será de 12, pois temos somados uma classe+ duas tags (10+1+1). Portanto, a força da pesudoclasse :hoverserá maior que a da :visited sendo possível sobrescrever o estilo aplicado aos elementos já visitados.
Espero ter ajudado. Caso tenha dúvidas, não hesite em postar no fórum!
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!