Olá, estou travado na aula "01 Exibindo Foto" no módulo "Integração de modelos no Django: Filtros, buscas e admin"
Nesta aula, o professor faz uma lógica no index.html para verificar se existe uma foto salva no banco de dados, se existir, exibe a foto no card referenciando a receita correta ... Estou com problemas justamente em relação ao caminho que o sistema está buscando essa foto, ele não está encontrando quando utilizo o comando {{ receita.foto_receita.url }}, eu fiz o seguinte teste:
{% if receita.foto_receita == null %}
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt=""> teste1
{% else %}
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt=""> teste2
{% endif %}Como é possível ver, o sistema consegue reconhecer que existe uma foto salva, e mostra "teste2" logo abaixo de onde ficaria a foto:

Porém, ao utilizar o comando para mostrar a foto correta:
{% if receita.foto_receita == null %}
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt=""> teste1
{% else %}
<img src="{{ receita.foto_receita.url }}" alt=""> teste2
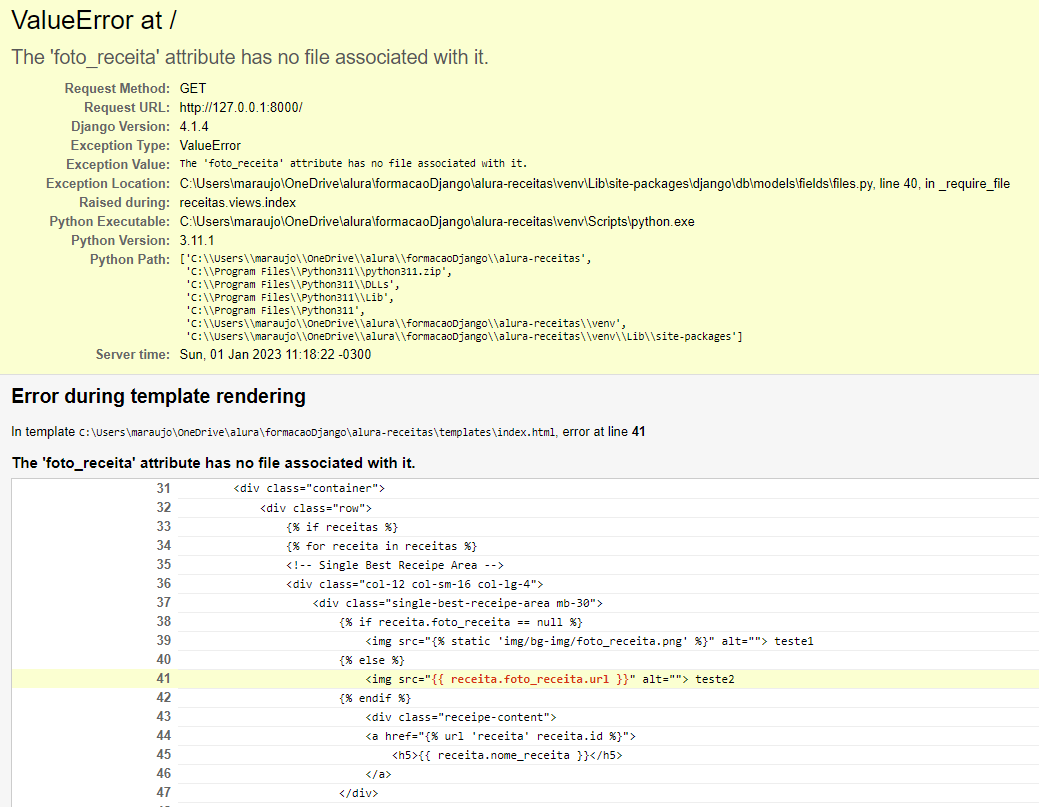
{% endif %}Recebo um erro:

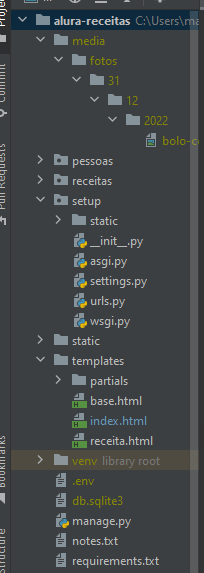
Eu imagino que o problema esteja na rota da foto, mas tudo que tentei não deu certo, o projeto segue estruturado da seguinte forma:

Se alguém tiver uma sugestão, agradeço!




