Oii Filipe, tudo bem?
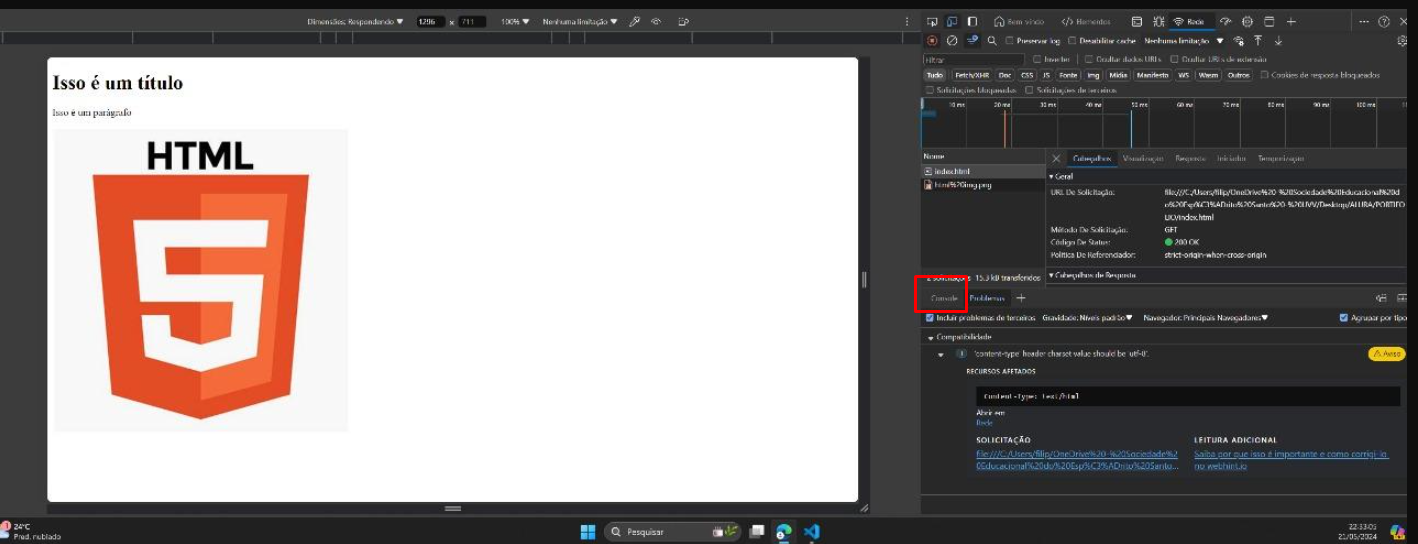
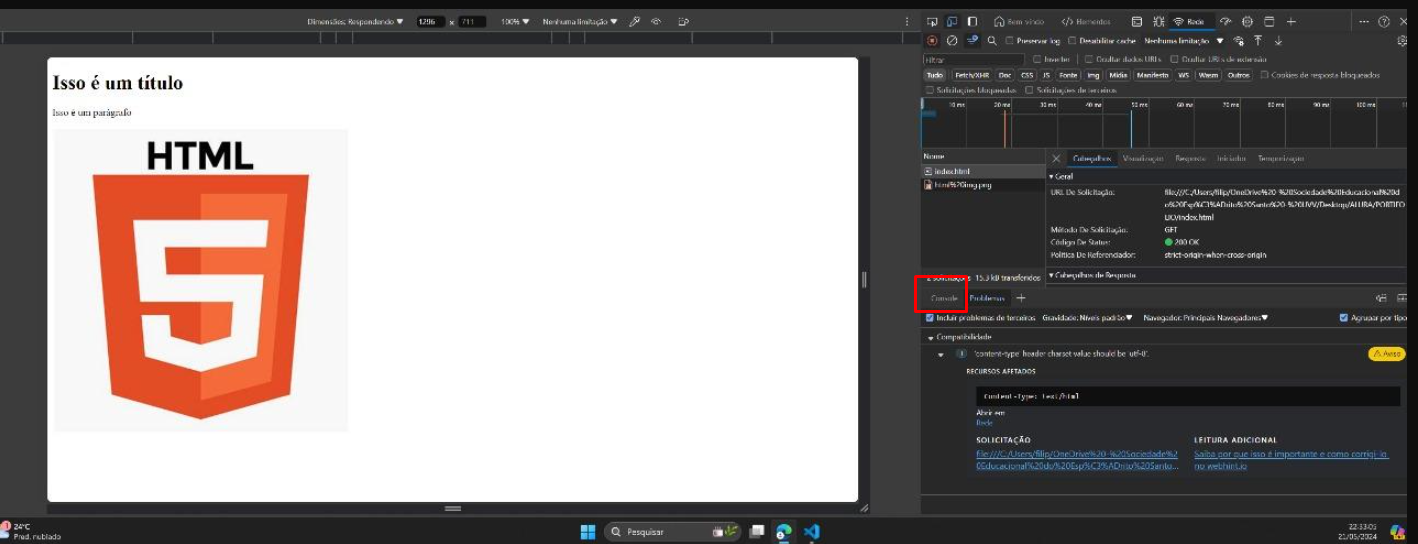
Para ver o console no Edge você precisa clicar na aba Console:

Agora, vou te guiar pelo processo para que você possa abrir o Live Server diretamente no Chrome.
Instalar o Google Chrome:
- Certifique-se de que o Google Chrome está instalado no seu computador. Se não estiver, você pode baixá-lo e instalá-lo a partir do site oficial do Google Chrome.
Configurar o Live Server para abrir no Chrome:
- Abra o Visual Studio Code (VS Code).
- Vá para as configurações do VS Code. Você pode fazer isso clicando no ícone de engrenagem no canto inferior esquerdo e selecionando "Settings".
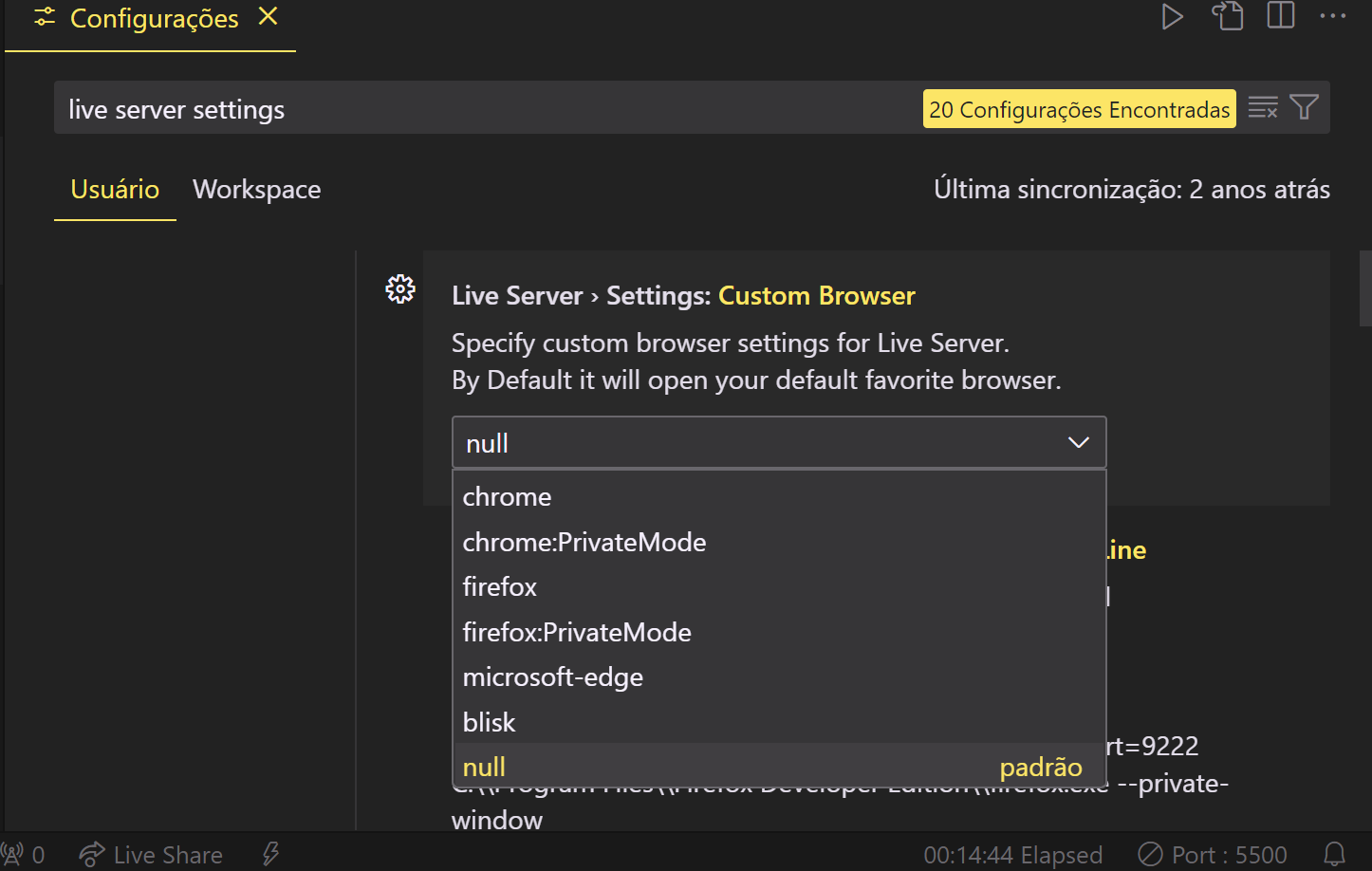
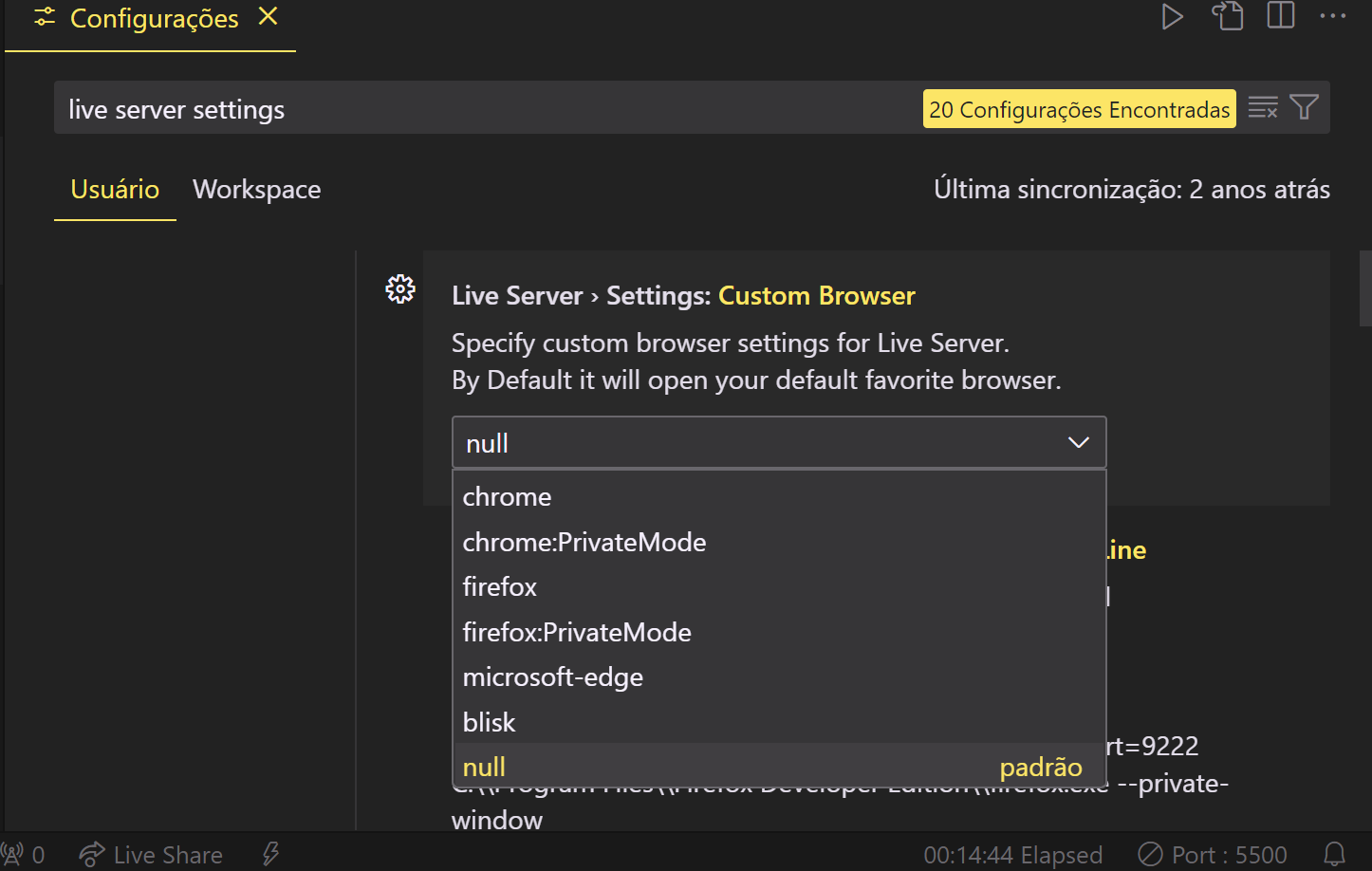
- Na barra de pesquisa das configurações, digite "live server settings".
- Procure pela opção "Live Server › Settings: Custom Browser" e clique na seta para mostrar as opções. E escolha a que você desejar:

Iniciar o Live Server:
- Abra o arquivo HTML que você deseja visualizar no navegador.
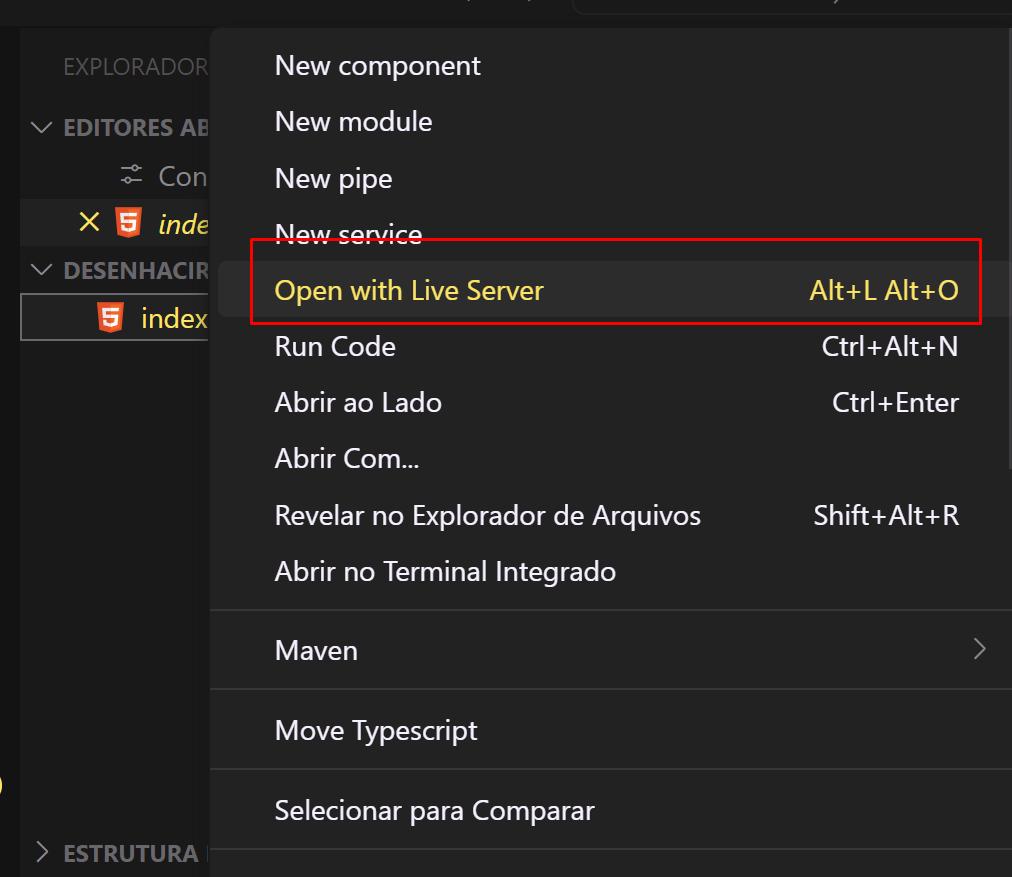
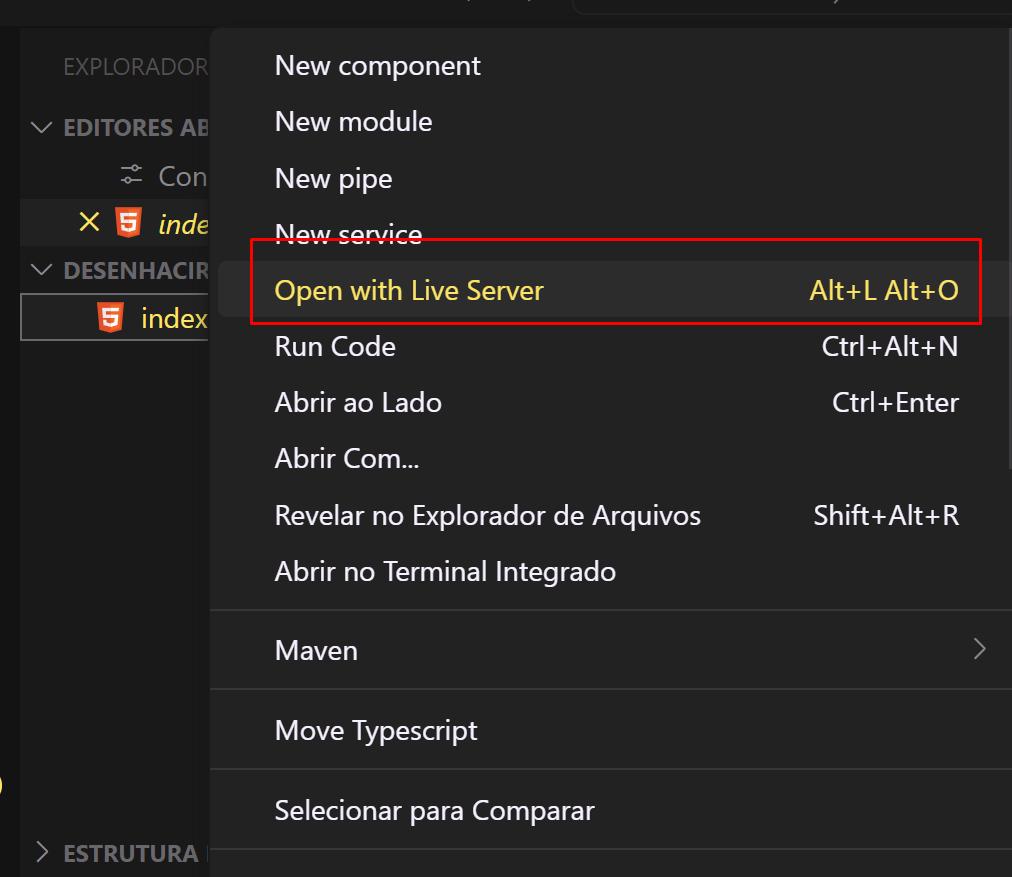
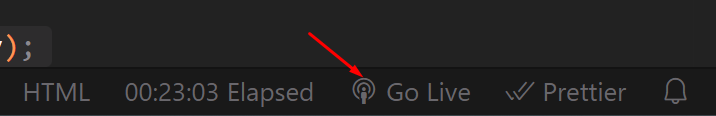
- Clique no botão "Go Live" na barra de status do VS Code (geralmente na parte inferior direita). Ou no Open with live server:


- O Live Server agora deve abrir o seu projeto diretamente no Google Chrome.
Espero que te ajude.
Um abraço e bons estudos.