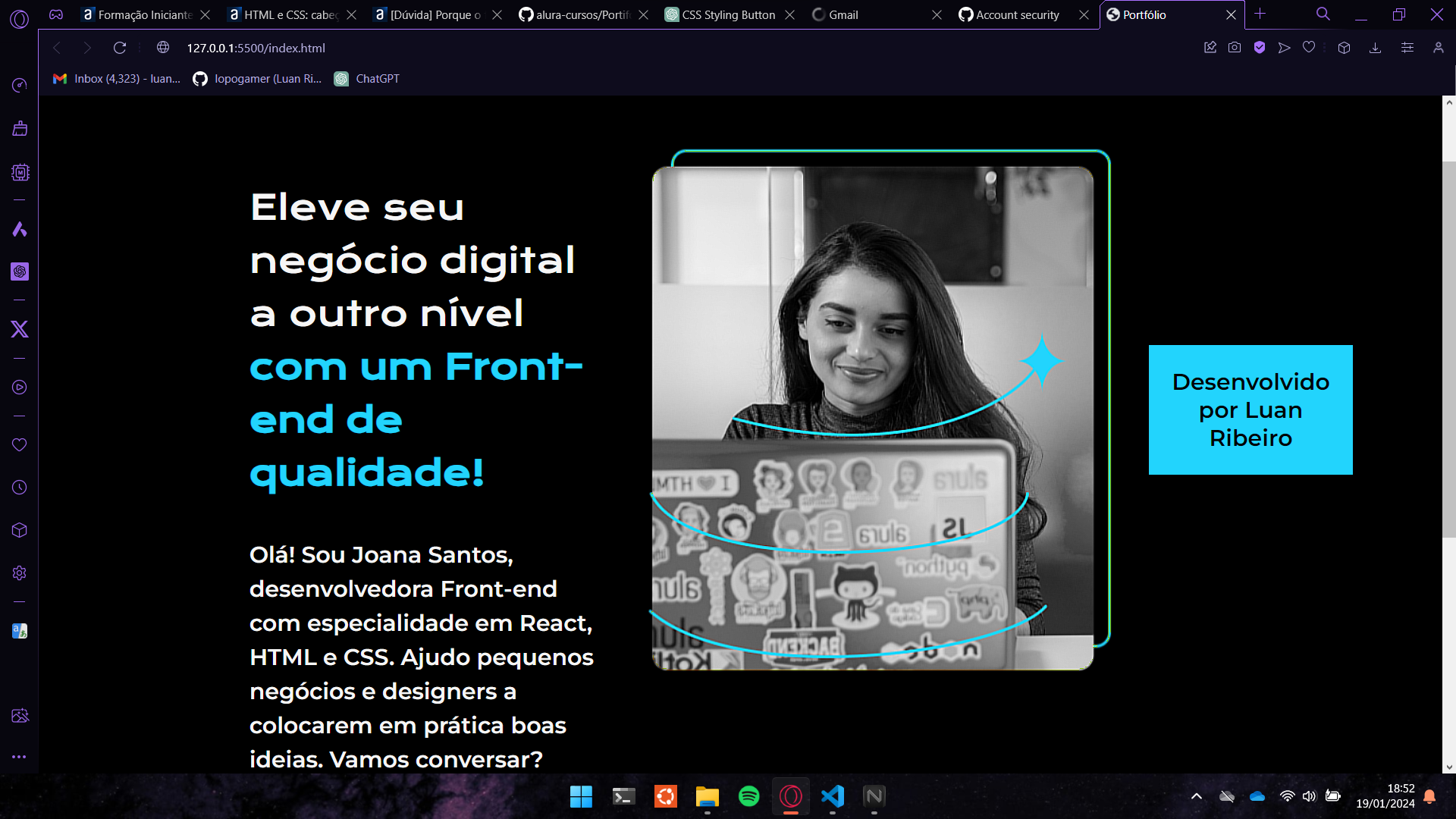
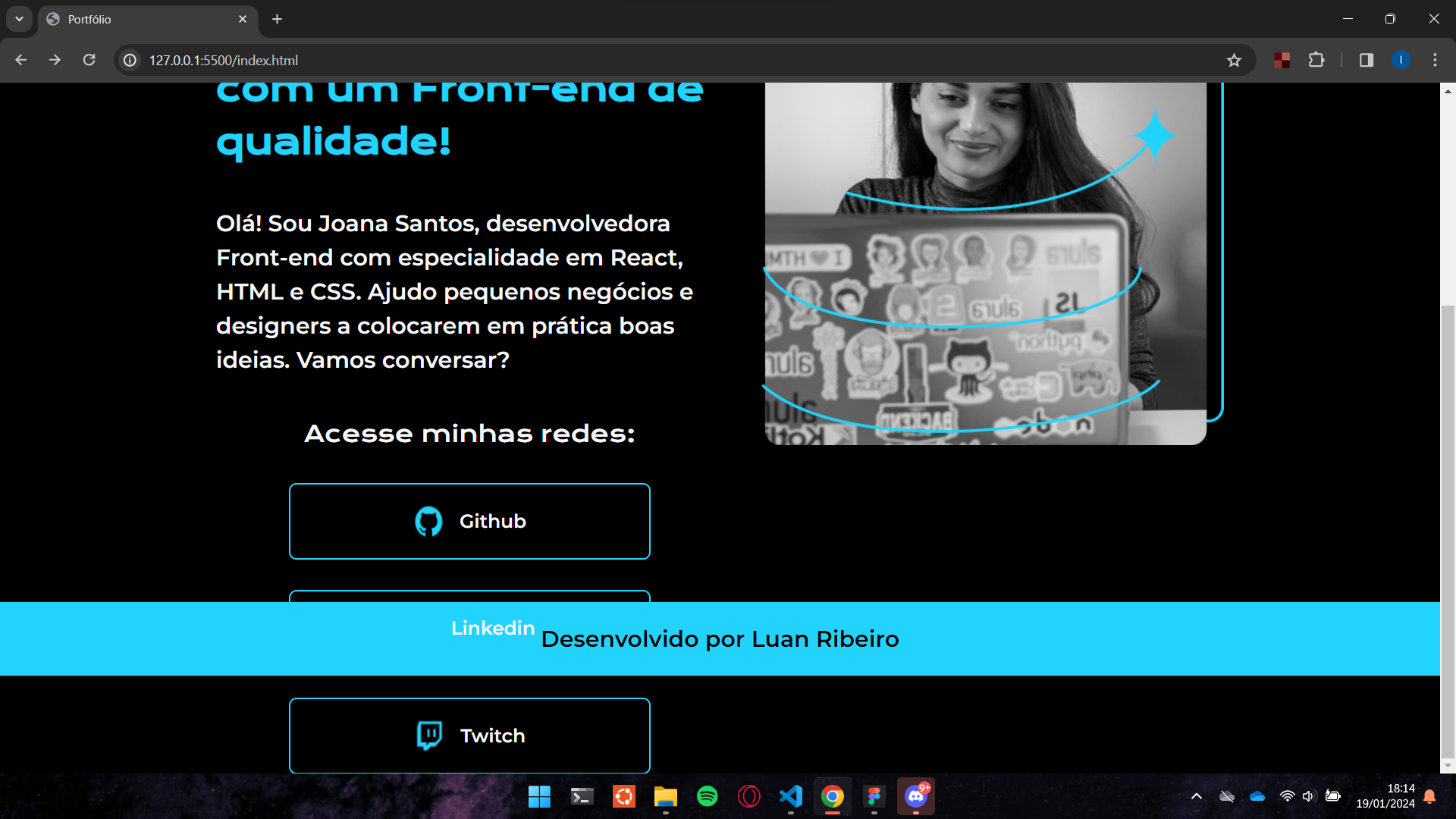
Olá, boa tarde. Estou acompanhando a aula sobre a criação do footer da página; no entanto, enfrentei um problema: o footer está sobrepondo a parte da main quando o zoom está em 100%, como ilustrado na imagem abaixo:
O l
l
Gostaria de entender a razão disso, uma vez que estou seguindo a aula e realizando apenas pequenas modificações.
o index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,600;1,400&display=swap" rel="stylesheet">
</head>
<body>
<header>
</header>
<main class="main">
<section class="main__texto">
<h1 class="main__texto__titulo">Eleve seu negócio digital a outro nível <strong class="DestaqueTitulo">com um Front-end de qualidade!</strong></h1>
<h4 class = "main__texto__paragrafo">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos
negócios e designers a colocarem em prática boas ideias. Vamos conversar?</h4>
<div class="main__link">
<h3 class="main__link__texto">Acesse minhas redes:</h3>
<a
class="main__link__botao" href="https://github.com" target="_blank">
<img src="./assets/github.png" alt="Logo do github">
<h5>Github</h5>
</a>
<a
class="main__link__botao" href="https://www.linkedin.com" target="_blank">
<img src="./assets/linkedin.png" alt="Logo do linkendin">
<h5>Linkedin</h5>
</a>
<a
class="main__link__botao" href="https://www.twitch.tv" target="_blank">
<img src="./assets/twitch.png" alt="Logo da twitch">
<h5>Twitch</h5>
</a>
</div>
</section>
<img class="main__imagem" src="./assets/Imagem.png">
</main>
<footer class="rodape">
<p>Desenvolvido por Luan Ribeiro</p>
</footer>
</body>
</html>
O style.css
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: #000;
color: #F6F6F6;
}
.DestaqueTitulo {
color: #22D4FD;
}
.main {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 40px;
min-height: 100vh;
}
.main__texto {
width: 615px;
height: 482px;
display: flex;
flex-direction: column;
gap: 40px;
}
.main__texto__titulo {
color: #F6F6F6;
font-family: 'Krona One', sans-serif;
font-size: 36px;
font-style: normal;
font-weight: 400;
line-height: 56px;
}
.main__texto__paragrafo {
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-style: normal;
font-weight: 400;
line-height: 36px;
}
.main__imagem {
width: 488px;
height: 550px;
flex-shrink: 0;
}
.main__link {
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap : 32px
}
.main__link__texto {
color: #F6F6F6;
text-align: center;
font-family: "Krona One", sans-serif;
font-size: 24px;
font-style: normal;
font-weight: 400;
line-height: 40px;
}
.main__link__botao {
display: flex;
justify-content: center;
gap : 16px;
width: 378px;
text-align: center;
gap: 16px;
border-radius: 8px;
border: 2px solid #22D4FD;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-style: normal;
font-weight: 600;
padding: 21px 0;
text-decoration: none;
color: #F6F6F6;
line-height: 36px;
}
.main__link__botao:hover {
border-radius: 8px;
border: 2px solid #22D4FD;
background: #272727;
}
.rodape{
padding: 24px;
color: #000000;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}