function buscaLivro(id){
return livros.findIndex(livros => {
return livros.id === Number(id);
})
}
function buscaLivro(id){
return livros.findIndex(livros => {
return livros.id === Number(id);
})
}
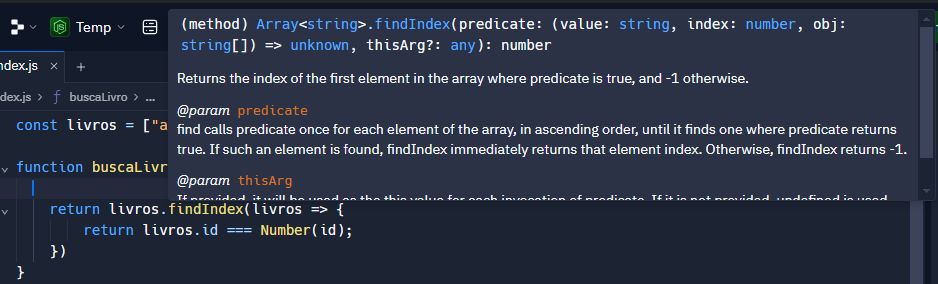
Boa noite, Luan! Tudo bem? Isso é por conta do método findIndex e da maneira que a arrow function foi declarada. O método findIndex retorna um Number, de acordo com a documentação:

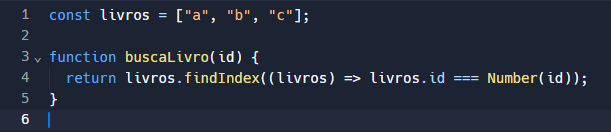
Portanto, como o método findIndex retorna um número, nós temos que retornar algo na nossa função de callback. No seu caso, você está passando uma arrow function com o retorno explícito, e é por isso que você tem essa sensação de estar com 2 retornos. Você poderia seguir a seguinte abordagem:

Você ainda está fazendo 2 retornos, porém a arrow function está com retorno implícito. Abraços!
Olá Henrique, perfeito! Muito agradecido pela explicação.