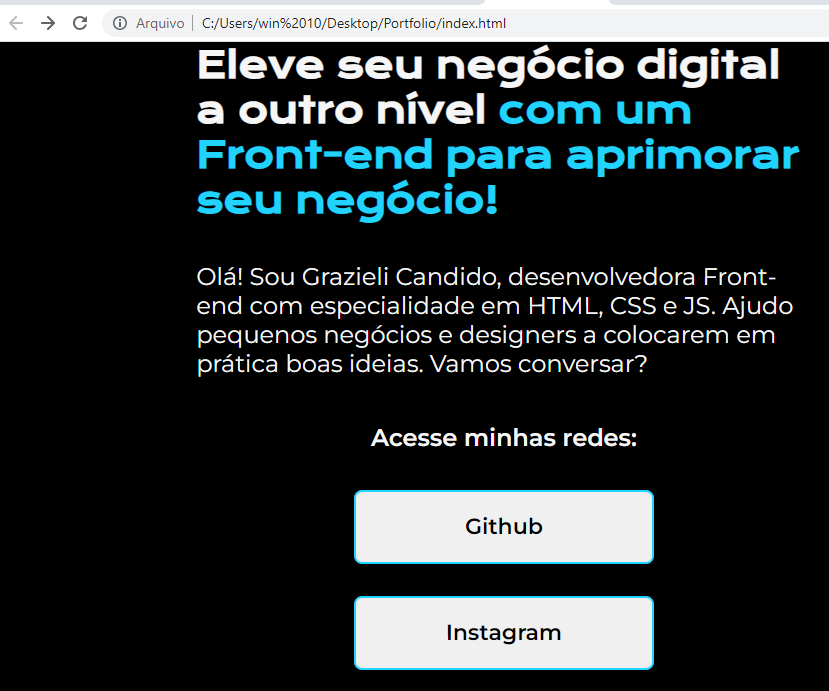
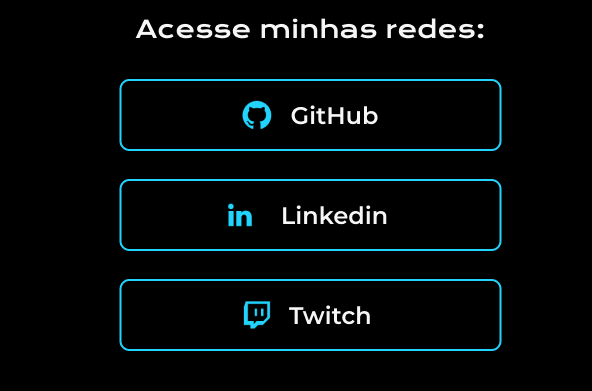
Alguém pode me ajudar? Já tirei o background mas não fica na cor do fundo Código:
.apresentacao__conteudo__botao1 {
display: flex;
width: 300px;
padding: 16 32px;
justify-content: center;
align-items: center;
gap: 16px;
border-radius: 8px;
border: 2px solid #22D4FD;
}
.apresentacao__conteudo__botao2 {
display: flex;
width: 300px;
padding: 16 32px;
justify-content: center;
align-items: center;
gap: 16px;
border-radius: 8px;
border: 2px solid #22D4FD;
}
.instagram {
padding: 21.5px 0;
font-weight: 600;
font-family: 'Montserrat', sans-serif;
text-decoration: none;
font-size: 22px;
color: black;
}
.github {
padding: 21.5px 0;
font-weight: 600;
font-family: 'Montserrat', sans-serif;
text-decoration: none;
font-size: 22px;
color: black;
}






 Meu código:
Meu código: