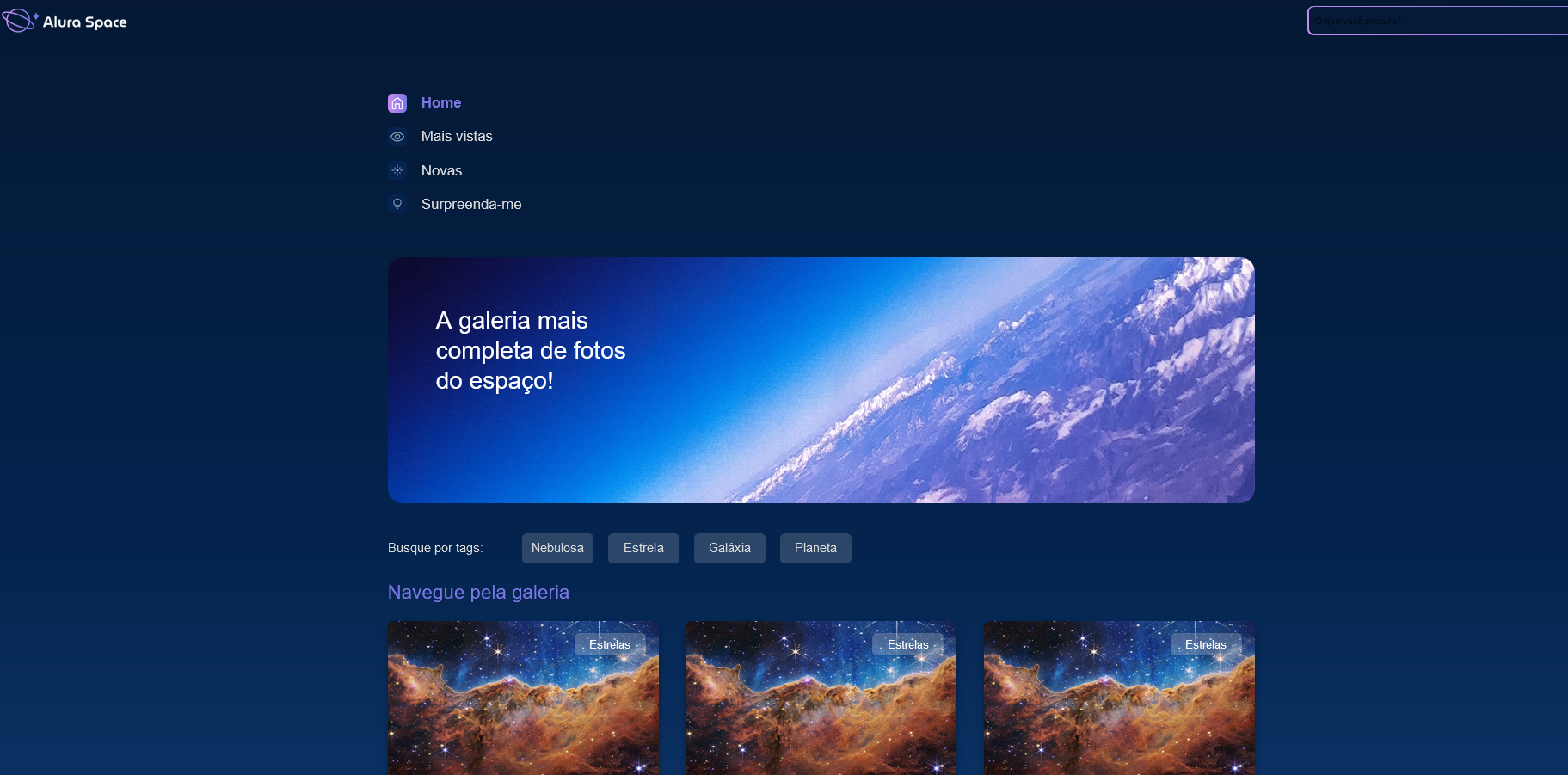
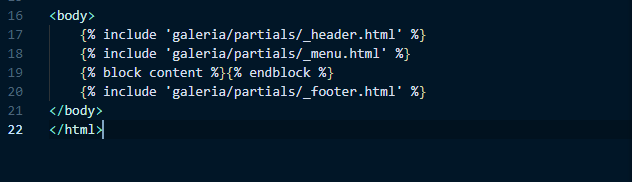
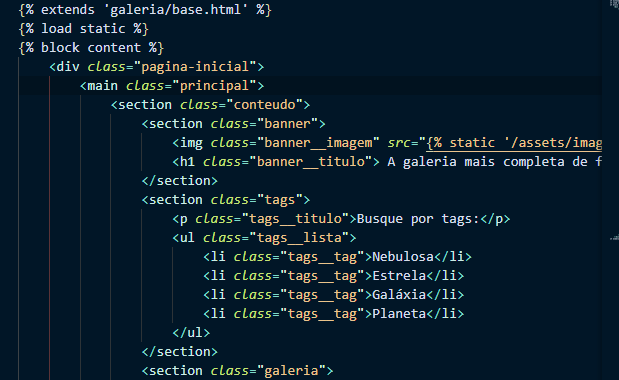
O problema estava onde abria e fechava as tags, havia aberto e fechado as mesmas em cada arquivo html. Para corrigir deixe as tags <div class="pagina-inicial"><main class="principal"> abertas no partials do menu.html e só as fechei no index.html e imagem.html
_menu.html
{% load static %}
<div class="pagina-inicial">
<main class="principal">
<section class="menu-lateral">
<nav class="menu-lateral__navegacao">
<a href="{% url 'index' %}"><img src="{% static '/assets/ícones/1x/Home - ativo.png' %}"> Home</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Mais vistas - inativo.png' %}"> Mais vistas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Novas - inativo.png' %}"> Novas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Surpreenda-me - inativo.png' %}"> Surpreenda-me</a>
</nav>
</section>
index.html
{% extends 'galeria/base.html' %}
{% load static %}
{% block content %}
<section class="conteudo">
<section class="banner">
<img class="banner__imagem" src="{% static '/assets/imagens/Banner(2).png' %}" alt="banner Alura Space">
<h1 class="banner__titulo"> A galeria mais completa de fotos do espaço!</h1>
</section>
...
</main>
</div>
{% endblock %}