Olá! Eu ainda não manjo muito de CSS e o projeto eu peguei pronto para fazer o curso. Tudo que fiz no projeto foi junto com o instrutor. Nesse novo curso, ele reorganiza os diretórios e faz as devidas correções dos caminhos para que o servidor rode sem problema de Módulo não encontrado. Porém a única página no meu projeto que quebrou foi a de Cadastro. Eu já vasculhei tudo e perguntei para o Co-Pilot mas não tive uma solução que me ajudasse no problema. Vou compartilhar meu projeto via link do GitHub. Se alguém puder me ajudar a achar o erro, eu agradeço. Estou preso nisso já tem dias...
https://github.com/jhony-jhon/alura-space
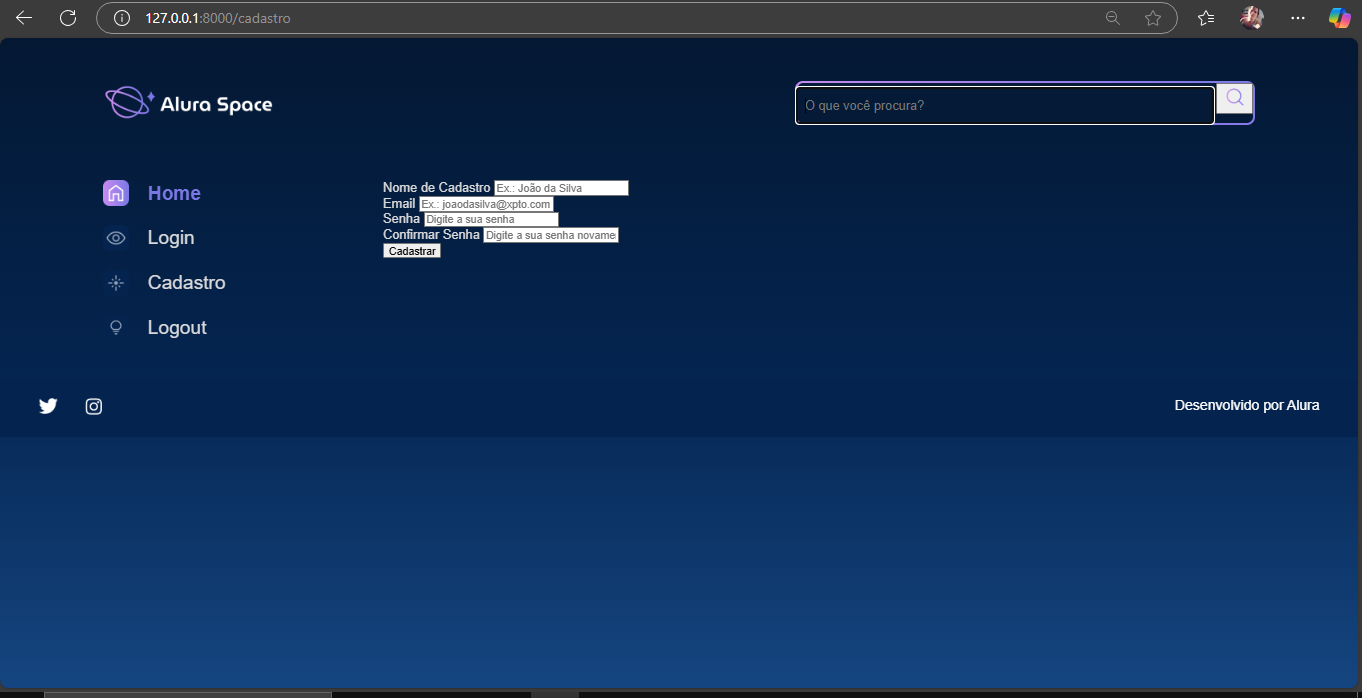
Segue abaixo como está minha página de cadastro...