Tudo bem Lucas?
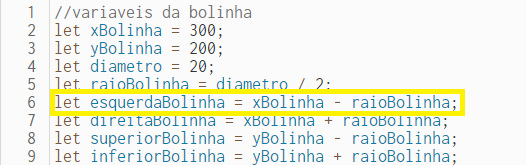
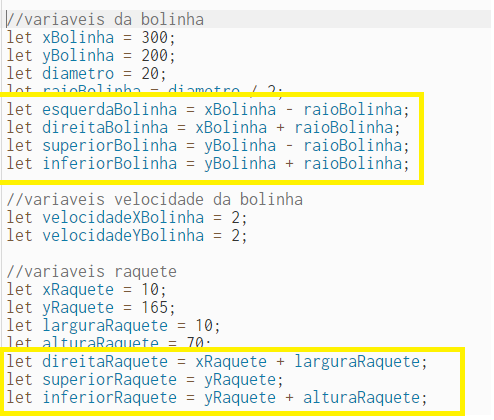
Realmente o Luis Dias tem razao, nao vai funcionar.Quando aperta play a variavel esquerdaBolinha já vai receber o valor de 290 e não sera alterado.
Isso ocorre porque na primeira vez que o codigo é executado quando da play todas as variaveis receberão um valor.
Da segunda vez em diante o progama nao lê mais os valores das variaveis novamente, pois vai começar a ler somente dentro da function draw() enquanto o jogo continuar rodando.
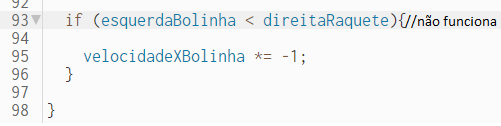
Para que ocorra a alteraçao do valor da variavel esquerdaBolinha , tem que quer declarada dentro da propria função verificarColisaoRaqueteBolinha();
Para conseguir entender um pouco melhor, tem o codigo abaixo. Nas linhas que tem o // de comentario, voce descomenta uma linha e executa. Que seras mostrado os valores no console. Depois comenta e descomenta a proxima linha. Executa e tu vera que o valor de esquerda bolinha nao muda.
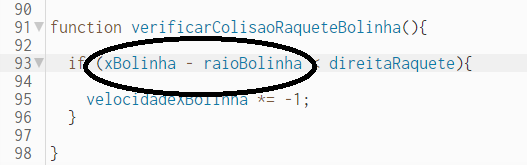
function verificarColisaoRaqueteBolinha(){
//console.log(xBolinha , xRaquete)
//console.log(esquerdaBolinha)
//console.log(esquerdaBolinha=xBolinha - raioBolinha)
//let esquerdaBolinha = xBolinha - raioBolinha;
//let direitaRaquete = xRaquete + larguraRaquete
if (esquerdaBolinha < direitaRaquete){
velocidadeXBolinha *= -1;
}