tentei de algumas formas resolver, mas todas sem sucesso, estou precisando de ajuda pra poder da continuidade as aulas
tentei de algumas formas resolver, mas todas sem sucesso, estou precisando de ajuda pra poder da continuidade as aulas

*{
margin: 0%;
padding: 0%;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: aquamarine;
color: black;
}
.titulo-destaque{
color: black;
}
span{
color: #e31414
}
img{
height: 400px;
width: 40%;
border-radius: 60% 60%;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 550px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 37px;
font-family: 'sigmar', cursive;
}
.apresentacao__conteudo__texto{
font-size: 22px;
font-family: 'sigma', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: 'sigma', cursive;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #f31d1d; */
border: 3px solid #f31d1d;
width: 370px;
text-align: center;
border-radius: 9px;
box-shadow: 3px 3px #e31414;
font-size: 25px;
font-weight: 600;
padding: 21,5px 0;
text-decoration: none;
color: #000;
font-family: 'sigmar', cursive;
}


Olá, Yuti.
Tudo bem?
Isso acontece por que você definiu um estilo para a imagem, só que no CSS você utilizou o seletor de tag img, ou seja, todas imagens vão ficar com esses estilos, incluindo os ícones que são img também. Para corrigir você só precisa adicionar uma classe a sua imagem principal e colocar essa classe no lugar do seletor de tag img no arquivo CSS, escolha o nome que quiser que faça sentido para essa imagem e pronto, assim o estilo vai só para a sua imagem principal e deixando os icones no padrão deles.
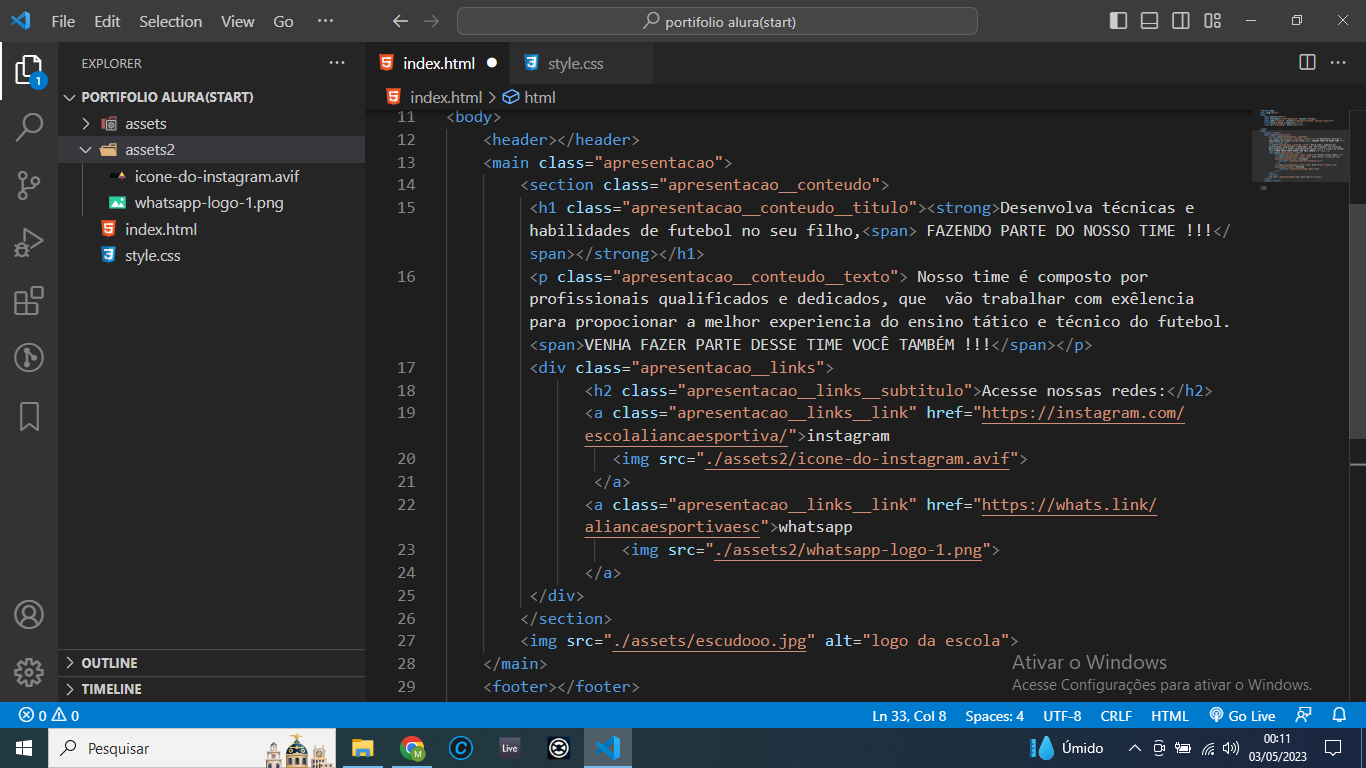
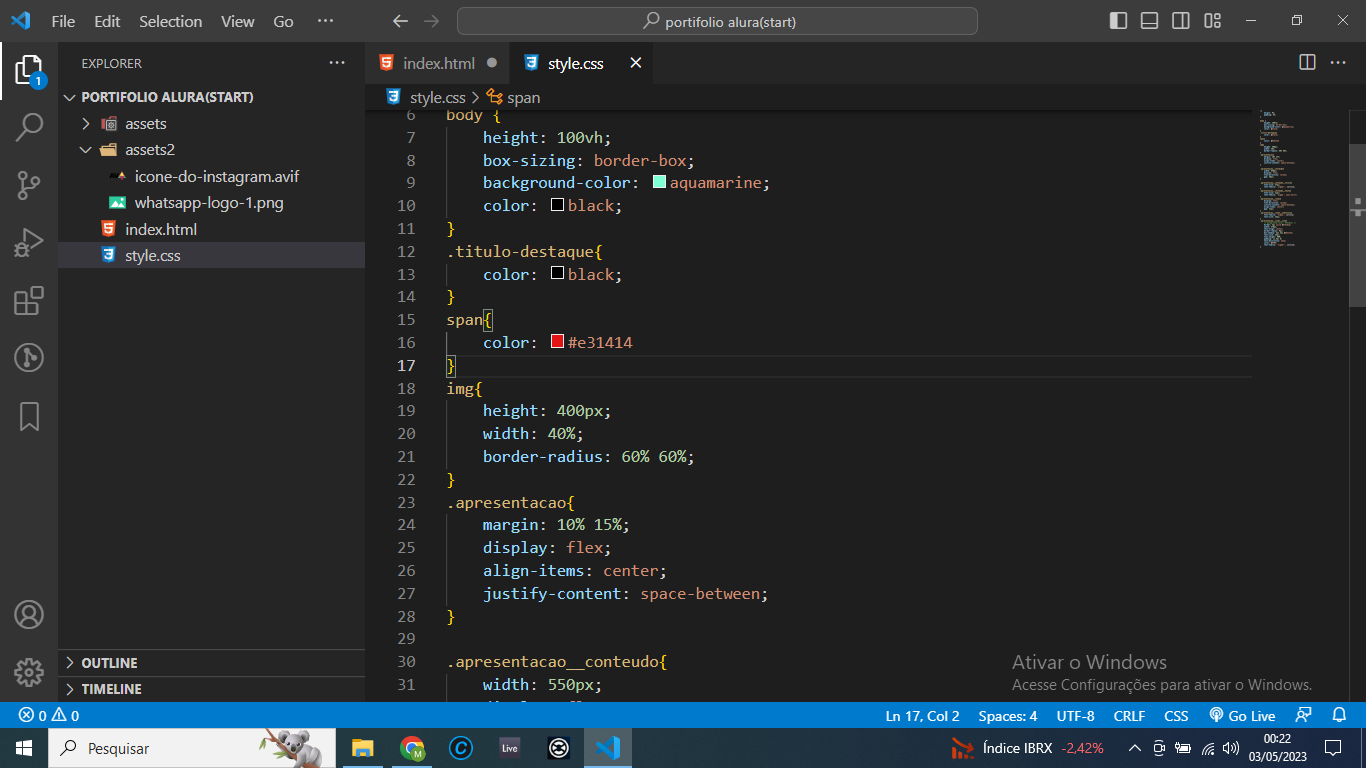
opa Renan, tudo bem sim. Eu entendi o que vc quis dizer, mas tentei de algumas formas e nenhuma deu certo, vou te mostrar os resultados e copiar o codigo aqui, to ficando um pouco preucupado pois n estou conseguindo sair disso
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Escola Aliança Esportiva</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong>Desenvolva técnicas e habilidades de futebol no seu filho,<span> FAZENDO PARTE DO NOSSO TIME !!!</span></strong></h1>
<p class="apresentacao__conteudo__texto"> Nosso time é composto por profissionais qualificados e dedicados, que vão trabalhar com exêlencia para propocionar a melhor experiencia do ensino tático e técnico do futebol.<span>VENHA FAZER PARTE DESSE TIME VOCÊ TAMBÉM !!!</span></p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse nossas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/escolaliancaesportiva/">instagram
<img src="./assets2/icone-do-instagram.avif">
</a>
<a class="apresentacao__links__link" href="https://whats.link/aliancaesportivaesc">whatsapp
<img src="./assets2/whatsapp-logo-1.png">
</a>
</div>
</section>
<img class="imagem_principal">
<img src="./assets/escudooo.jpg" alt="logo da escola">
</main>
<footer></footer>
</body>
</html>*{
margin: 0%;
padding: 0%;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: aquamarine;
color: black;
}
.titulo-destaque{
color: black;
}
span{
color: #e31414
}
.imgem_principal{
height: 400px;
width: 40%;
border-radius: 60% 60%;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: flex-start;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 550px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 37px;
font-family: 'sigmar', cursive;
}
.apresentacao__conteudo__texto{
font-size: 22px;
font-family: 'sigma', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: 'sigma', cursive;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #f31d1d; */
border: 3px solid #f31d1d;
width: 370px;
text-align: center;
border-radius: 9px;
box-shadow: 3px 3px #e31414;
font-size: 25px;
font-weight: 600;
padding: 21,5px 0;
text-decoration: none;
color: #000;
font-family: 'sigmar', cursive;
}

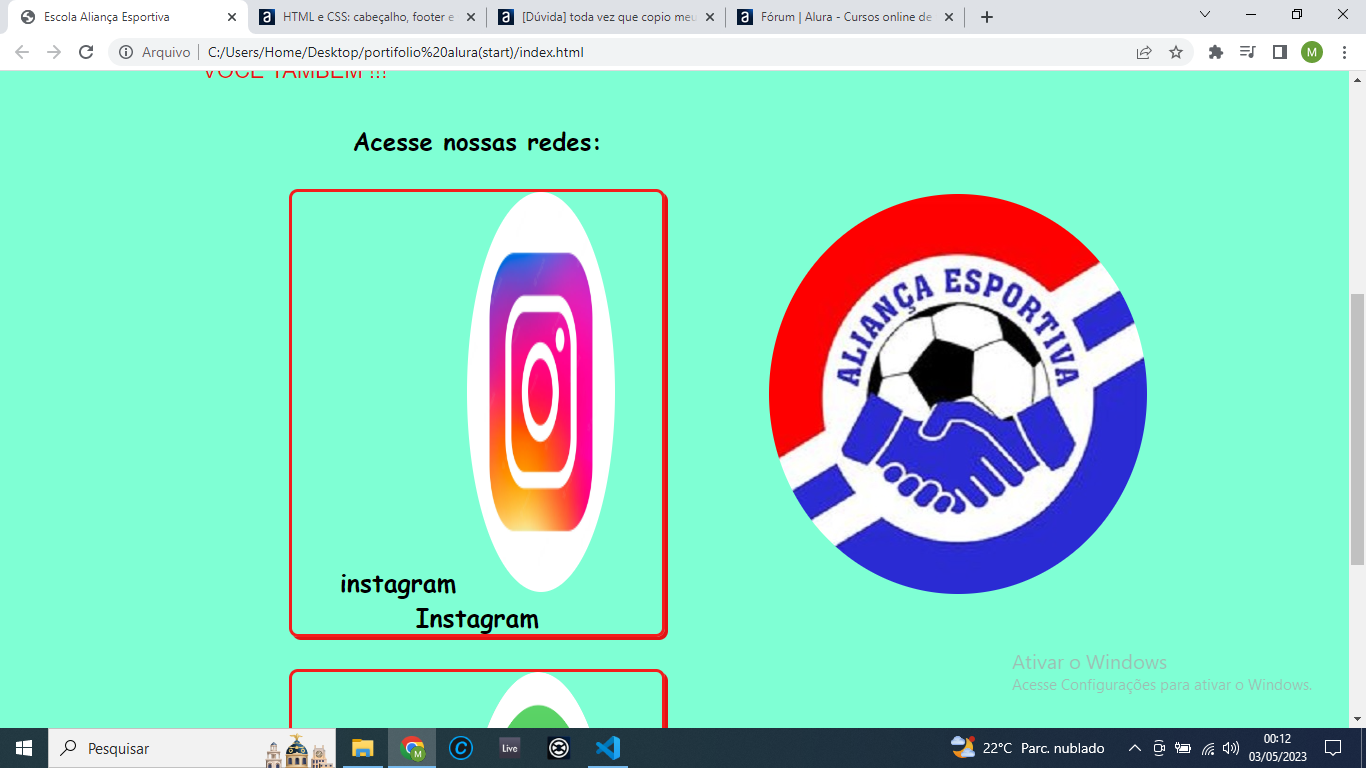
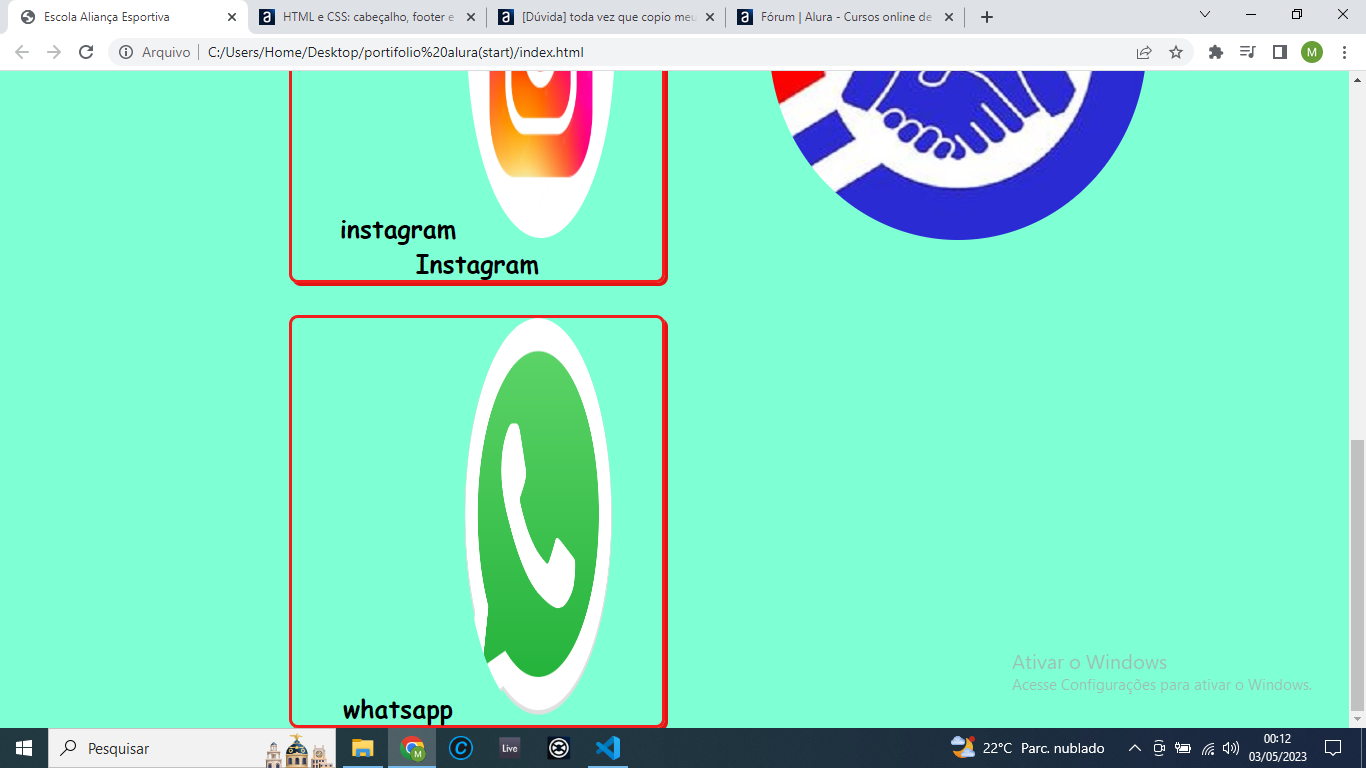
Eu peguei seus códigos HTML e CSS e só mudei as imagems dos icones para testar por isso usei a do instagram duas vezes:

Eu não fiz nada só mudei o caminho da imagem para o icone do insta.Tenta controlar o tamanho das imagens dos icones, poe uma classe neles e defina uma largura fixa tipo width: 32px; depois você pode aumentar de acordo com a sua necessidade, parece que as imagens que você está utilizando dos icones estão vindo grandes por padrão.
Renan, tem como vc mostrar como ficou o código dessas correções que vc fez?
Yuri pelo o que eu entendi, a questão agora após você ter atualizado seu código, é que toda imagem já tem o seu valor em comprimento e largura definido quando ela é criada, e no caso os ícones que você está utilizando no seu código tem tamanhos bem grandes, por isso eles estão assim na tela, tenta atribuir um valor de width e height no img dos ícones, por exemplo:
<a class="apresentacao__links__link" href="https://instagram.com/escolaliancaesportiva/">instagram
<img src="./assets2/icone-do-instagram.avif" width="32px" height="32px">
</a>
<a class="apresentacao__links__link" href="https://whats.link/aliancaesportivaesc">whatsapp
<img src="./assets2/whatsapp-logo-1.png" width="32px" height="32px">
</a>Mais uma coisa Yuri, não sei se você já arrumou este trecho, mas quando você foi colocar uma classe ali na imagem do logo da escola, você acabou duplicando o código:
<img class="imagem_principal">
<img src="./assets/escudooo.jpg" alt="logo da escola">
</main>Acho que o você queria fazer mesmo seria:
<img class="imagem_principal" src="./assets/escudooo.jpg" alt="logo da escola">Retirando a linha de cima a mais que tinha ali
Agradeço demais ivan pela ajuda, contribuiu bastante tanto para adianto quanto para entendimento, eu estava conseguindo entender porem não tava conseguindo aplicar e tanto voce quanto Renan ajudaram bastante. Deu super certo, muito obrigado !!!