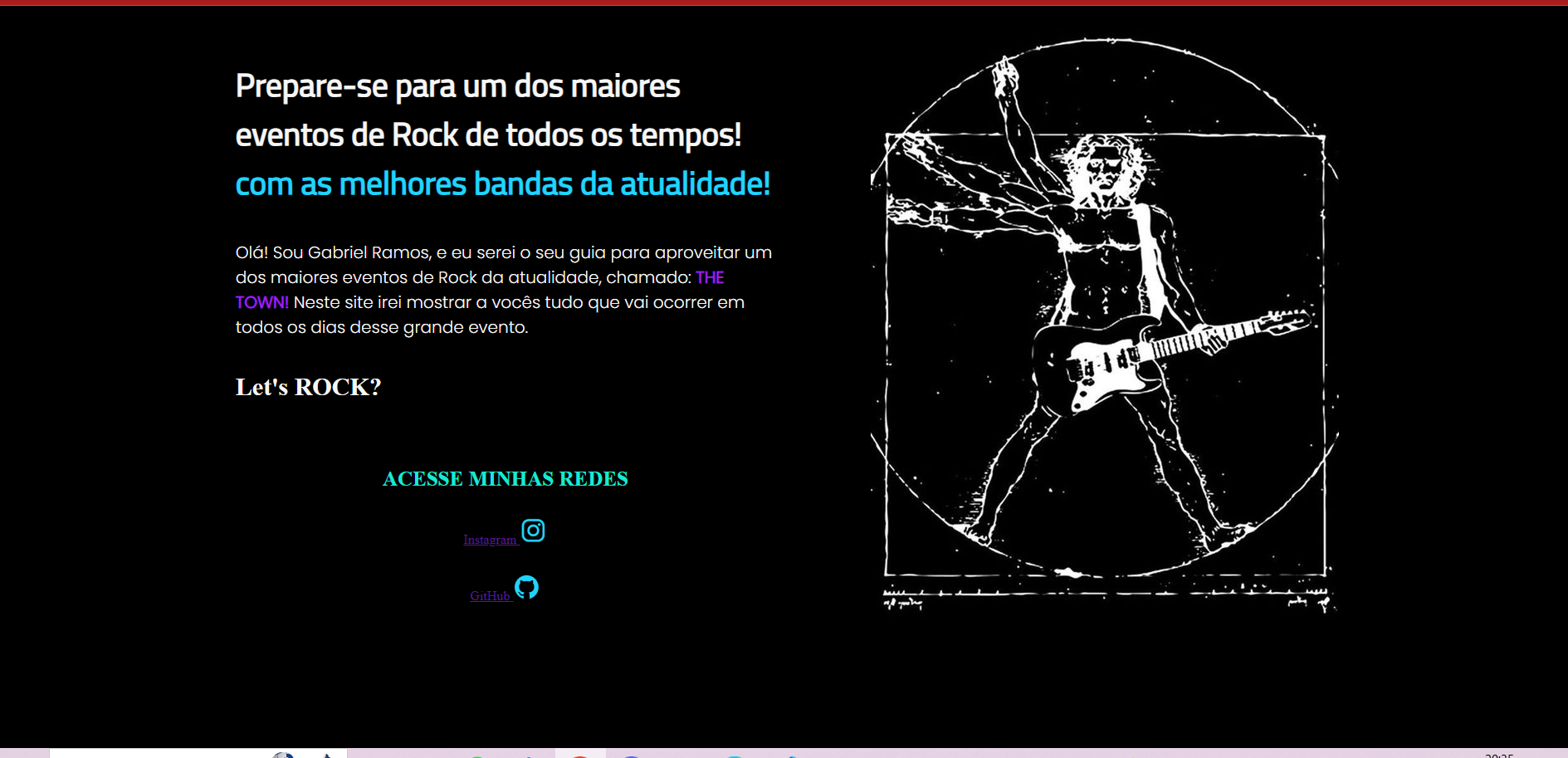
Após realizar algumas mudanças no código, junto aos professores, a borda dos links de acesso as redes simplesmente sumiram, busquei na linha do tempo do VSCODE, para verificar se apaguei algo sem querer, mas até agora não consegui identificar o problema!
Segue abaixo como está o projeto até agora.

Agradeço a ajuda desde já! =]
*INDEX *:
<div class="apresentacao__links">
<h2 class="apresentcao_subtitulo">ACESSE MINHAS REDES</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com/_gaberamoss_/">
Instagram
<img src="AULA/Assets-aula2-curso3-html-e-css-main/assets/instagramlink.png">
</a>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails?tab=packages">
GitHub
<img src="AULA/Assets-aula2-curso3-html-e-css-main/assets/githublink.png">
</a>
</div>
</section>
<img src="AULA/Assets-aula2-curso3-html-e-css-main/assets/ROCK2.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
CSS:
apresentacao__links {
display: flex;
gap: 32px;
align-items: center;
flex-direction: column;
justify-content: space-between;
}
.apresentacao__links_link {
/* background-color: #1af5e3; */
width: 280px;
text-align: center;
border-radius: 30px;
font-size: 32px;
padding: 21.5px 0;
text-decoration: none;
color: #1098c9;
font-family:'Poppins', sans-serif;
font-weight: 600;
border: 40px; solid #19b2d1;
display: flex;
gap: 16px;
}
.letsrock { font-size: 30px; }





