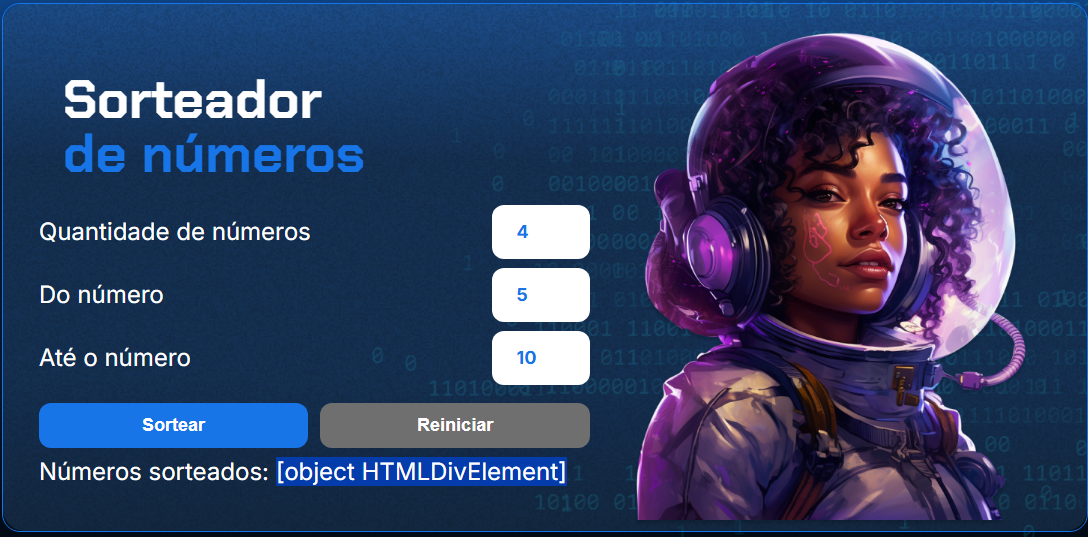
Não faço a menor ideia do que possa estar causando esse problema
// função para sortear os numeros
function sortear() {
let quantidade = parseInt(document.getElementById("quantidade").value);
let de = parseInt(document.getElementById("de").value);
let ate = parseInt(document.getElementById("ate").value);
let escolhidos = [];
let numero;
let resultado = document.getElementById ("resultado");
// é o que faz aparecer a quantidade de numeros pedido
for (let i = 0; i <quantidade ; i++) {
numero = parametros(de, ate);
escolhidos.push(numero);
}
// é o que joga o reultado para o html e ficar visivel
resultado.innerHTML = `<label class="texto__paragrafo">Números sorteados: ${resultado}</label>`;
}
function parametros (mini, maxi) {
let repeticao = 1;
return Math.floor (Math.random () * (maxi - mini + 1) + mini);
}