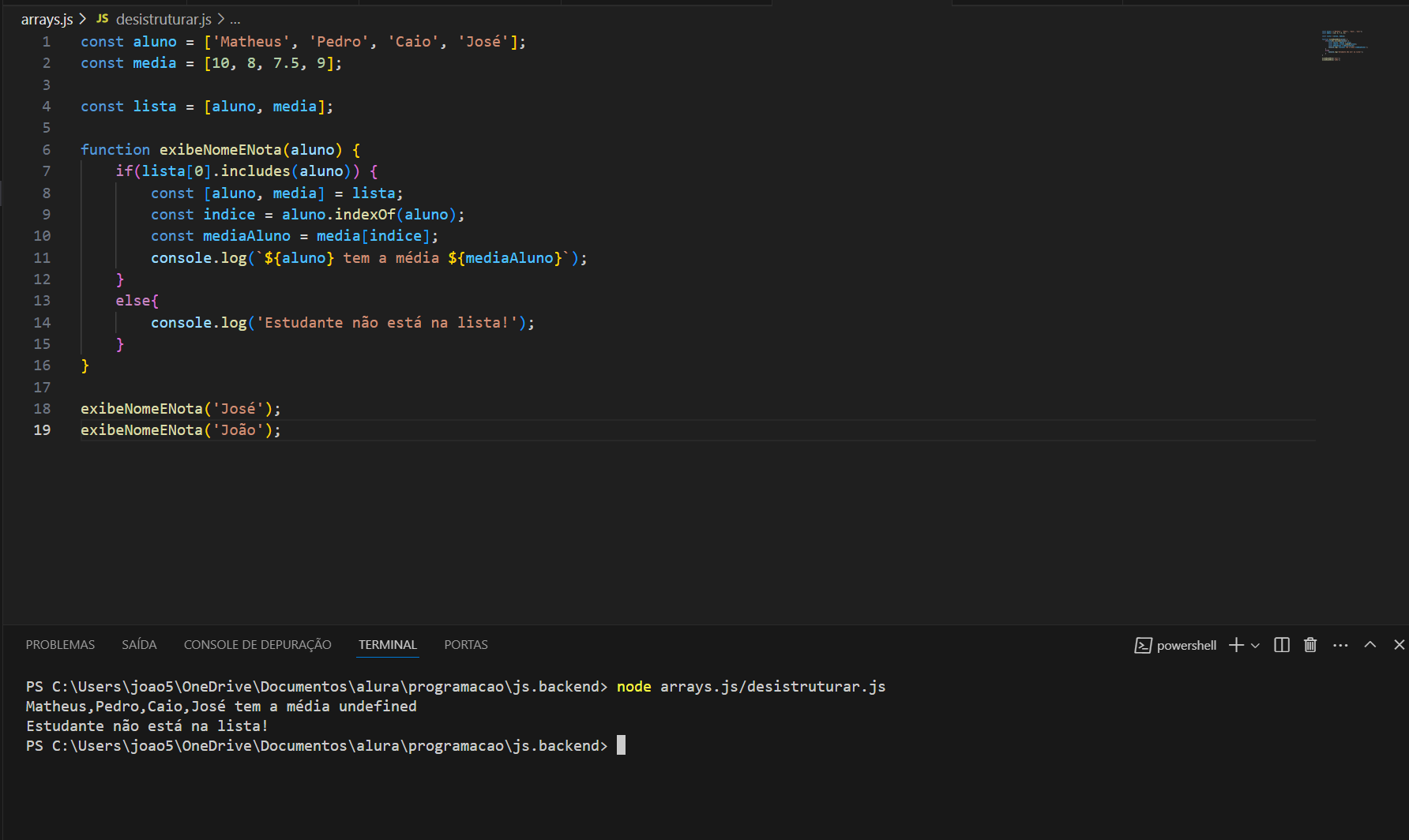
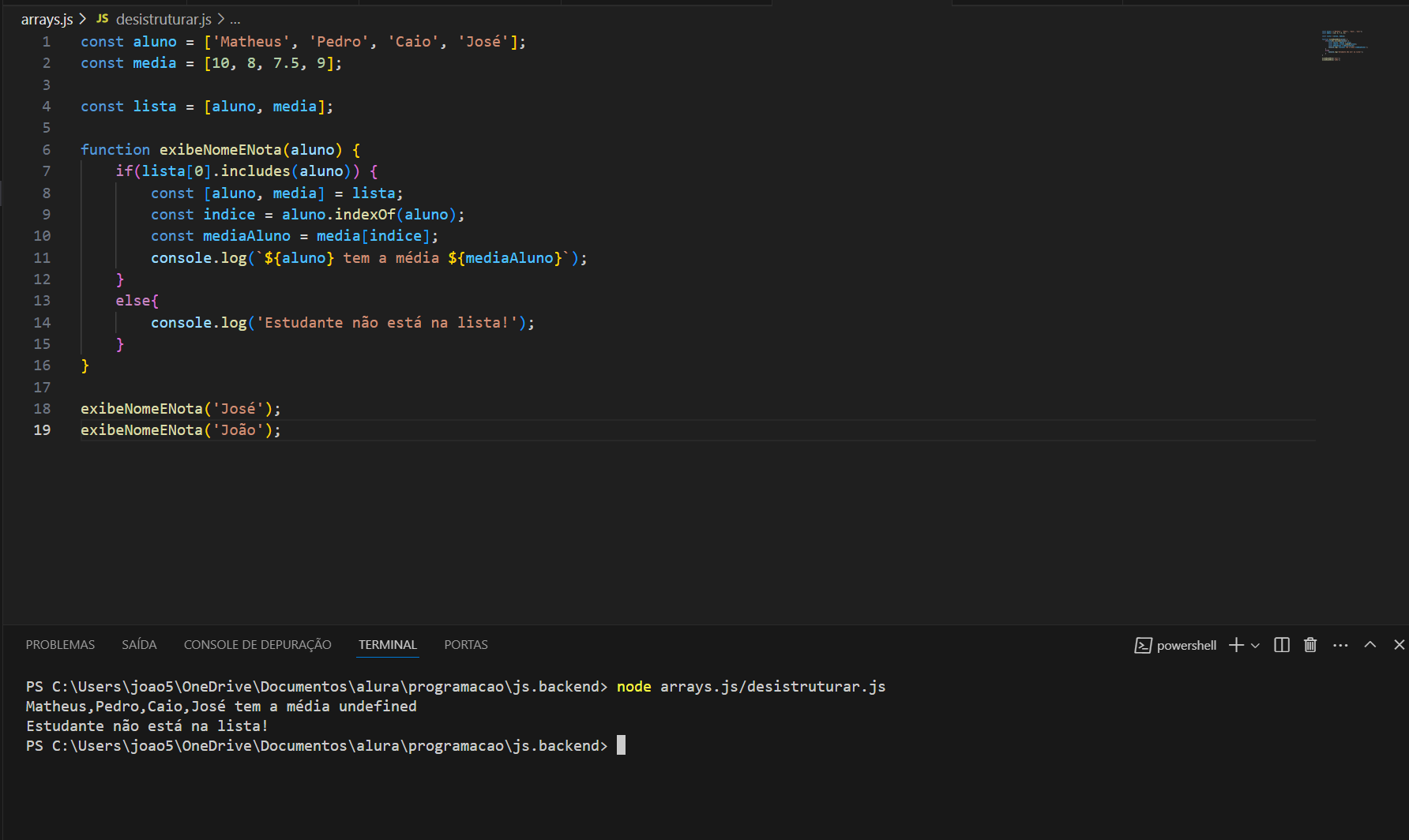
Como apresento a baixo, o terminal não apresenta o resultato esperado, ele puxou todos os elementos do array. Aparentemente não puxou somento um e sua respectiva nota no outro array. Gostaria de saber o que errei e como posso corrigir. 
Como apresento a baixo, o terminal não apresenta o resultato esperado, ele puxou todos os elementos do array. Aparentemente não puxou somento um e sua respectiva nota no outro array. Gostaria de saber o que errei e como posso corrigir. 
Oi João,
O problema está na forma como você está desestruturando o array lista.
Ao fazer const [aluno, media] = lista;, você está sobrescrevendo as variáveis aluno e media que foram definidas no início do código.
Para corrigir, você precisa manter as variáveis originais.
Além disso, o nome da variável aluno dentro da função está conflitando com o parâmetro da função, o que pode gerar confusão.
Segue o código corrigido:
const alunos = ['Matheus', 'Pedro', 'Caio', 'José'];
const medias = [10, 8, 7.5, 9];
const lista = [alunos, medias];
function exibeNomeENota(aluno) {
if (lista[0].includes(aluno)) {
const indice = lista[0].indexOf(aluno);
const mediaAluno = lista[1][indice];
console.log(`${aluno} tem a média ${mediaAluno}`);
} else {
console.log('Estudante não está na lista!');
}
}
exibeNomeENota('José');
exibeNomeENota('João');
/* saída
José tem a média 9
Estudante não está na lista!
*/
Para saber mais: Desestruturação em JavaScript
Continue praticando e explorando o mundo da programação! 💪 🤔