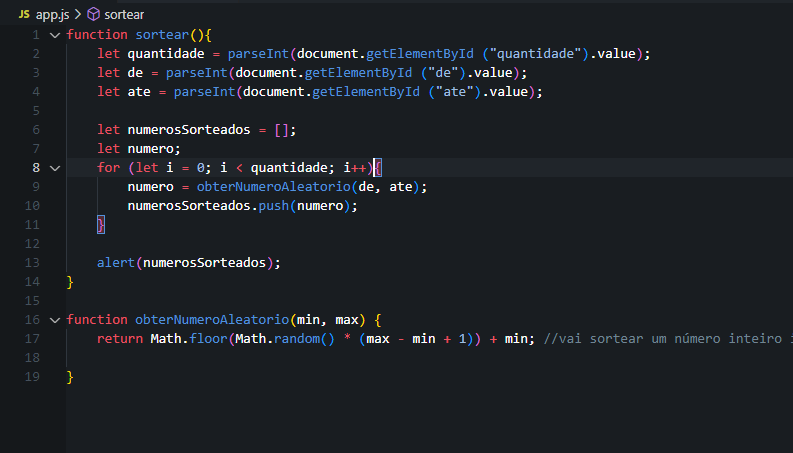
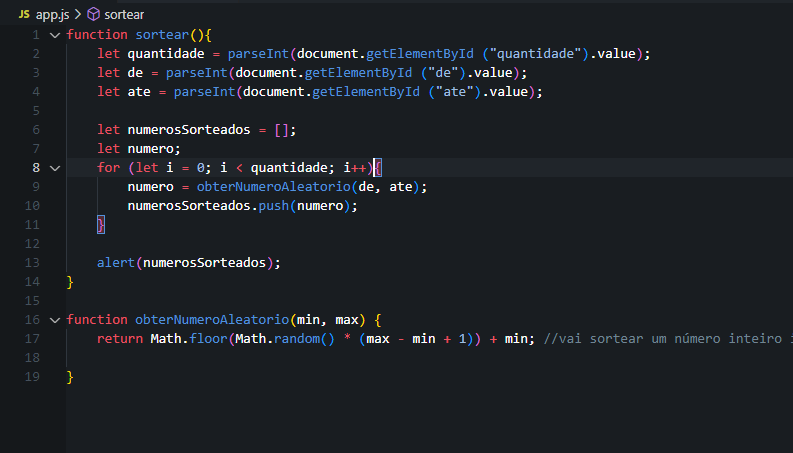
mesmo colocando 5 números na parte de quantidade, não estou conseguindo sortear 5 números, apenas um. Segue abaixo um print do meu código

mesmo colocando 5 números na parte de quantidade, não estou conseguindo sortear 5 números, apenas um. Segue abaixo um print do meu código

Oi, Vinícius! Tudo bem?
Testando apenas o código JavaScript enviado na imagem o programa funciona como o esperado, por isso, acredito que o problema possa não estar nessa parte do nosso projeto. Pode haver um problema com a forma como os números estão sendo gerados ou com o valor que estamos passando para a variável quantidade, por isso precisamos verificar se o HTML está sendo corretamente recuperado e convertido para um número inteiro com parseInt.
Deixo como sugestão, adicionar alguns console.log para depurar o código e ver o que está acontecendo em cada etapa. Por exemplo, podemos adicionar console.log(quantidade); logo após a linha onde definimos a variável quantidade para ver se o valor está correto.
Porém, deixo como sugestão também conferir se o código HTML está correspondendo ao exemplo abaixo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Sorteador de números</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Sorteador<span class="container__texto-azul"> de números</span></h1>
<div class="container__campo">
<label class="texto__paragrafo">Quantidade de números</label>
<input class="container__input" id="quantidade" type="number" min="1">
</div>
<div class="container__campo">
<label class="texto__paragrafo">Do número</label>
<input class="container__input" id="de" type="number" min="1">
</div>
<div class="container__campo">
<label class="texto__paragrafo">Até o número</label>
<input class="container__input" id="ate" type="number" min="1">
</div>
</div>
<div class="chute container__botoes">
<button onclick="sortear()" id="btn-sortear" class="container__botao">Sortear</button>
<button onclick="reiniciar()" id="btn-reiniciar" class="container__botao-desabilitado" >Reiniciar</button>
</div>
<div class="container__texto" id="resultado">
<label class="texto__paragrafo">Números sorteados: nenhum até agora</label>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa com capacete de astronauta" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
Porém, caso o problema persista após as verificações, peço que me envie os códigos completos de todos os arquivos do projeto para que eu possa testá-lo e encontrar o problema de forma mais assertiva.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!