Olá, Victor! Tudo bem?
Analisando o seu projeto percebi que na pasta "Static" que contém os arquivos já coletados apresenta duas pastas de ícones, uma com o nome "ícones" e outra "icones". Provavelmente isso pode está causando um conflito interno que faz com que o ícone "new.png" não seja reconhecido.
Mas não se preocupe, você pode resolver essa situação facilmente, basta apagar essas pastas duplicas e utilizar o comando python manage.py collectstatic para pegar apenas a pasta que você deseja utilizar.
Porém, lembre-se de colocar o ícone "new.png". Pois, ao olhar a pasta "static" que está dentro da pasta "setup", notei que ela não tem o arquivo de imagem "new.png", logo, coloque-o dentro dessa pasta antes de usar o comando de coleta de arquivos estáticos.
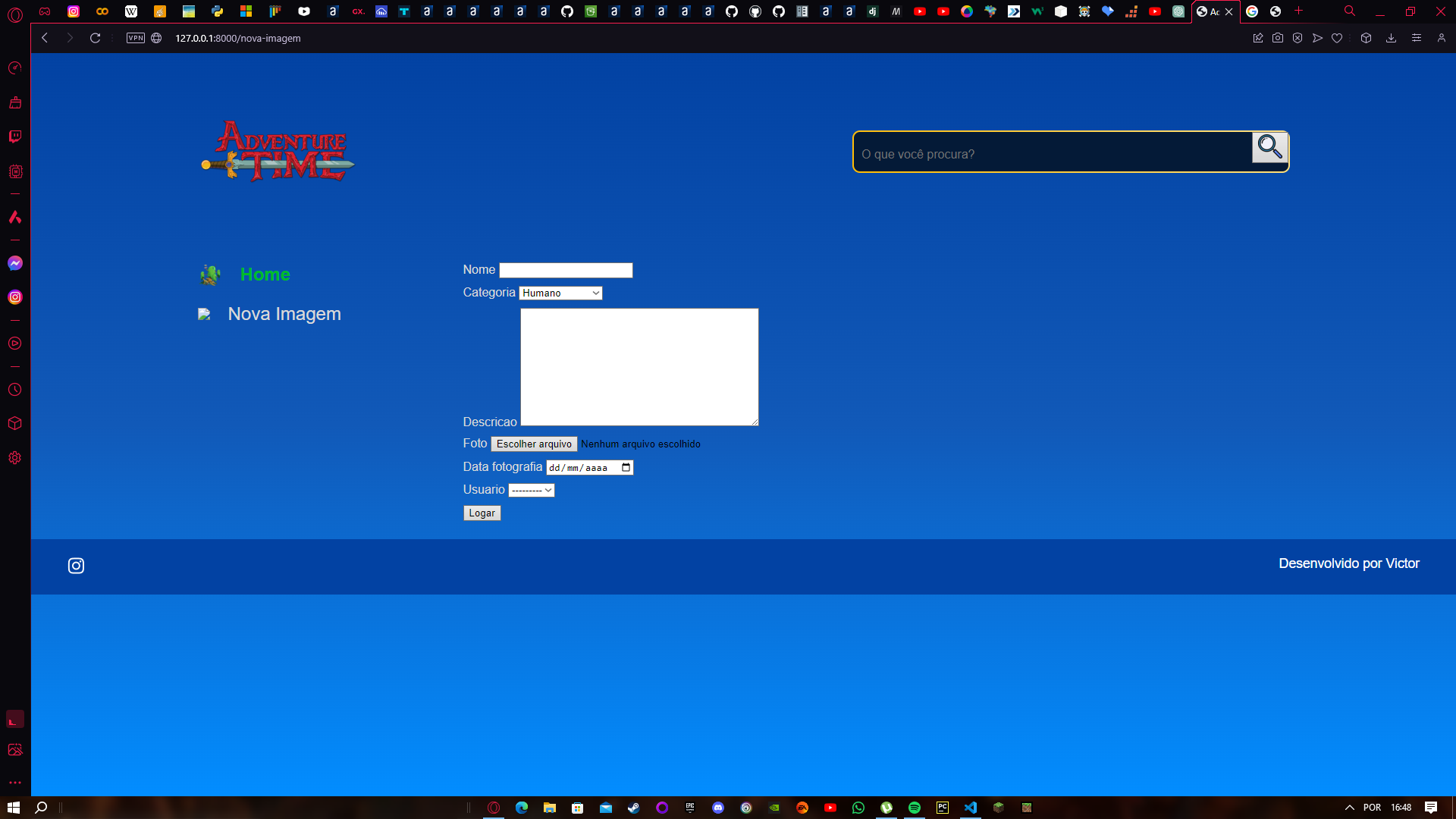
Agora, a respeito do CSS da página "nova_imagem.html", a configuração de estilo implementada nas tags HTML são do Bootstrap, então, para que a configuração seja aplicada, você deve inserir o CDN que carrega essas configurações, isso no header do arquivo "base.html". Por exemplo, você pode usar esse link:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
Ao aplicar os ajustei que comentei o seu projeto deve funcionar sem mais problemas.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.
 link do projeto no github:https://github.com/kygamy/hora_de_aventura_site.git
link do projeto no github:https://github.com/kygamy/hora_de_aventura_site.git



