Olá, boa tarde.
Após seguir todos os passos da aula, tive sucesso em criar o modal e fazê-lo funcionar.
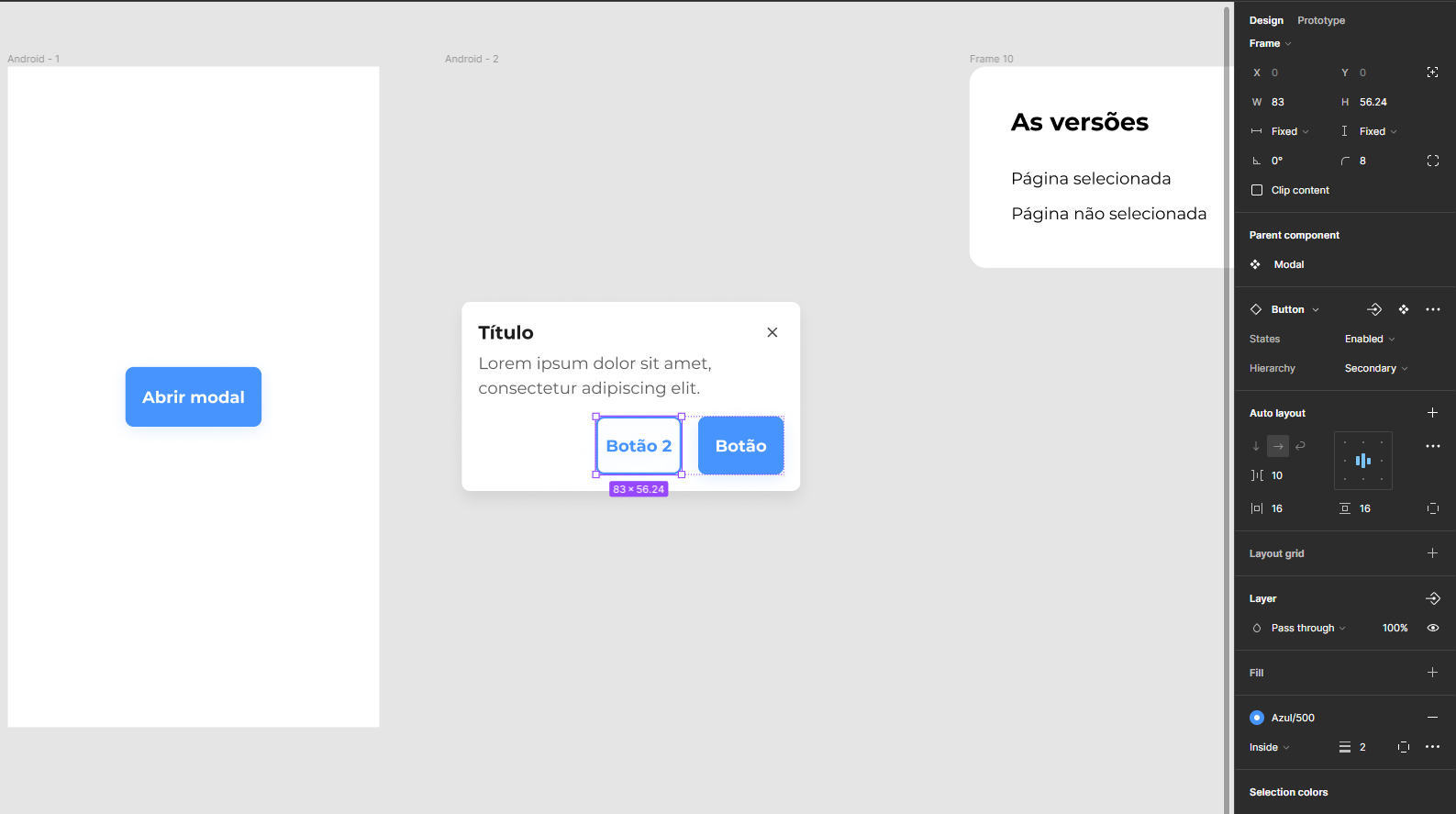
Porém, ao clicar no botão, o mesmo perde a propriedade de "Secundário" e só volta ao normal quando passa o mouse em cima dele. O botão utilizado é o mesmo dos exemplos anteriores (utilizado na aula de componentes base).
Na imagem abaixo, é possível ver que ele se encontra como "Enabled" e "Secondary".

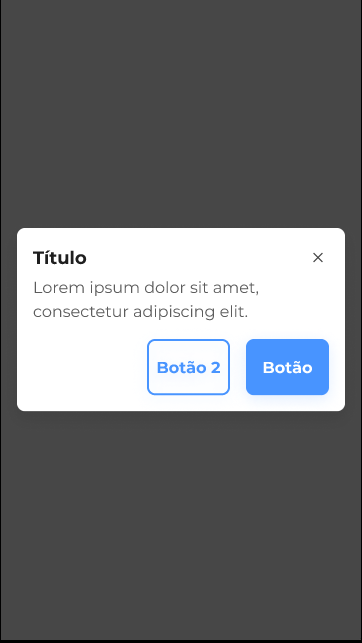
Antes de clicar no Botão 2:

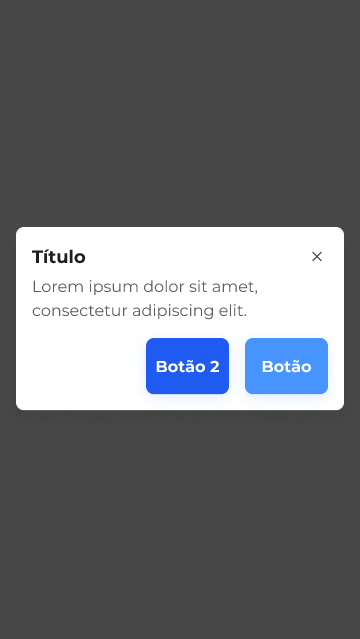
Depois de clicar no Botão 2:

O botão só volta ao normal quando eu passo o mouse sobre ele novamente.
Obs: Acabei percebendo que após o primeiro click em "Abrir o modal", ele também muda de cor e permanece assim até que você reinicie o programa: