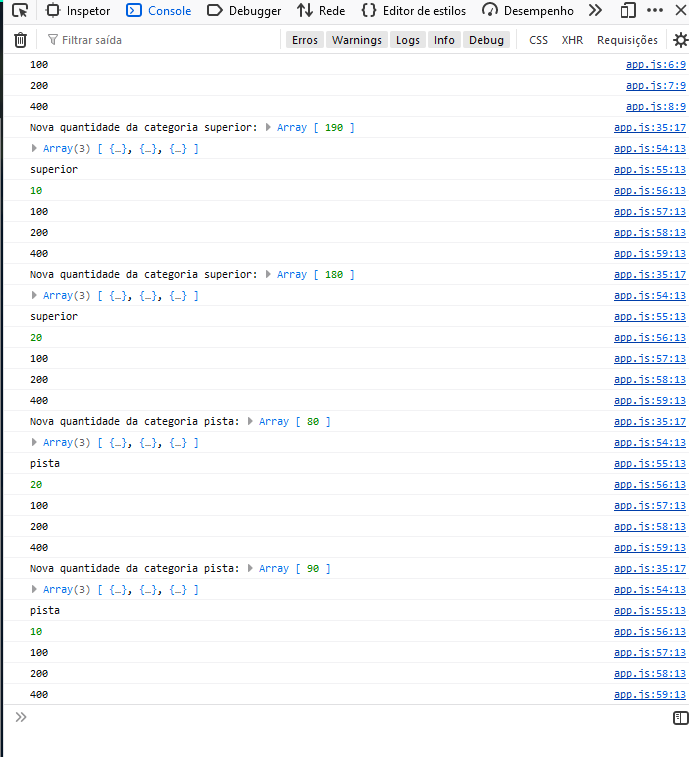
Estou trabalhando para que as quantidades sejam atualizadas através de um Array, porém, o valor após a subtração não salva.
Exemplo: 200 ingressos - 10 = 190; Na próxima compra não importa a quantidade a subtração é feita em cima dos 200 ingressos.
Estou trabalhando para que as quantidades sejam atualizadas através de um Array, porém, o valor após a subtração não salva.
Exemplo: 200 ingressos - 10 = 190; Na próxima compra não importa a quantidade a subtração é feita em cima dos 200 ingressos.

<div class="grafismo"></div>
<h1>Compre seu <span>ingresso</span></h1>
<form action="">
<label class="input-group">
Escolha o tipo
<select name="tipo-ingresso" id="tipo-ingresso">
<option value="inferior">Cadeira inferior</option>
<option value="superior">Cadeira superior</option>
<option value="pista">Pista</option>
</select>
</label>
<label class="input-group">Qtde.
<input type="number" id="qtd" placeholder="00" min="1" max="10">
</label>
<button onclick="comprar()" type="button">Comprar</button>
</form>
<img class="hachuras" src="./assets/SVG/Hachuras.svg" alt="">
<section>
<h2>Quantidade disponível</h2>
<ul class="lista">
<li>Pista<span id="qtd-pista">100</span></li>
<li>Cadeira superior<span id="qtd-superior">200</span></li>
<li>Cadeira inferior<span id="qtd-inferior">400</span></li>
</ul>
<img src="./assets/Ingresso.svg" alt="">
</section>
</main>
<script src="js/app.js"></script>
let qtdPista = document.getElementById('qtd-pista').innerHTML; let qtdSuperior = document.getElementById('qtd-superior').innerHTML; let qtdInferior = document.getElementById('qtd-inferior').innerHTML;
console.log(qtdPista); console.log(qtdSuperior); console.log(qtdInferior);
function comprar(){
let tipoIngresso = document.getElementById('tipo-ingresso').value;
let quantidadeEscolhida = parseInt(document.getElementById('qtd').value);
let categorias = [
{nome: "pista", quantidade: [qtdPista]},
{nome: "superior", quantidade: [qtdSuperior]},
{nome: "inferior", quantidade: [qtdInferior]}
];
// Procurar pela categoria selecionada
let categoriaSelecionada = categorias.find(function(categoria) {
return categoria.nome === tipoIngresso;
});
if (categoriaSelecionada) {
// Subtrair a quantidade escolhida da categoria selecionada
categoriaSelecionada.quantidade = categoriaSelecionada.quantidade.map(function(quantidade) {
return quantidade - quantidadeEscolhida;
});
//alterar quantidade disponivel na pagina
document.getElementById('qtd-' + tipoIngresso).innerText = categoriaSelecionada.quantidade;
console.log("Nova quantidade da categoria", categoriaSelecionada.nome + ":", categoriaSelecionada.quantidade);
} else {
console.log("Categoria não encontrada.");
}
//limpar campo quantidade
document.getElementById('qtd').value = '';
console.log(categorias);
console.log(tipoIngresso);
console.log(quantidadeEscolhida);
console.log(qtdPista);
console.log(qtdSuperior);
console.log(qtdInferior);
}
Oi, Henrique
Só está faltando atualizar os valores da quantidade
Fiz, também, umas pequenas alterações para te dar ideia sobre refatoração
let qtdPista; let qtdSuperior; let qtdInferior;
function atualizaQuantidades() {
qtdPista = document.getElementById('qtd-pista').innerHTML;
qtdSuperior = document.getElementById('qtd-superior').innerHTML;
qtdInferior = document.getElementById('qtd-inferior').innerHTML
console.log(qtdPista, qtdSuperior, qtdInferior);
}
function comprar() {
atualizaQuantidades();
let tipoIngresso = document.getElementById('tipo-ingresso').value;
let quantidadeEscolhida = parseInt(document.getElementById('qtd').value);
let categorias = [
{ nome: "pista", quantidade: qtdPista },
{ nome: "superior", quantidade: qtdSuperior },
{ nome: "inferior", quantidade: qtdInferior }
];
// Procurar pela categoria selecionada
let categoriaSelecionada = categorias.find( categoria => categoria.nome === tipoIngresso);
if (!categoriaSelecionada) {
console.log("Categoria não encontrada.");
return; // sai da função
}
// Subtrair a quantidade escolhida da categoria selecionada
categoriaSelecionada.quantidade -= quantidadeEscolhida;
//alterar quantidade disponivel na pagina
document.getElementById('qtd-' + tipoIngresso).innerText = categoriaSelecionada.quantidade;
console.log("Nova quantidade da categoria", categoriaSelecionada.nome + ":", categoriaSelecionada.quantidade);
//limpar campo quantidade
document.getElementById('qtd').value = '';
console.log(categorias);
console.log(tipoIngresso);
console.log(quantidadeEscolhida);
atualizaQuantidades();
}
Muito obrigado Luis.
Pelo o que entendi eu estava atualizando o valor na página mas não estava atualizando o valor da variável.
No início do código a variável recebe o valor da página mas esse código só roda quando atualizamos a página, correto?