Opa! Vamos ver passo a passo dos problemas que você relatou:
Menu hamburguer ficando pra trás
Para o menu hamburguer ficar na frente dos outros elementos você pode usar a propriedade z-index (que inclusive é bem utilizada nesses casos). Dessa maneira:
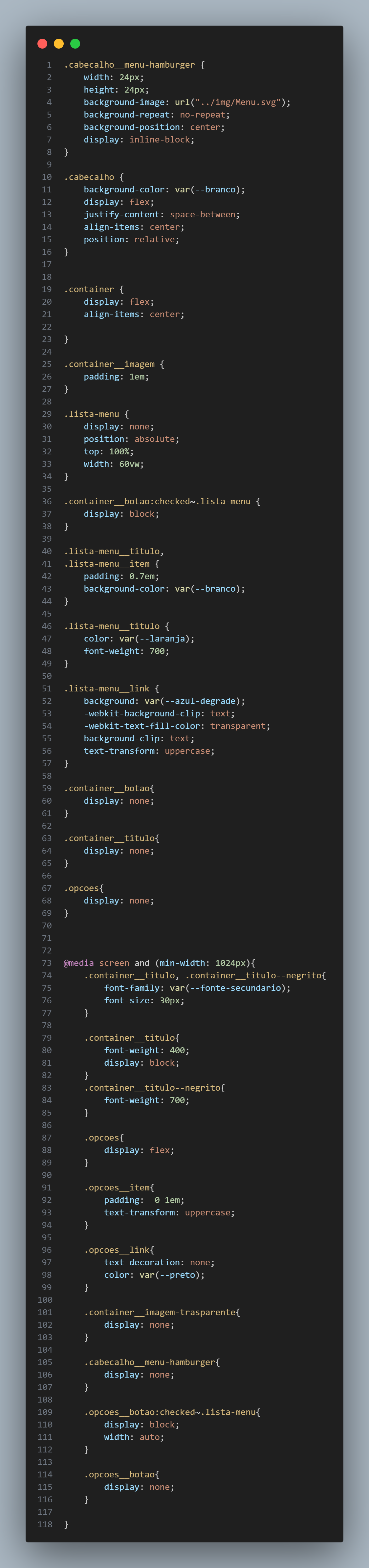
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
z-index: 2;
}
O z-index é uma propriedade do CSS que define a ordem de empilhamento de um elemento posicionado e seus descendentes. Ele funciona como uma coordenada no eixo Z, que representa a profundidade dos elementos na tela. Um elemento com um z-index maior fica na frente de um elemento com um z-index menor. Assim fazendo o menu ficar na frente dos outros.
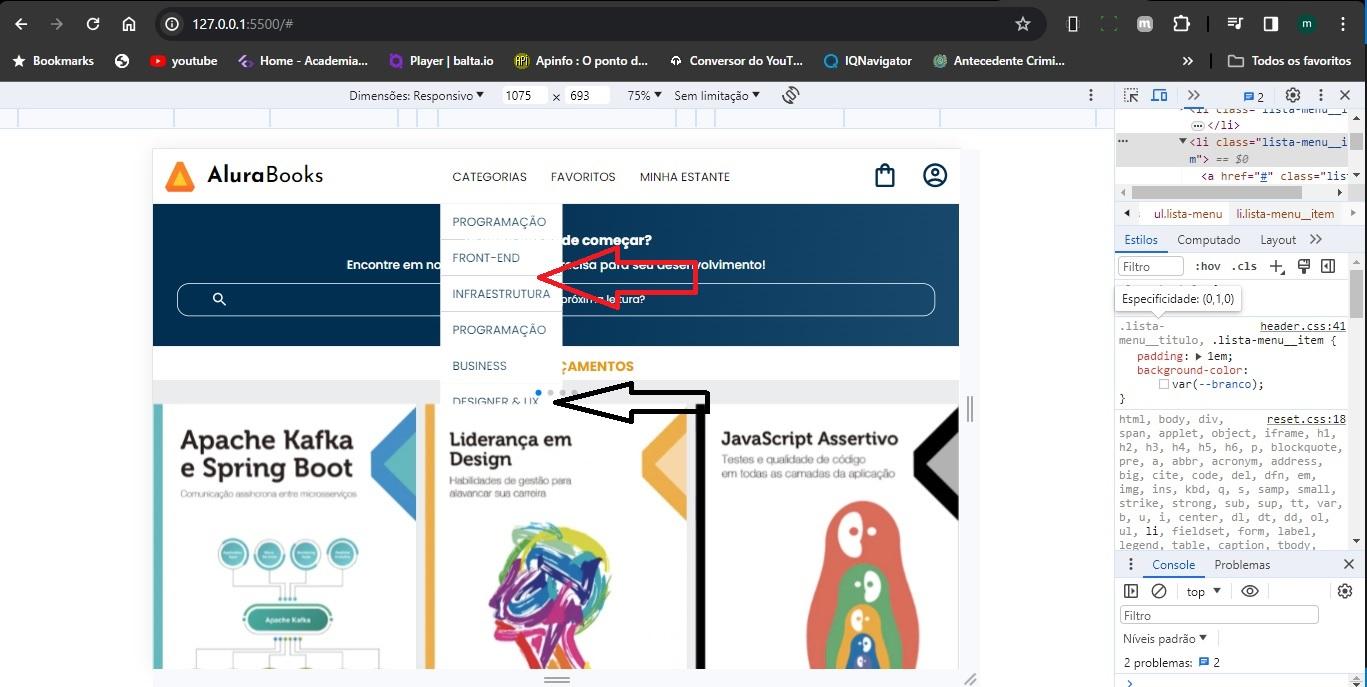
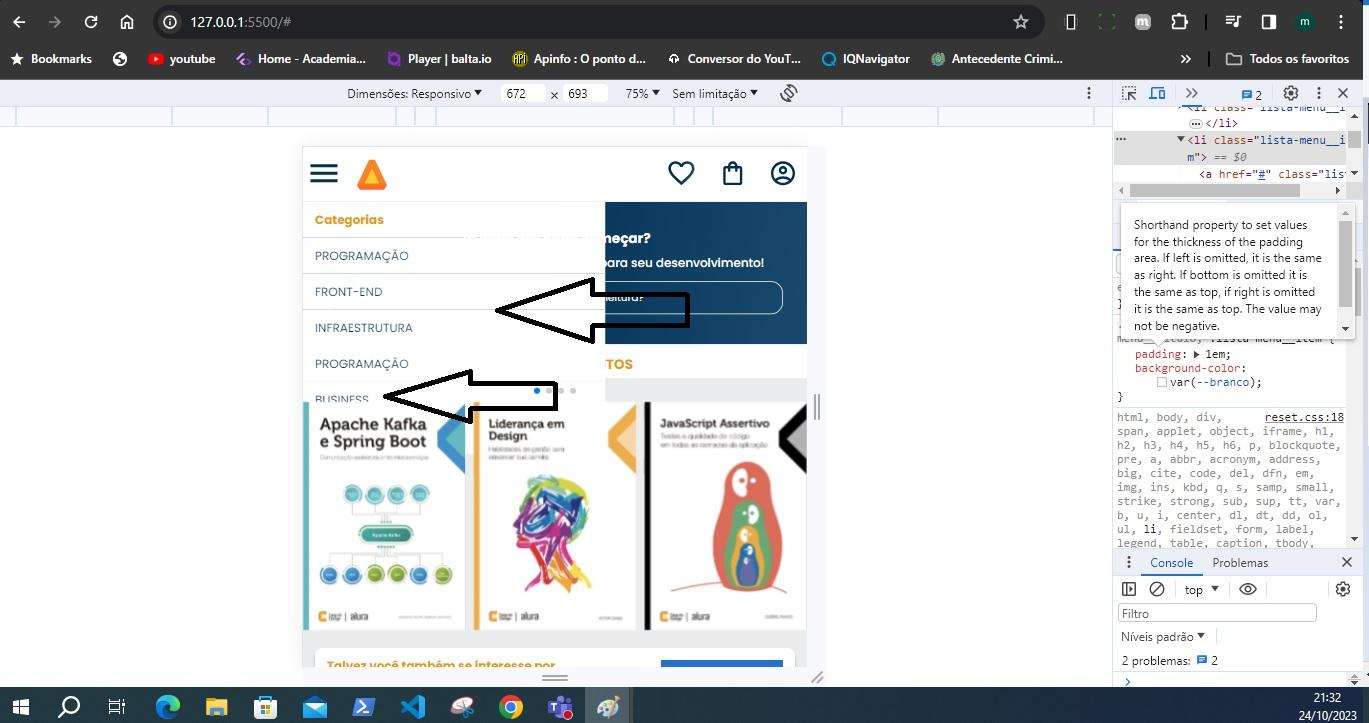
Espaçamento indesejado entre itens da lista
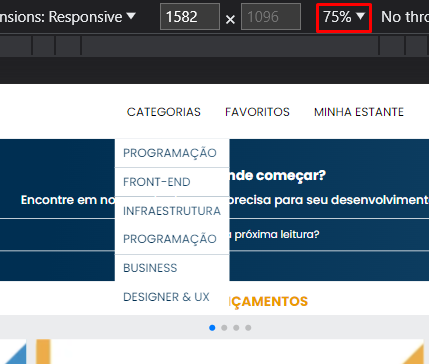
Testei aqui e o problema não é no código em si, e sim algo que o navegador faz quando estamos vendo com o zoom diferente na ferramenta do desenvolvedor. Note que você está vendo o projeto com o 75%:

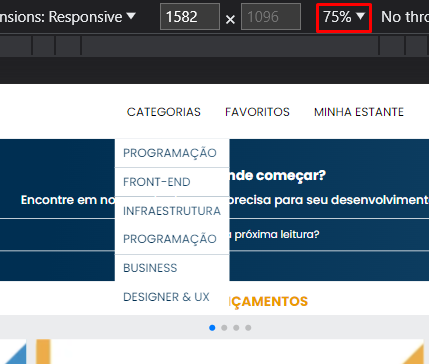
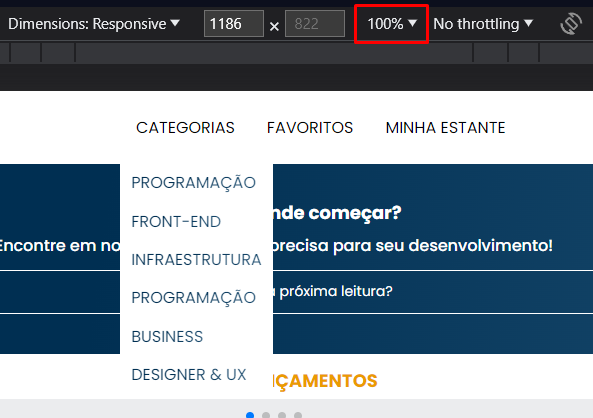
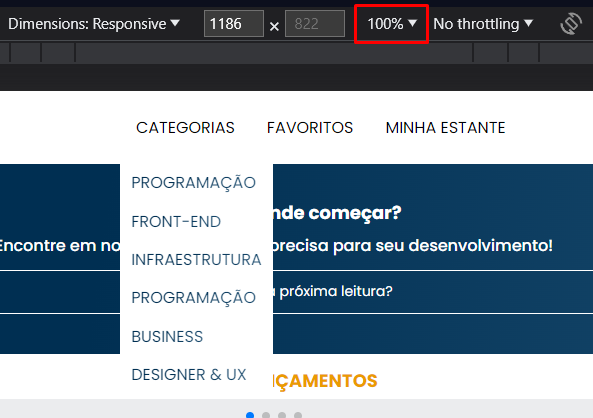
Mas se colocarmos em 100%, esse espaçamento vai desaparecer:

Inclusive, ao fazer o deploy da aplicação no Github ou Vercel e abrir seu site esse espaçamento não irá aparecer independentemente da porcentagem que está colocada. Então acredito que seja algum comportamento estranho que só aconteça localmente mesmo.
Pra ambas situações seu código está correto. A questão do z-index é um extra e as margens não acontecem quando publica o projeto. Espero ter ajudado!