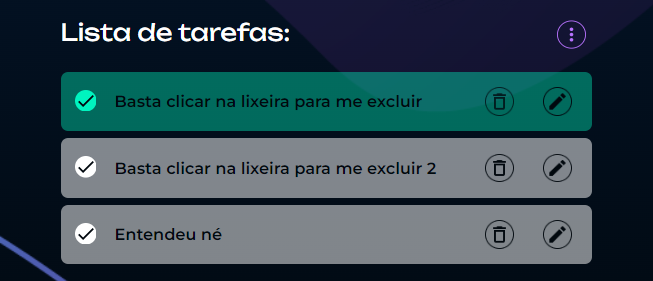
Olá tutores Maravilhosos da Alura, estou realizando algumas melhorias no projeto, mas fiquei preso em uma delas, seguinte, havia um botão de lixeira no campo de adicionar nova tarefa que estava sem funcionalidade, sendo assim eu coloquei no próprio card e ficou assim!!

quando coloquei no seletor de classe deu certo, mas ele não salva quando recarrego a página, sendo assim lembrei do velho amigo JSON e a Localstorage, mas esse é meu primeiro contato (inclusive sou iniciante no Java Script também)
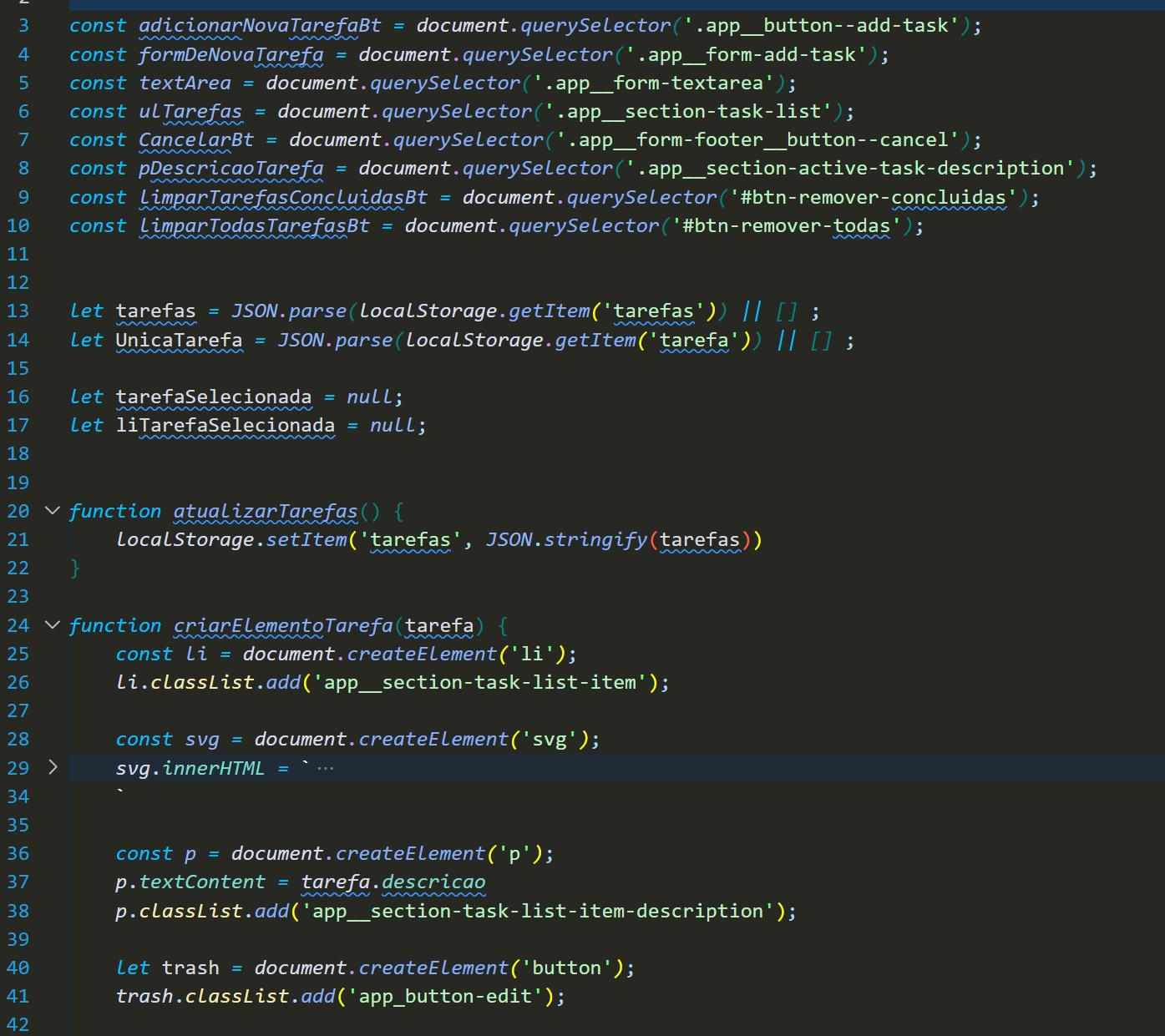
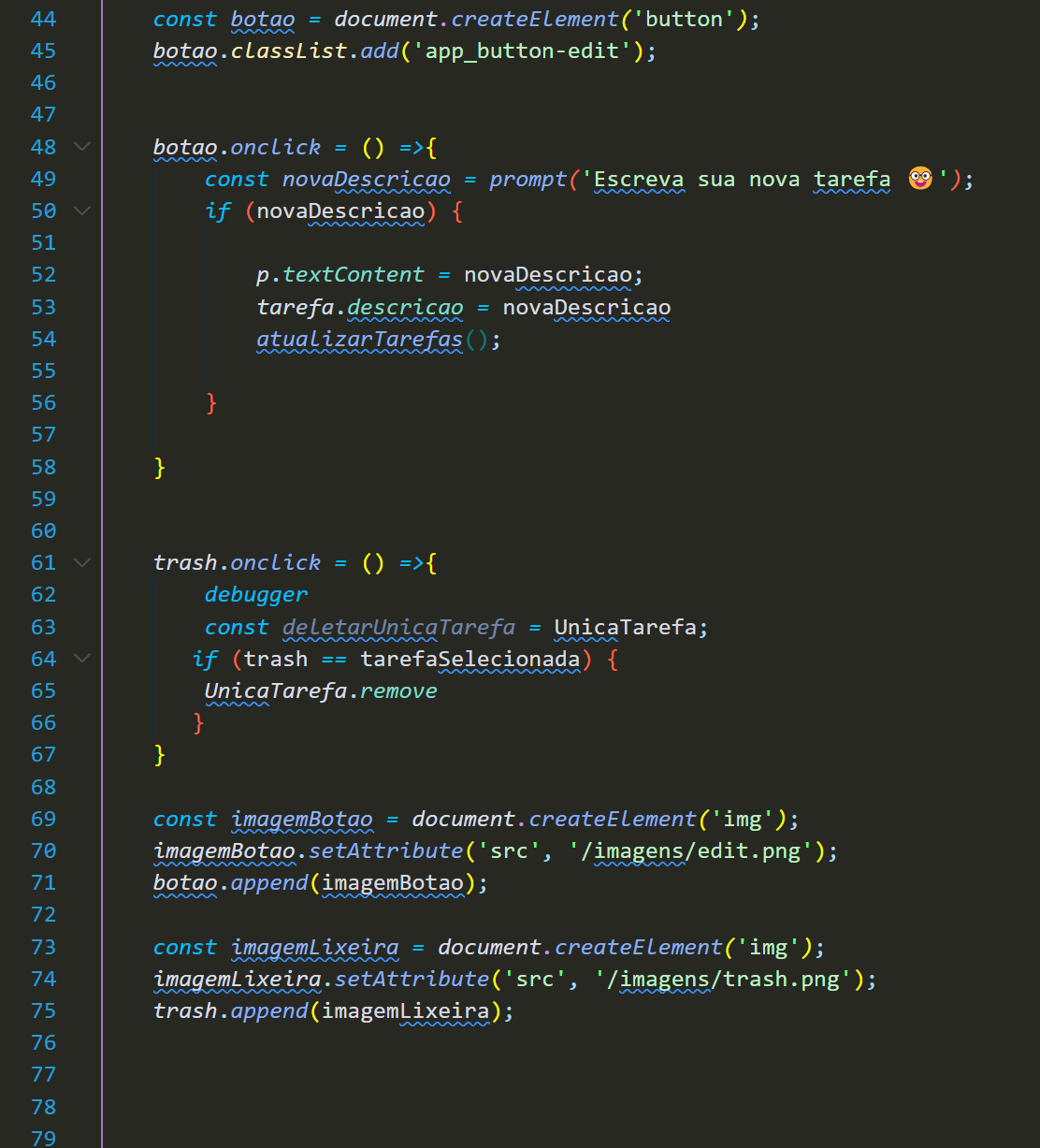
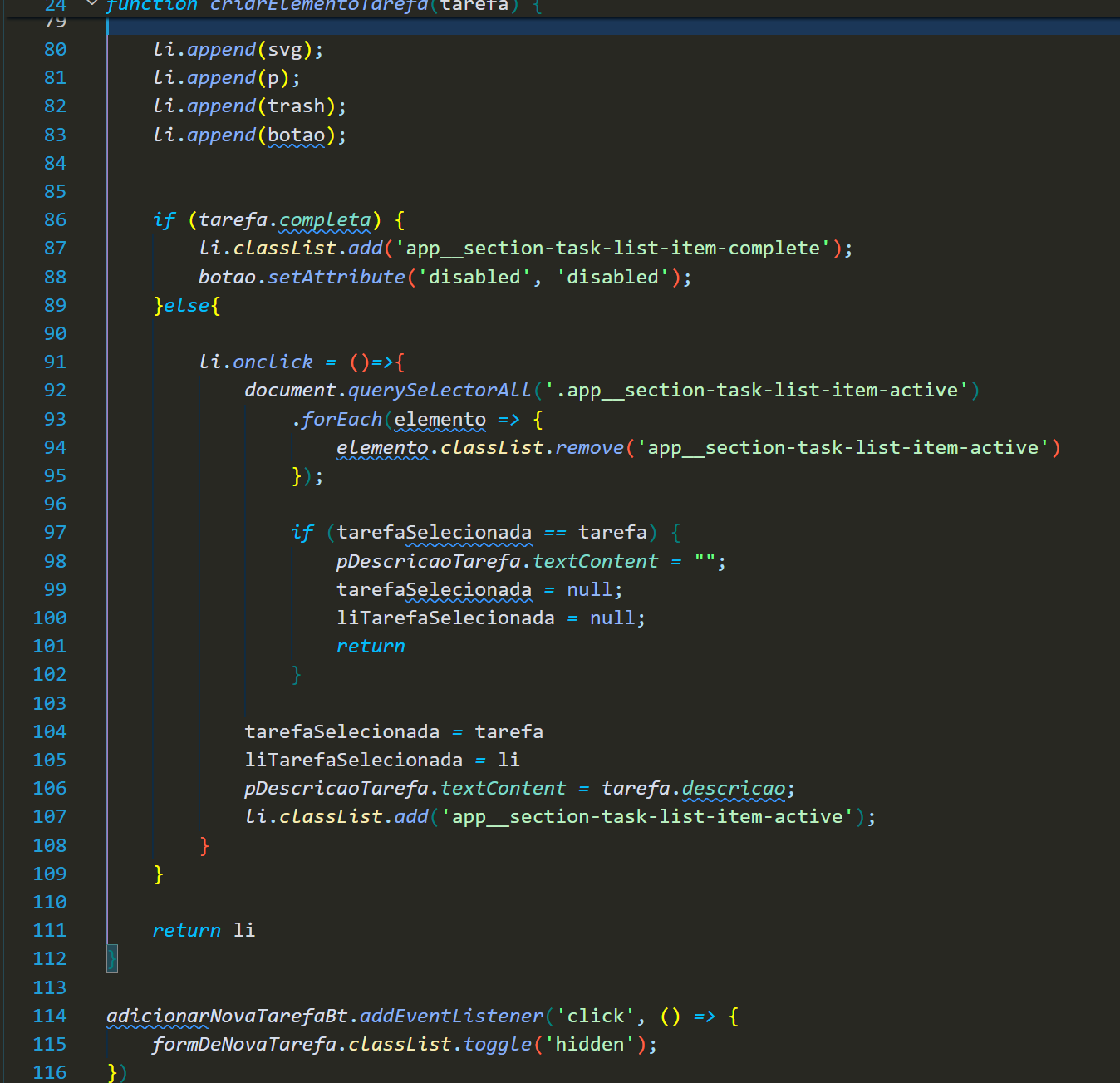
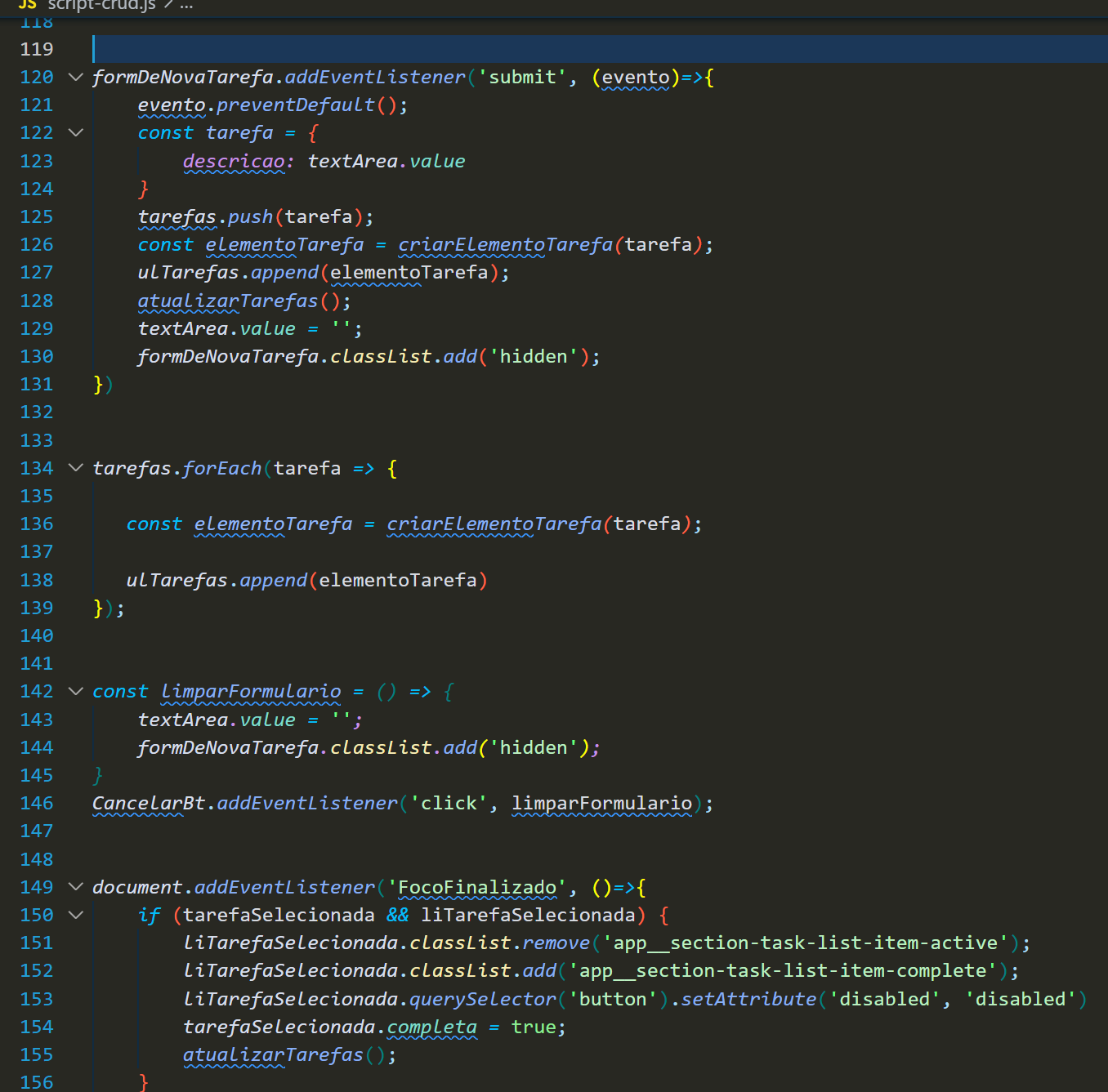
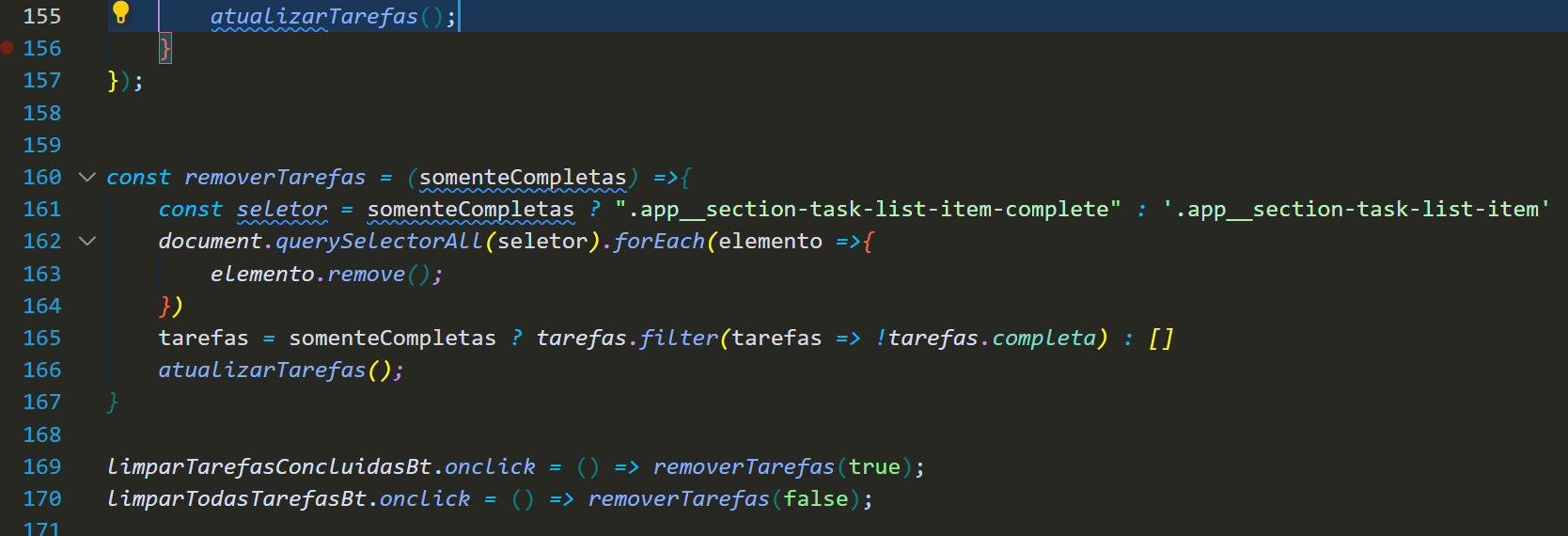
esse foi meu codigo Java, consegue me dizer como poderia fazer para deletar um único elemento?