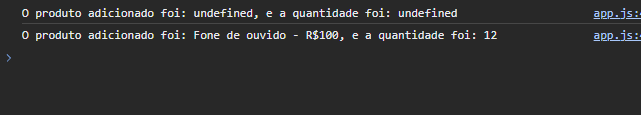
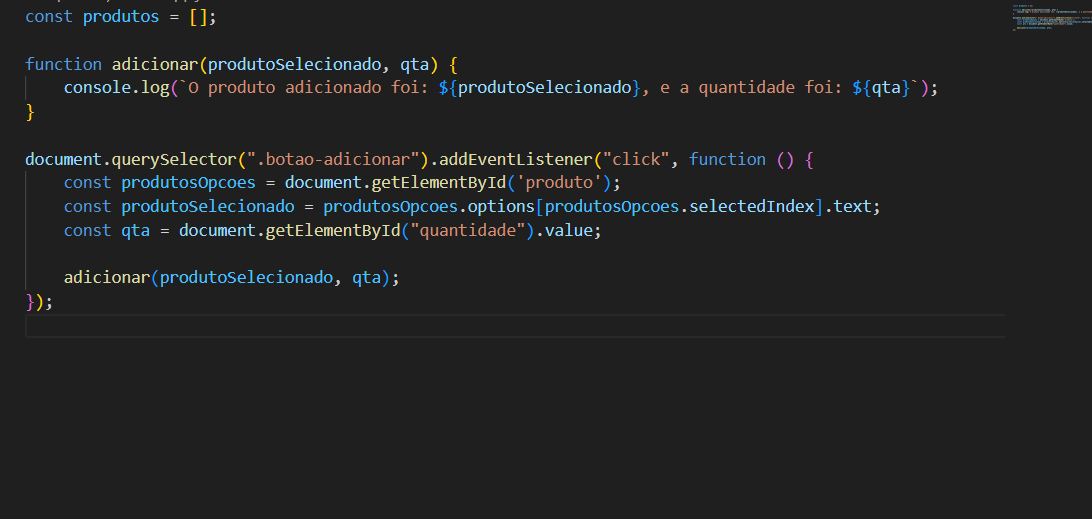
Estou tentando desenvolver o segundo desafio e estou com o seguinte problema:

 Eu gostaria de entender o motivo de quando a função é chamada, os dados estão undefined, porém quando é pelo eventListener, ele captura corretamente, o que estou fazendo de errado? a lógica está certa? está faltando algo?
Eu gostaria de entender o motivo de quando a função é chamada, os dados estão undefined, porém quando é pelo eventListener, ele captura corretamente, o que estou fazendo de errado? a lógica está certa? está faltando algo?



