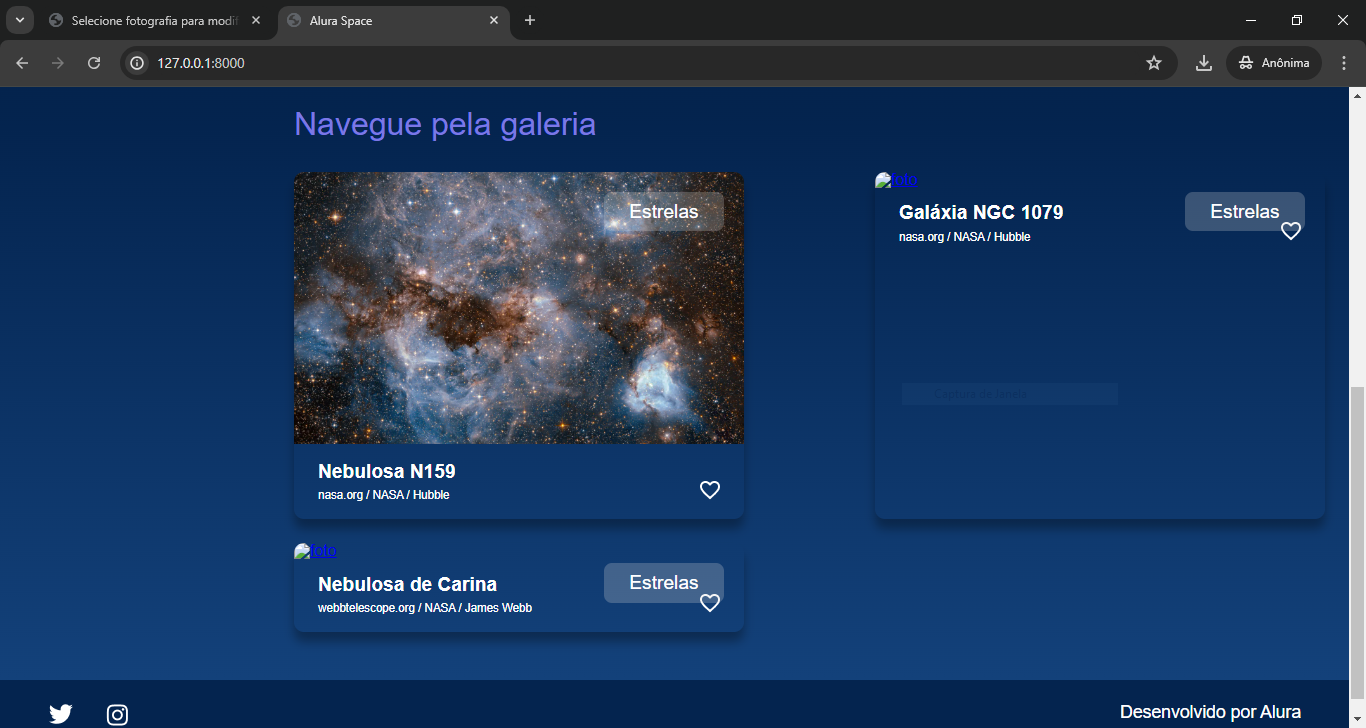
Utilizando o código da aula 04, vídeo 03 e realizando os testes, a imagem "not-found.png" não aparece na página inicial do projeto.
<a href="{% url 'imagem' fotografia.id %}">
{% if fotografia.foto == '' or fotografia.foto == null %}
<img class="card__imagem" src="{% static '/assets/imagens/galeria/not-found.png' %}" alt="foto">
{% else %}
<img class="card__imagem" src="{{ fotografia.foto.url }}" alt="foto">
{% endif %}
</a>


Posso estar enganado, mas a imagem está na pasta correta e indicada corretamente arquivo index.html. Também já acessei o painel de admin e "limpei" o nome das imagens carregadas anteriormente e até já fiz o teste adicionando um item novo, sem a foto, para que carregasse automaticamente o not-found. Sem sucesso.
Como resolver esse problema, por gentileza?

