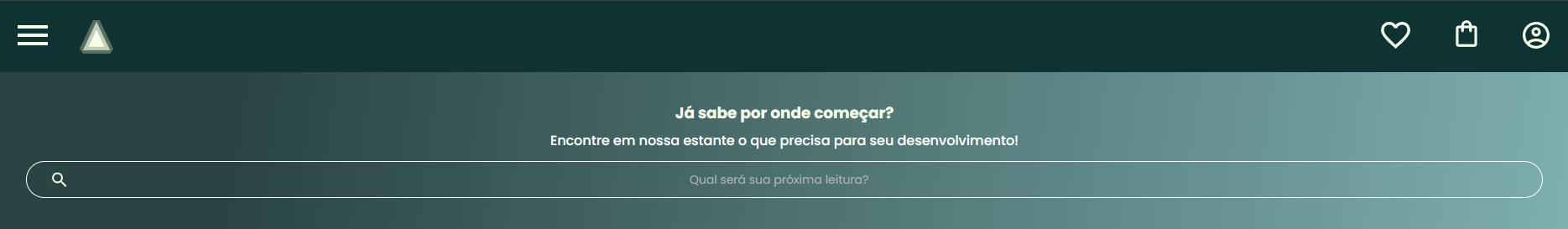
Meu banner:
 Tive algumas dúvidas com o exercício:
Tive algumas dúvidas com o exercício:
- No Figma da professora, é possível ter todas as informações do CSS prontas para implementar no VS Code. Por exemplo, em uma questão envolvendo linear-gradient, eu só consegui a informação completa sobre o ângulo e a transparência de cada cor porque precisei olhar na aula e ver pelo Figma da professora. No meu Figma, isso não é possível (parece que agora é necessário pagar para ter esse acesso). Afinal, se não fosse assim, como eu conseguiria essas informações? Imagino que, caso eu estivesse trabalhando para alguém, seria meio "estranho" ficar perguntando esse tipo de coisa.
- Outro ponto é que a professora não costuma seguir exatamente as medidas fornecidas no Figma (no curso anterior, com a Rafa, ela seguia o projeto à risca), e isso me deixa um pouco confusa. Por exemplo, na questão da lupa no placeholder, a professora posicionou a lupa de um modo que só se ajusta à resolução de tela de um celular. Quando aplico isso ao meu projeto e uso uma resolução maior, fica totalmente diferente do que o Figma propõe.
- Ainda sobre essa questão da lupa, não sei como posicioná-la no código de forma que ela fique à esquerda do texto do placeholder e próxima a ele. Tentei usar medidas em px, em, %, e nada funciona.
Segue o código de como está essa questão da lupa no meu banner:
HTML
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
CSS (banner.css)
.banner {
background: var(--verde-degrade);
color: var(--cor-branco);
text-align: center;
padding: 2.5em 2em;
}
.banner__titulo {
font-size: 1.15rem;
font-weight: 700;
color: var(--cor-hover);
}
.banner__texto {
font-weight: 500;
margin: 1em 0;
}
.banner__pesquisa {
background-color: transparent;
border: 1px solid var(--cor-branco);
border-radius: 24px;
padding: 1em;
width: 100%;
}
.banner__pesquisa::placeholder {
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
color: var(--cor-texto-discreto);
text-align: center;
background: url(../assets/Pesquisa.svg) no-repeat;
background-position: 1em;
}





