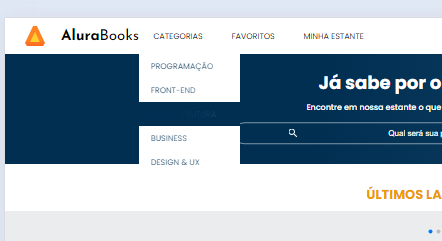
No figma, da pra ver que tem um hover em degrade quando (imagino) se passa o mouse me cima do elemento. Como a professora não criou isso, tentei fazer sozinha.
Porém, a pseudo-classe hover está funcionando como click no meu CSS. Ela só aparece a alteração se eu clico no elemento, e não muda a cor da fonte.
<ul class="cabecalho__opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu">
<li class="opcoes__item">CATEGORIAS</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item lista-menu__hover">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__item lista-menu__hover">
<a href="#" class="lista-menu__link">FRONT-END</a>
</li>
<li class="lista-menu__item lista-menu__hover">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__item lista-menu__hover">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__item lista-menu__hover">
<a href="#" class="lista-menu__link">DESIGN & UX</a>
</li>
</ul>
@media screen and (min-width: 1728px) {
.cabecalho {
padding: 0 2em;
}
.container__texto {
display: block;
color: black;
}
.container__item {
display: flex;
align-items: center;
text-decoration: none;
}
.cabecalho__opcoes {
margin-right: auto;
}
.lista-menu__hover:hover {
background-color: var(--azul);
color: white;
}
}