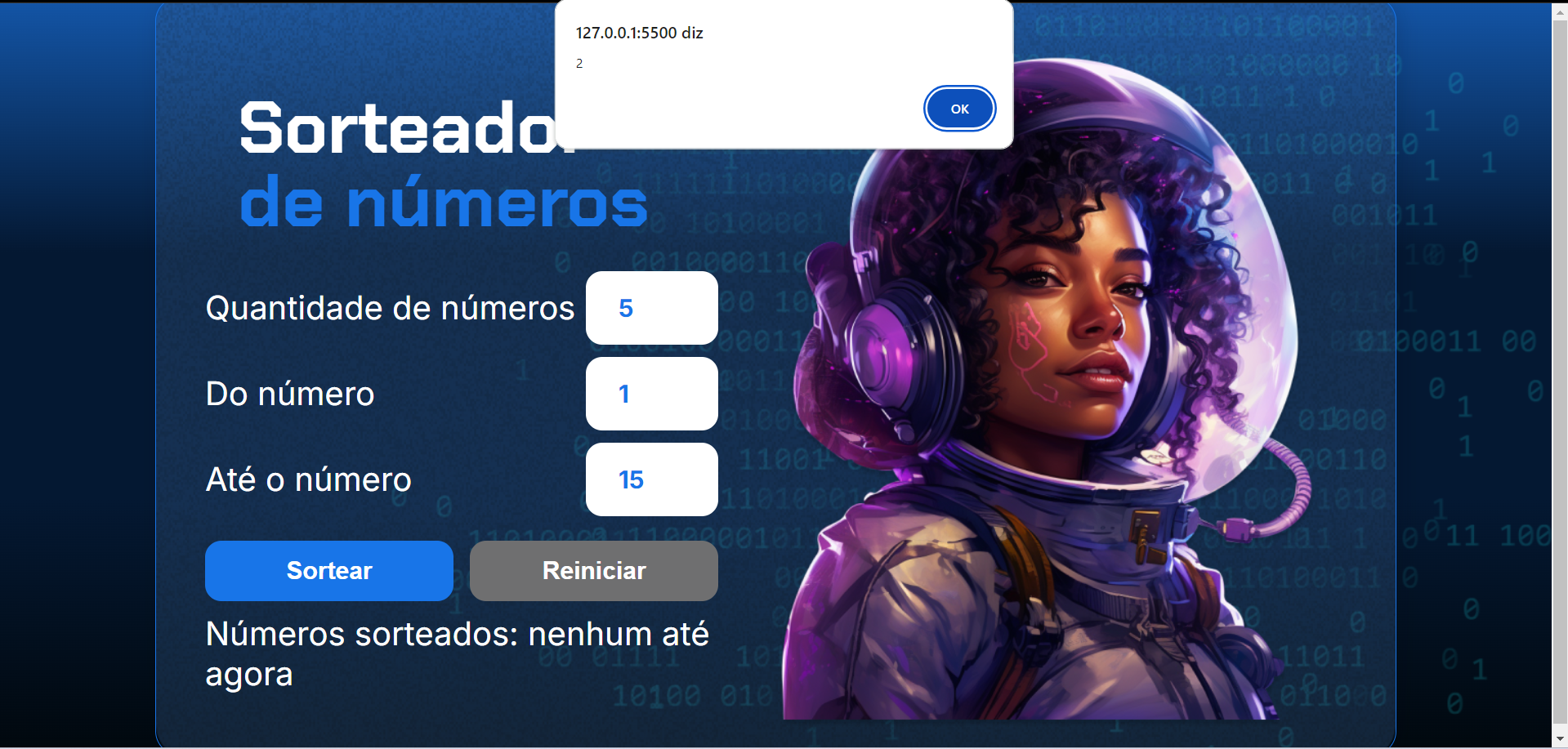
Não importando quantos números eu coloque na primeira ciaxa, ele acaba gerando sempre apenas 1 número, já revisei o código inteiro, tanto a parte javascript quanto a parte html.
// Entrada dos numeros e sorteio.
function sortear(){
let quantidade = parseInt(document.getElementById('quantidade').value);
let de = parseInt(document.getElementById('de').value);
let ate = parseInt(document.getElementById('ate').value);
let sorteados = [];
let numero;
for(let i = 0; i < quantidade; i++);{
numero = obterNumeroAleatorio(de, ate);
sorteados.push(numero);
}
alert(sorteados);
}
// Gerando Numero aleatorios.
function obterNumeroAleatorio(min, max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Sorteador de números</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Sorteador<span class="container__texto-azul"> de números</span></h1>
<div class="container__campo">
<label class="texto__paragrafo">Quantidade de números</label>
<input class="container__input" id="quantidade" type="number" min="1">
</div>
<div class="container__campo">
<label class="texto__paragrafo">Do número</label>
<input class="container__input" id="de" type="number" min="1">
</div>
<div class="container__campo">
<label class="texto__paragrafo">Até o número</label>
<input class="container__input" id="ate" type="number" min="1">
</div>
</div>
<div class="chute container__botoes">
<button onclick="sortear()" id="btn-sortear" class="container__botao">Sortear</button>
<button onclick="reiniciar()" id="btn-reiniciar" class="container__botao-desabilitado" >Reiniciar</button>
</div>
<div class="container__texto" id="resultado">
<label class="texto__paragrafo">Números sorteados: nenhum até agora</label>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa com capacete de astronauta" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>