#Falta incluir"/" , segue exemplo: `#@app.router(‘/criar’, methods=[‘POST’,]),# @app.route('criar', methods=['POST',])`
#Falta incluir"/" , segue exemplo: `#@app.router(‘/criar’, methods=[‘POST’,]),# @app.route('criar', methods=['POST',])`

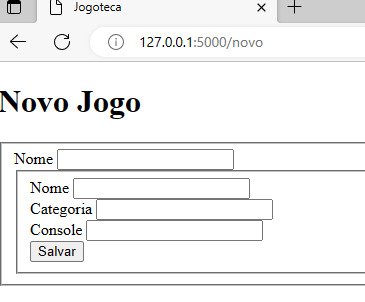
#segue meu código, não sei o motivo de ter duas abas de Nome... pode ajudar a corrigir? por gentileza
from flask import Flask, render_template, request
class Jogo:
def __init__(self, nome, categoria, console):
self.nome=nome
self.categoria=categoria
self.console=console
jogo1 = Jogo('Tetris', 'Puzzle', 'Atari')
jogo2 = Jogo('God of War', 'Rack n Slash', 'PS2')
jogo3 = Jogo('Mortal Kombat', 'Luta', 'PS2')
lista = [jogo1, jogo2, jogo3]
app = Flask(__name__)
@app.route('/')
def index():
return render_template('lista.html', titulo='Jogos', jogos=lista)
@app.route('/novo')
def novo():
return render_template('novo.html', titulo='Novo Jogo')
@app.route('/criar', methods=['POST',])
def criar():
nome=request.form['nome']
categoria=request.form['categoria']
console=request.form['console']
jogo= Jogo(nome, categoria, console)
lista.append(jogo)
return render_template('lista.html', titulo='Jogos', jogos=lista)
app.run()Olá Paulo, tudo bem com você?
Agradeço sua contribuição, realmente será necessário realizar uma mudança na transcrição da aula para acrescentar a barra (/) no momento em que é definido o caminho para as páginas do projeto. Nossa equipe fará as alterações necessárias.
Sobre a criação duplicada do campo nome no formulário, esse comportamento está relacionado com a forma em que as tags do arquivo novo.html foram declaradas, pois, aparentemente o campo nome está duplicado e devido a isso você obtém essa visualização. Sendo assim, peço que verifique se o conteúdo do arquivo novo.html está conforme apresentado abaixo:
Conteúdo do arquivo novo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jogoteca</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>{{ titulo }}</h1>
</div>
<form action="/criar" method="post">
<fieldset>
<div class="form-group">
<label for="nome">Nome</label>
<input type="text" id="nome" name="nome" class="form-control">
</div>
<div class="form-group">
<label for="categoria">Categoria</label>
<input type="text" id="categoria" name="categoria" class="form-control">
</div>
<div class="form-group">
<label for="console">Console</label>
<input type="text" id="console" name="console" class="form-control">
</div>
<button type="submit" class="btn btn-primary btn-salvar">Salvar</button>
</fieldset>
</form>
</div>
</body>
</html>Após verificar o arquivo salve-o, execute novamente o arquivo jogoteca.py e acesse a rota novo.
Espero ter lhe ajudado. Em caso de dúvidas estou à disposição.
Não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Espero ter lhe ajudado. Em caso de dúvidas estou à disposição.
Abraços e bons estudos!